Установка и настройка Nginx на Ubuntu
Установка веб-сервера Nginx на Ubuntu Server 18.04

В этой статье мы пошагово рассмотрим установку веб-сервера Nginx на Ubuntu Server 18.04. Научимся управлять его процессами.
Настроим файрвол UFW для Nginx, проверим работу веб-сервера, разберемся с основными директориями, логами и посмотрим часто используемые команды.
Шаг 1. — Подготовка
На этапе подготовки мы убеждаемся что у нас есть всё необходимое для выполнения дальнейшей инструкции:
Посмотрим свой IP-адрес, командой ifconfig.(Рис.1)
ifconfigРис.1 — Командой ifconfig узнаём IP-адрес нашего сервера.
Адрес моего сервера — 192.168.3.9, в этой статье я буду вводить его в браузере на другом ПК, для проверки работоспособности Nginx. Вы должны будете ввести свой IP-адрес.
Если у вас, допустим, Ubuntu Desktop 18.04 и нету возможности подключиться с другого ПК, то вводите на своей же Ubuntu в браузере -«localhost» или IP-адрес — 127.0.0.1Всё! На этом подготовка завершена.
Шаг 2. — Установка Nginx
Первым делом обновляем список пакетов репозитория.
sudo apt update
Nginx доступен в стандартном репозитории. Приступаем к установке.(Рис.2)
sudo apt install nginxРис.2 — Устанавливаем веб-сервер Nginx на Ubuntu 18.04.
После установки сразу же посмотрим статус веб-сервера.(Рис.3)
sudo service nginx statusРис.3 — Смотрим статус веб-сервера Nginx.
Как видим Nginxпосле установки сразу же сам запустился. [Об этом свидетельствует строчка — «Active: active (running)», также отсутствуют серьёзные ошибки.]
Nginx добавлен в автозагрузку. [Это мы понимаем по слову «enabled;» В строке «Loaded: loaded (/lib/systemd/system/nginx.service; enabled;«.]
Посмотреть версию установленного Nginx можно с помощью команды nginx -v.(Рис.4)
nginx -v
Точная версия: nginx/1.14.0.
Рис. 4 — Смотрим версию веб-сервера Nginx.
Если у вас Nginx не запустился, запустите его командой:
sudo service nginx start
Добавить Nginx в автозагрузку, можно командой:
sudo systemctl enable nginx
Если вдруг он вам не нужен в автозагрузке, то удалить Nginx из автозагрузки можно командой:
sudo systemctl disable nginx
ПерезапуститьNginx, без потери соединения, для того чтобы применились изменения сделанные в конфигурационных файлах.
sudo service nginx reload
Шаг 3. — Настройка файрвола UFW
Для тех кто файрвол не включил и не собирается включать — Переходите к Шаг 4. — Проверка Nginx
Напомню! файрвол UFW мы включили в этой статье — Первоначальная настройка Ubuntu Server 18.04
Посмотрим профили приложений в файрволе UFW.(Рис.5)
sudo ufw app listРис.5 — Просматриваем профили приложений UFW.
Видим три профиля Nginx:
- Nginx Full — открывает два порта 80 — http [ нешифрованный веб-трафик ] и 443 — https [ TLS / SSL — зашифрованный веб-трафик ]
- Nginx HTTP — открывает стандартный 80 порт — http [ нешифрованный веб-трафик ]
- Nginx HTTPS — открывает только 443 порт — https [ TLS / SSL — зашифрованный веб-трафик ]
Для того чтобы применить какой-либо профиль можно воспользоваться командой — sudo ufw allow 'Имя_профиля'
Мы применим первый профиль — Nginx HTTP.(Рис.6)
sudo ufw allow 'Nginx HTTP'Рис.6 — Применяем профиль Nginx в файволе UFW.
Правило применилось!
Шаг 4. — Проверка Nginx
На этапе Шаг 1. — Подготовка мы выяснили IP-адрес сервера, Я с другого компьютера, который находится в той же локальной сети, что и сервер, ввожу его в браузере.(Рис.7)
Для тех кто в танке… Если у вас, допустим, Ubuntu Desktop 18.04 и нету возможности подключиться с другого ПК, то вводите на своей же Ubuntu в браузере — localhost или IP-адрес — 127.0.0.1 © Шаг 1. — Подготовка
Если вы тоже увидели страницу «Welcome to nginx!«, значит вы всё сделали правильно! Веб-сервер работает!
Рис.7 — Вводим IP-адрес сервера в браузере. Страница «Welcome to nginx!».
Каталоги и файлы конфигураций Nginx
/etc/nginx/ — Главный каталог веб-сервера Nginx.
- /etc/nginx/nginx.conf — Главный конфигурационный файл Nginx.
