Установка WordPress на Denwer
Установка Вордпресс на Денвер — пошаговая инструкция

Приветствую всех на своём блоге. С вами Андрей Зенков. Сегодня я подготовил для вас интересный материал, как происходит установка Вордпресс на Денвер. Сначала хочу упомянуть выражение Генри Форда: «Я этого хочу. Значит, это будет». Если вы стремитесь к чему-то, хотите чего-то, то должны переступать через каждую преграду. Никогда не останавливайтесь на пути к цели!
Что же такое Денвер? Это — локальный сервер (простая папка) на вашем компьютере, который обладает всем необходимым софтом для установки веб-сайта. Для работы ресурса на таком сервере не требуется подключение к сети интернет.
Я использую Денвер для загрузки, настройки и тестирования новых сайтов. После того, как заканчиваю со всеми манипуляциями, переношу сайт на обычный сервер. Ресурс начинает стабильно функционировать для всех пользователей сети.
Прежде чем начать, хочу посоветовать вам сайт со всеми курсами Попова Евгения за 2016 и 2017 года. В них вы найдёте много полезной информации, которая поможет вывести ваши проекты на новый уровень.
Как установить Denwer?
На это много времени не потребуется. Я пошагово расскажу, как всё сделать. Сперва скачайте инсталлятор (программа установки) на официальном сайте: denwer.ru.
Кстати, сия разработка принадлежит российскому программисту.
Ваш компьютер должен содержать все необходимые драйвера и сетевые протоколы для работы Apache (web-сервер, на котором хранятся страницы и базы данных проекта).
Проверка необходимых файлов
Чтобы проверить наличие необходимых документов, зайдите в «Пуск — Выполнить» и введите команду ping 127.0.0.1. Если всё нормально, то через несколько секунд должно появиться такое окно:
Если появляется окно без информации и через секунду исчезает или данные не соответствуют изображению выше, то есть какая-то проблема. Для устранения неполадок существует два способа:
- Windows 98/ME. Зайдите в «Панель управления — Установка и удаление программ — Установка Windows». Для автоматической установки требуемых файлов выберите пункт «Удалённый доступ к сети»;
- Остальные ОС Windows. Если возникли проблемы, отключите антивирус и файрвол. Если всё заработало, проверьте ограничения антивирусной программы и файрвола.
Установка
Если проблем нет, можно запускать установщик. В открывшемся окне выберите место расположения всех файлов или согласитесь с предложенным вариантом. Советую выбирать каталог первого уровня (например, C:Server). Если указать второй, третий и т.д. уровни, то инсталлятор обновлений не найдёт Денвер самостоятельно. Вам придётся вводить путь до системы вручную.
Следующий шаг — выбор виртуального диска, с которым свяжется созданная при установке директория. Я всегда пользовался вариантом по умолчанию — диском Z. Важно, чтобы выбранный диск ещё не существовал.
Завершение — выбор способа запуска и остановки работы локального сервера. Программа предложит два варианта. Выбор зависит от личных предпочтений каждого юзера.
На этом установка заканчивается, можно переходить к установке WordPress.Если остались непонятные моменты, то для вас я нашёл видео на Ютуб, в котором показывается вышеописанный процесс.
Как установить Вордпресс на Denwer?
В следующей пошаговой инструкции я подробно расскажу, как происходит установка WP на локальный сервер.
Распаковываем CMS
Первый шаг — переходим в «Имя папки при установке Денвер — home — localhost — www». Сюда переносим архив с CMS и извлекаем в эту папку. После окончания процесса появится папка «wordpress». В ней находятся все файлы сайта.
Создаём БД
Второй шаг — создание базы данных. Она требуется для функционирования сайта. Здесь потребуется минимум ручной работы. Всё самое сложное за вас сделает система Denwer. На рабочем столе найдите ярлык Start Denwer и запустите программу двойным щелчком мыши по нему.
После запуска будет создан виртуальный диск Z (или тот, который вы выбрали при установке). Теперь заходите в браузер и в адресной строке вводите следующее: http://localhost/tools/. Должна открыться такая страница:
Переходите по ссылке phpmyadmin. Нас здесь интересует раздел создания новой БД. Введите желаемое название (его обязательно запомните) и выберете кодировку utf8_bin. Завершается действие нажатием на кнопку «Создать». Если всё прошло успешно, высветится соответствующее сообщение. Теперь созданную БД можно найти в списке слева.
Настраиваем конфиг
Третий шаг — соединение базы данных с будущим сайтом. Для этого необходимо внести поправки в файл wp-config. Но сначала его нужно создать. В скачанной ранее CMS есть демонстрационный вариант этого документа. Чтобы он стал действительным, переименуйте файл «wp-config-sample» в «wp-config». Найти файл можно в папке «www — wordpress» (путь до «www» описан выше).
Чтобы внести необходимые изменения, откройте документ с помощью Notepad2. Можно воспользоваться простым Блокнотом, но удобнее Notepad2. Нам нужно изменить имя БД, имя пользователя БД, пароль БД и некоторые ключи аутентификации.
Найдите строчку: define(‘DB_NAME’, ‘database_name_here’);. Здесь указываем название недавно созданной базы данных.
Найдите строчку: define(‘DB_USER’, ‘username_here’);. Имя пользователя для Denwer стандартное — root.
Найдите строчку: define(‘DB_PASSWORD’, ‘password_here’);. Пароль в случае с локальным сервером не требуется, поэтому просто удаляем всю информацию из соответствующих кавычек.
Для редактирования ключей аутентификации найдите следующие строки
Для настройки в кавычки введите любые наборы букв:
На этом настройка конфига окончена. Двигаемся к следующему этапу.
Установка WordPress на Денвер (Denwer)

Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer). А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С: WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”.
(Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress.
В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Далее запускаем браузер и в адресной строке вводим следующий адрес: http://localhost/tools/phpmyadmin/ и жмём Enter. В результате должна загрузится следующая страница:
Далее заходим во вкладку «Базы данных»
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.
Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install.php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:
Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
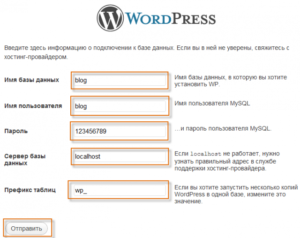
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Если всё нормально, то дальше выйдет следующее:
Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:
Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:
Нажимаете войти:
Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:
Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора Notepad++ (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):
Далее вам необходимо найти в нем следующие строки:
Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:
И за тем зайдите во вкладку «файл» — «сохранить как».
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):
И нажмите «Сохранить».
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1.ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема. Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:homewwwmysite1.ruwp-config.php:1) in Z:homewwwmysite1.ruwp-includespluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об установке Денвера. Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Index of/web
Name Last modified Size Description
Parent Directory
wordpress
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘
Установка WordPress на Денвер

Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам
- Скачиваем последнюю версию WordPress 4.3.4;
- Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:home, где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:homeWP-denverwww].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.
Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.
Далее создаем пользователя.
Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл wp-config.php хорошо переведен и в пояснениях видно, что куда вписывать.
- Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Сайт WordPress работает на Денвер
Примечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru
Другие статьи раздела: Хостинг для WordPress
Установка вордпресс на Денвер. Пошаговая инструкция

Евгений Несмелов
Всем по привету, кто читает мой блог. Как происходит установка вордпресс на денвер. Установка вордпресс на денвер (Denwer) до сих пользуется спросом, наверное так и будет дальше. Сейчас многие хостинги предлагают первые 1-2-3 месяца бесплатно пользоваться своими услугами, что дает возможность бесплатно испытать и потестировать CMS WordPress.
Но, так же остаются желающие, которые хотят тестировать или изучить данный движок на своем локальном компьютере. Поэтому установка вопрос номер один, который сразу же возникает у пользователя.
к оглавлению
Установка вордпресс на денвер
Для начала, что такое Денвер (Denwer) и с чем его едят. Простыми словами денвер — это локальный сервер, который будет установлен на ваш локальный компьютер (ПК). Вы сможете без домена и хостинга установить любую CMS, например вордпресс или джумлу на свой компьютер и спокойно сидеть нажимать мышкой.
Тестировать и испытывать интересующие вас моменты абсолютно бесплатно и без выхода в интернет. В денвере присутствует полный набор всех инструментов (Apache, PHP, MySQL, Perl и т.д.).
Первое, что нужно знать и запомнить…качайте денвер только с официального сайта. Чтоб избежать потом вопросов почему да почему у меня что то не работает или не правильно отображается, такие вещи нужно качать с официальных сайтов.
Заходим на сайт Денвера и нажимаем на кнопку «Скачать Денвер 3», как показано на рисунке. После нажатия выбираем версию PHP 5.3 и нажимаем скачать.
Вас перекинет на новое окно, в котором нужно указать имя, фамилию и адрес электронной почты. Имя и Фамилию можно указать не правильную, а вот почту напишите рабочую, вы получите письмо с ссылкой для скачивания. Письмо поступит в самое ближайшее время, у вас 100% все получится)к оглавлению
Пошаговая инструкция
Перед установкой закрываем все открытые браузеры. Запускаем файл загрузчик, откроется окно браузера, где будет написано «для продолжения или отмены установки закройте это окно»…что то такое. Как результат, у вас должно открыться вот такое окно. Для продолжения установки нажимаем ENTER.
Далее выбираем директорию, куда нужно установить Денвер. Укажите путь, где будет находиться папка, я выбрал вариант, который мне предлагают (C:WebServer) и подтверждаем установку «Y». Далее нужно указать букву нового диска, который у вас появится в Моем Компьютере.
Указывайте букву, которой у вас еще нет, например Z или M. После этого начнется процесс копирования файлов. Вам предложат два варианта, как будет запускаться Денвер. Вариант первый: виртуальный диск будет создаваться автоматически при запуске операционной системы.
Вариант второй: виртуальный диск будет создаваться с помощью стандартного запуска программы по вашему желанию ( на рабочем столе появятся ярлыки). Какой вариант вам больше подходит, его и выбирайте. Соглашаетесь со всем, нажимаете «Y» и ENTER, процесс установки закончен.
Сразу после установки откроется окно с инструкцией по запуску. На рабочем столе у вас появятся три ярлыка: «Start Denwer», «Stop Denwer» и «Restart Denwer». Если ярлыки у вас не появились, находятся они по адресу (C:WebServer/denwerRun.exe). Нажимаем «Start Denwer».
Смотрим на инструкцию и переходим по адресу (http://localhost), вы должны увидеть главную страницу Денвера. НЕ ЗАКРЫВАЙТЕ СРАЗУ ОКНО ПРИВЕТСТВИЯ!
Там же в инструкции есть предупреждения, по каким причинам у вас может не запуститься программа. Проблема может быть в вашем антивирусе или фаерволе. Нужно добавить (Z:/usr/local/apache/bin/httpd.exe) в список исключений, некоторые просто вырубают антивирус на время работы.
Кроме этого, инструкция рекомендует посмотреть на настройки вашего скайпа. «Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443», в основном такой проблемы не возникает и ничего менять не нужно.| В этом же окне проверьте ваш рабочий денвер, все ли правильно работает. Спуститесь немного ниже к пункту «Тестирование Денвера» и проверьте все ссылки на работоспособность. Все они должны быть рабочими. Сохраните сразу к себе в закладки путь к Localhost и phpMyAdmin, чтоб не вводить их каждый раз. |
Переходим по адресу ( http://localhost/Tools/phpMyAdmin ), нам нужно создать базу данных для будущего сайта на вордпресс. Сверху окна нажимаем на «Базы данных» и пишем название базы данных.
Чтоб в дальнейшем не путаться, название давайте аналогичное вашему сайту, например nesmelov.ru или что то похожее.
«utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
«UTF-8» основной набор символом кодировки, который поддерживает кириллицу. Можете конечно выбрать другой вариант, может вы создаете сайт мексиканскому интернет магазину по продаже текилы.
После создания базы данных, нужно создать пользователя и сделать некоторые изменения в файлах вордпресс. Там же, где базы данных, переходи в раздел с пользователями и нажимаем «Добавить пользователя».
Вводим логин и пароли, немного ниже в окне нажимаем на «Глобальные привилегии (Отметить все / Снять выделение)». Это для ознакомительных целей, вообще можно обойтись и без создания нового пользователя.
Кроме этого, открываем через текстовый редактор файл wp-config-sample.php, который лежит в папке вордпресс. Находим нужные строчки и добавляем свои данные. Теперь начинается установка вордпресс на денвер. Имя базы данных я создал ранее в phpMyAdmin, пишем точно такое же название.
Имя пользователя и пароль так же были созданы, пишите свое имя пользователя и пароль к базе данных. Все сохраняем.
к оглавлению
Localhost
Открываем официальный сайт Вордпресс и качаем самую последнюю, самую новую, саму красивую версию водпресс. Кнопка на скачивание находится сразу на главной странице «Скачать WordPress». Заходим на наш сервер в папку (C:WebServerhomelocalhostwww) и создаем там новую папку с название вашего будущего сайта.
В нее распаковываем архив из содержимыми файлами вордпресса, который скачали ранее. В итоге у вас должна получится вот такая папка с ее содержимым.
После копирование файлов, пишем в строке браузера ( http://localhost/MySite ), где «Mysite» это название вашей папки с содержимыми файлами. Если вы все сделали правильно, нормально и без ошибок, у вас должно показаться окно приветствия установки вордпресс. Далее следуем по пунктам, которые нам предлагают.
Как я написал выше, нового пользователя можно не создавать. Имя базы данных остается святым, его пишите в любом случае. Для полей ввода данных просто укажите имя пользователя root, пароль можно оставить пустым, Сервер базы данных остается такой же.Следующее окно уже более простое, в нем указываете название вашего блога, имя пользователя, пароль вам уже предложили ( сохраните его для дальнейшего входа ) и электронный ящик. В конце нажимаем «Установить WordPress». На этом все, полностью весь процесс установки вордпресс на денвер закончен, можете поздравить себя с этим делом).
Перед вами откроется окно, в котором вводите логин и пароль ( вы его создавали в предыдущем окне ) и перед вами откроется панель администратора Worpdress. Можно тестироваться плагины, издеваться над кодом, мучать блог как вам будет угодно…никто этого не увидит. Вот и вся установка вордпресс на денвер.
к оглавлению
Возможные ошибки при установке
Теперь начинается самое интересное для тех, у кого возникают проблемы с денвером, настройкой вордпресс на локальном сервере и другими мелкими гадостями локального сервера. Я покажу несколько ошибок, которые я лично видел.
- Денвер запускается на некоторое время и потом сам выключается.
Попробуйте выйти и зайти в скайп заново. Можно удалить программу скайп и посмотреть будет работать в таком случае или нет. Выключите полностью антивирус. Зайдите в регистр и найдите там HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesHTTP. Попробуйте изменить значение ключа start с 3 на 4. Командную строку запускайте только от имени администратора.
- Не работает http://localhost
Попробуйте совершить действия, которые написаны выше. Кроме этого, если у вас в браузере стоит прокси сервер, отключите его.
Заходим в браузе IE ( Свойства обозревателя — Подключение — Настройка сети — Дополнительно ) и ставим галочку «Не использовать прокси-сервер для локальных адресов». В крайнем случае можно переустановить денвер.
Попробуйте полностью отключить брандмауэр в панели управления. Некоторые программы могут присесть на ваш порт 80. Удалите все, что мешает этому ( способ глупый, но был случай, когда он помог ).
к оглавлению
как происходит процесс установки WordPress на Денвер
Установка WordPress на denwer и хостинг — подробная инструкция от wildo

Многие пользователи устанавливают wordpress на свой компьютер для того, чтобы проводить тестирование шаблонов, плагинов и других частей этой системы управления. Но зачастую неопытные пользователи задаются вопросом: как установить WordPress на компьютер?
В этой статье, мы подробно рассмотрим этот вопрос, а также напомним, как нужно устанавливать WordPress на хостинг.
Установка WordPress на денвер
1.Скачайте Денвер с сайта — denwer.ru. Денвер – это набор инструментов, которые необходимы для проверки работы сайтов. В состав денвера входит — Apache, PHP, MySQL и Perl. Отладка собственных сайтов может быть осуществлена без выхода в интернет.
2. Необходимо установить денвер, а как это сделать, Вы можете прочесть здесь.
3. Скачайте, самую свежую, версию WordPress c официального сайта.
4. Запустите денвер, для чего найдите и откройте папку C:WebServersetc, после чего запустите файл — Run.exe.
5. После этого находим папку C:WebServershome и в ней создаем папку. Название папки – это домен Вашего сайта, пусть это будет название — wptest.ru. В этой папке необходимо создать папку с названием www. В итоге, Вам необходимо получить к папке www следующий путь: C:WebServershomewptest.ruwww.
6. Теперь необходимо распаковать архив с WordPress в папку C:WebServershomewptest.ruwww. Со следующего шага, Вы подробно узнаете, как установить WordPress на denwer.
7. Создайте новую базу данных для сайта, для чего нужно в браузере набрать http://localhost/Tools/phpMyAdmin/, после чего прописать логин и пароль (логин – root, а пароля нет).
В том окне, которое откроется необходимо в строке «Создать новую БД» прописать название, пусть это будет wptest.
Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci и создаем базу данных.8. Это последний шаг, в котором мы будем завершать установку WordPress на компьютер. Для установки вордпресс, нужно в браузере вписать наш адрес — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняем все пустые поля.
- Имя базы данных – прописываем название базы, которое мы дали в 7 шаге (wptest);
- Имя пользователя – вписываем имя пользователя базы данных (root);
- Пароль – сюда нужно вписать пароль от базы данных (пароля нет);
- Сервер базы данных – оставляем значение по умолчанию;
- Префикс таблиц – также оставляем все по умолчанию.
Теперь нажимаем кнопку «Submit» и в новом окне, запускаем установку. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, смело нажимайте «Установить WordPress».
Для того чтобы зайти в админку сайта необходимо перейти по ссылке — http://wptest.ru/wp-admin/, а для просмотра сайта — http://wptest.ru. На этом установка WordPress на denwer завершена и Вы можете настраивать собственный сайт на компьютере.
Установка WordPress на хостинг
Как мы и договаривались, теперь будет рассмотрен вопрос: как установить WordPress на сайт? В этом тоже нет ничего сложно и у Вас все должно получиться, самое главное Вам необходимо заранее приготовить: хостинг, домен, FTP-доступ и FTP-менеджер и установочные файлы WordPress.
1. Создаем базу данных в панели управления своего хостинга. Обычно чтобы создать базу данных необходимо выбрать свой домен, после этого «Базы данных MySQL» и затем «Создать базу данных». После этого Вам необходимо вписать следующие данные:
- имя базы данных (для примера Michaelch_demowp);
- имя пользователя базы данных (для примера dbuser);
- пароль создаваемого пользователя (для примера 12345).
2. Теперь необходимо найти (в числе установочных файлов), файл — wp-config-sample.php, переименовать его wp-config.php и отредактировать настройки этого файла. Редактировать нужно следующий участок кода:
С учетом наших данных, которые мы приводили, как пример этот код будет выглядеть как-то так:
// ** MySQL settings ** //
define(’DB_NAME’, ‘Michaelch_demowp’); // Имя базы данных
define(’DB_USER’, ‘dbuser’); // Имя пользователя MySQL
define(’DB_PASSWORD’, ‘12345’); // пароль
define(’DB_HOST’, ‘localhost’); // изменять не следует
define(’DB_CHARSET’, ‘utf8′);
define(’DB_COLLATE’, ”);
3. А сейчас, чтобы установка WordPress на хостинг прошла успешно, необходимо загрузить файлы на хостинг. Для этого лучше использовать FTP – менеджер, в котором вводим необходимые данные (хост, домен, имя пользователя хостинга и пароль от хостинга, порт – 21). После того, как программа заработала, нужно открыть public_html и загрузить в нее папку с файлами WordPress:
4. После выполнения вышеперечисленных шагов, необходимо в своем браузере ввести адрес — http://адрес_вашего_сайта /wp-admin/install.php.
Здесь необходимо заполнить поле с названием сайта и адресом электронной почты, после чего нажимаем кнопку «Установить WordPress».
Теперь Вам остается лишь перейти по адресу — http://адрес_вашего_сайта/wp-admin и ввести полученные данные в соответствующие поля.
Надеемся, что после прочтения этого материала у Вас не будет вопросов о том как установить wordpress на хостинг. Это занятие простое и выполнить эту работу сможет даже начинающий пользователь, да и времени она занимает совсем немного.
Как установить wordpress на денвер – шпаргалка для начинающих

Бесспорно, одной из самых простых CMS является wordpress. Несмотря на это, данная система управления контентом позволяет практически неограниченно расширять свою функциональность посредством установки новых плагинов, подавляющее большинство из которых являются абсолютно бесплатными.
Однако даже простота процесса установки и настройки новых расширений для wordpress не гарантирует начинающему веб-мастеру отсутствия проблем в процессе расширения функциональности создаваемого сайта.
Да и простая модификация шаблона на работающем сайте может вызвать трудности даже у опытного администратора, не говоря о новичках. Поэтому установка wordpress на денвер является для многих пользователей обязательным начальным этапом разработки сайта.
Действительно, все вышеперечисленные проблемы можно легко обойти, если работу над собственным блогом или сайтом начать не на удалённом, а на локальном сервере, в качестве которого может выступить обычный домашний компьютер с установленным на нём специализированным программным обеспечением.
В качестве подобного программного обеспечения веб-разработчики чаще всего используют Denwer – пакет утилит, включающий такие компоненты, как PHP, MySQL, веб-сервер Apache, Perl и другие.
Данное программное обеспечение быстро и легко устанавливается, почти не нуждается в настройке и обеспечивает разрабатываемый на локальном сервере сайт тем же функционалом, что и на любом удалённом сервере.
Подробно об установке wordpress на локальный сервер
Итак, любой новый сайт лучше начинать создавать именно на локальном сервере. Кроме того, нелишним бывает и наличие копии действующего сайта на локальном сервере, так как всевозможные обновления дополнений, движка, либо просто изменение шаблона лучше заранее тестировать на «локалке» перед тем, как изменять код на работающем ресурсе.
О том, как установить вордпресс на денвер, нагляднее всего расскажет данная пошаговая инструкция. Для работы сайта на wordpress обязательно создаётся база данных. Чаще это делается в самом начале установки.
Для создания базы данных на denwer необходимо выполнить следующие действия:
- Запустить Denwer, открыть браузер и в его адресной строке ввести следующий адрес: http://localhost/Tools/phpMyAdmin/. Перейдя на данную страницу, вы попадёте в веб-интерфейс PHPMyAdmin, который предназначен для управления базами данных;
- Далее необходимо создать новую БД. Для этого перейдите на вкладку «Базы данных», в единственном поле ввода задайте имя новой базы, например, wordpress. В выпадающем списке (где написано «сравнение») выберите кодировку utf8_general_ci и нажмите «Создать»;
- Создайте нового пользователя. Откройте вкладку «Пользователи», далее нажмите «Добавить пользователя»;
- В пункте «Информация учётной записи» введите имя пользователя (можно назвать также wordpress), в выпадающем списке «Хост» выберете пункт «Локальный» и задайте пароль;
- Прокрутите это же окошко ниже и в разделе «Глобальные привилегии» отметьте флажками все пункты, либо просто нажмите на ссылку «отметить всё». Новый пользователь автоматически появится, как только будет нажата кнопка «Добавить пользователя», которая находится внизу данного окна.
Работа с базой данных окончена, можно приступить к установке wordpress на denwer.
Для этого выполните следующее:
- На официальном сайте скачайте русскую версию дистрибутива wordpress в виде zip-архива;
- Далее начните новый проект на локальном сервере Denwer. Для этого в каталоге C:WebServershome создайте новую папку, назвав её, допустим, wordpress.ru. В этой папке создайте каталог www. Переместите в данный каталог скачанный архив и распакуйте его, а исходный архив затем удалите;
- В браузере наберите http://wordpress.ru/. Перейдя по этому адресу, вы попадёте в установочный интерфейс WordPress. Установка вордпресс на денвер начнётся с появления сообщения об ошибке вследствие отсутствия файла wp-config.php. Здесь же имеется кнопка, предлагающая создать файл настроек в автоматическом режиме;
- Нажмите на неё. Если ошибка будет устранена, то откроется окно приветствия;
- Далее подключается база данных: в соответствующих полях записывается её название (ранее мы её назвали wordpress), имя пользователя (тоже wordpress) и пароль. Нажмите кнопку «Отправить». После этого появится окно, предлагающее пользователю начать установку.
Решаем проблемы с установкой wordpress
Если установка wordpress на денвер прерывается из-за того, что по каким-то причинам файл wp-config.php не получилось создать автоматически, то сделать это можно вручную следующим образом:
- Найдите в корневой папке сайта файл wp-config-sample.php;
- Откройте его простым текстовым редактором, например, Notepad++ и внесите изменения:
- Вместо строки «database_name_here» запишите название вашей базы данных (в нашем случае wordpress);
- Вместо «username_here» ведите имя пользователя базы данных (также wordpress);
- Вместо «password_here» запишите ранее созданный пароль;
- Далее закройте редактор (сохранив произведенные изменения), а сам файл wp-config-sample.php переименуйте просто в wp-config.php. После этого при открытии страницы http://wordpress.ru/ вы увидите окно установки.
Введите в соответствующих полях название сайта, e-mail, имя и пароль администратора сайта для входа в панель администрирования;
- После нажатия кнопки «Далее» установка завершится, о чём будет свидетельствовать появление соответствующего окна.
Нажав на кнопку «Войти», вы попадёте в окно авторизации, где потребуется ввести указанное вами при установке имя и пароль.
Далее откроется консоль, через которую осуществляется непосредственное управление сайтом, работающим на базе wordpress.
Как видим, вордпресс не зря считается одной из простейших (в плане использования) систем управления контентом, в результате чего большинство блогеров, не являющихся профессиональными веб-мастерами, с удовольствием взяли её на вооружение.
Хотя вопросы о том, как установить wordpress на денвер, возникают у пользователей довольно часто, выше было показано, что процесс этот совершенно простой, в среднем занимающий не более 10 минут.
В этом вы наверняка убедитесь, воспользовавшись рекомендациями, приведенными в только что прочитанной статье.Удачи Вам!
Установка WordPress на Denwer (локальный сервер)

Здравствуйте, уважаемые друзья.
Сегодня мы установим WordPress на Denwer, то есть на локальный сервер. После этого действия у нас будет блог на компьютере. Мы сразу сможем начать его настраивать, а потом переместим на реальный хостинг после всех проделанных действий.
Важность такой вещи, как локальный сервер, я объяснять сейчас не буду. Об этом рассказывал в предыдущей статье.
А сейчас мы приступим к практике. Приступаем к установке блога на локальный сервер и начнем с установки движка WordPress.
Скачиваем движок с официального сайта, нажав на синюю кнопку. Загрузится самая актуальная версия на момент скачивания.
В месте, куда вы сохраняли загружаемый файл, появится архив с движком.
Создаем MySQL базу данных
Перед началом установки блога на локальный сервер необходимо создать базу данных, с которой он будет работать.
Так, как база данных создается через панель управления хостингом, то в нашем случае нужно перейти в панель управления денвером.
Прописываем в адресной строке следующий адрес http://localhost/Tools/phpMyAdmin/.
При переходе в панель управления, естественно, он должен быть запущен.
Когда попадем в панель управления Denwer, можно сразу приступить к созданию базы данных. Жмем на пункт «Базы данных» в верхнем меню.
После этого попадаем на страницу, где нужно ввести имя базы данных и ее кодировку.
Сначала вводим ее имя в первое поле.
Затем выбираем кодировку в следующем поле. Нужна кодировка utf_general_ci.
После, жмем на кнопку «Создать».
При успешном выполнении операции появится уведомление, а также база данных появится в списке всех баз.
Когда база данных создана, мы можем приступить к работе с нашим движком. И первое, что необходимо сделать, разместить WordPress на Denwer.
Размещаем WordPress на Denwer
Первым делом создаем папку на локальном сервере, куда разместим движок.
Папку нужно разместить по такому пути: ваш виртуальный диск — home — localhost — www
Переходим по такому пути и видим следующую картину.
В этой директории создаем новую папку, в которую загрузим WordPress. Назвать ее можно как угодно. Чтобы не путаться, я назову ее также, как и базу данных. В моем случае название папки будет blog.
Внутрь этой папки мы закидываем все файлы движка WordPress.
Делается это просто. Открываем ранее скачанный архив с официального сайта и открываем его до тех пор, пока не увидим все файлы платформы WordPress. Вы должны видеть следующее.
Все эти файлы копируем в папку на локальном сервере, которую только что создали, после чего у меня получилась такая картина.Когда файлы скопированы и база данных создана, можно приступать к установке WordPress.
Чтобы начать установку WordPress, достаточно перейти по адресу, в котором расположены файлы движка. На локальном хостинге это делается просто. Нужно перейти по адресу «localhost/ваша папка».
В моем случае придется перейти по адресу «localhost/blog». Должна начаться установка wordpress. В появившемся окне сразу жмем на кнопку «Вперед».
На следующей странице заполняем все необходимые данные для продолжения установки.
- Имя базы данных — вводим имя вашей базы, которую создавали ранее. В моем случае — blog.
- Имя пользователя — на локальном сервере вводим — root;
- Пароль — поле оставляем пустым;
- Сервер базы данных — оставляем так, как есть. Должно быть — localhost;
- Префикс таблиц — оставляем, как есть.
После всего жмем на кнопку «Отправить».
Если все введено правильно, то на следующей странице мы получим соответствующее уведомление и сразу жмем на кнопку «Запустить установку».
На следующем этапе нужно ввести данные касаемо нашего блога. Необходимо ввести следующие параметры:
- Название сайта — вводим свое название;
- Имя пользователя — это логин, который будет служит для доступа в панель управление блогом;
- Пароль дважды — 2 раза вводим пароль для доступа в панель управления блогом;
- Ваш E-mail — вводим свой почтовый адрес, на который будут приходить различные уведомления с блога;
- Приватность — данный чек-бокс оставляем.
Логин и пароль вводим очень сложные. Это единственный надежный способ обезопасить свой сайт от взлома. Я обычно делаю варианты вида, примерно:
логин — thbfd436jSGdj54YrSDGtdh
пароль — sdgPQv59Cm3Mstggwg
Эти данные не должны использоваться на других сайтах. Только для блога!
После ввода данных продолжаем установку, нажав на кнопку «Установить WordPress».
После, попадем на страницу с уведомление об успешной установке. Также будет кнопка для входа в панель управления. Жмем на нее.
Дальше мы вводим данные (логин и пароль), чтобы войти в панель управление WordPress/
Попадаем в панель управления нашим блогом и можем начинать его настраивать. Эти мы и будем заниматься в следующих материалах блога. Поэтому, жду вас еще.
Также приготовил для вас видео-урок по установке блога на локальный сервер.
Если у вас остались какие-то вопросы, то я с радостью на них отвечу. Также жду ваших комментариев по поводу данного материала и идей к новым материалам блога. Буду всем рад.
На этом я заканчиваю. До встречи в следующих статьях.
С уважением, Константин Хмелев.