/var/www/ — Каталог хранит папки сайтов.
Изначально в нём содержится папка html, в которой лежит файл index.html [index.html — стартовая страница Nginx — «Welcome to nginx!«, которую мы увидели на Шаг 4. — Проверка Nginx]
Для примера покажем, как может выглядеть содержимое каталога «/var/www/» у более опытных пользователей:
- /var/www/
- /html
- /itdeer.ru
- /yandex.ru
- /search.yandex.ru
- /photo.yandex.ru
Хосты:
- /etc/nginx/sites-available/ — В директории хранятся файлы доступных виртуальных хостов.[Изначально в ней хранится файл «default» — Виртуальный хост по умолчанию.]
- /etc/nginx/sites-enabled/ — В директории хранятся активированные виртуальные хосты.
Nginx не использует файлы виртуальных хостов[sites-available], если они не активированы в директории «sites-enabled«.
Активация происходит путем создания символической ссылки в каталоге «sites-enabled«, при помощи команды [пример для виртуального хоста с именем «itdeer.
ru«]:
sudo ln -s /etc/nginx/sites-available/itdeer.ru /etc/nginx/sites-enabled/
Логи веб-сервера Nginx
Логи веб-сервера Nginx хранятся в каталоге /var/log/nginx/.(Рис.8)
Рис.8 — Просмотр папки с логами /var/log/nginx/.
Приведены команды для чтения логов с помощью «tail«, «tail -10» — выводит последние 10 строк лога, можете подобрать цифру удобную вам.
/var/log/nginx/access.log — журнал всех запросов к серверу Nginx.
sudo tail -10 /var/log/nginx/access.log
/var/log/nginx/error.log — журнал всех ошибок Nginx.
sudo tail -10 /var/log/nginx/error.log
Часто используемые команды
Запустить Nginx:
sudo service nginx start
Остановить Nginx:
sudo service nginx stop
Статус Nginx:
sudo service nginx status
Добавить Nginx в автозагрузку:
sudo systemctl enable nginx
Удалить Nginx из автозагрузки:
sudo systemctl disable nginx
ПерезапуститьNginx, без потери соединения, для того чтобы применились изменения сделанные в конфигурационных файлах.
sudo service nginx reload
Проверка конфигурации Nginx на ошибки [В ответ вы получите «сообщение об ошибке» или «nginx: the configuration file /etc/nginx/nginx.
conf syntax is ok и nginx: configuration file /etc/nginx/nginx.conf test is successful» — отсутствие ошибок и синтаксисе файла /etc/nginx/nginx.
conf и успешное выполнение конфигурации /etc/nginx/nginx.conf]:
sudo nginx -t
Версия Nginx:
nginx -v
Читаем журнал всех запросов к Nginx — access.log
sudo tail -10 /var/log/nginx/access.log
Читаем журнал всех ошибок Nginx — error.log
sudo tail -10 /var/log/nginx/error.log
У меня всё!
Была ли вам полезна статья? Есть возможность поддержать проект.
Как установить nginx, MySQL, PHP (LEMP) в Ubuntu

В этом посте мы разберем процесс установки сервера на основе Nginx на Ubuntu 14.04
Данное руководство наиболее полно отражает процесс настройки LEMP сервера на базе хостинга от DigitalOcean, счастливым клиентом которого я недавно стал и вам советую.
Вводная
LEMP — аббревиатура, обозначающая комплекс программ для развертывания полного серверного окружения. Название формируется из входящих компонентов:
- Linux — операционная система Linux;
- Nginx(читается EnginX) — веб-сервер;
- MariaDB / MySQL — СУБД;
- PHP — язык программирования, используемый для создания веб-приложений (помимо PHP могут подразумеваться другие языки, такие как Perl и Python).
Данная связка серверного ПО пока мало распространена у большинства традиционных хостингов, но с каждым днем становится все более популярной.
Итак, предполагается что в качестве Linux-дистрибутива у нас установлен Ubuntu 14.04, приступаем к работе:
Откроем консоль в Ubuntu и установим Nginx, предварительно обновив источники пакетов:
sudo apt-get update sudo apt-get install nginx
Теперь сервер Nginx установлен.
Проверить его работу, можно открыв браузер и перейдя на IP адрес того компьютера на котором устанавливали Nginx: http://server_domain_name_or_IP
Если это ваш локальный компьютер то достаточно набрать http://localhost
Вы должны увидеть стартовую страницу Nginx:
| Страница приветствия Nginx |
Старт и остановка сервера осуществляется командами:
sudo service nginx start sudo service nginx stop
Так как у меня первоначально стоял Apache2, пришлось сначала остановить его и затем запустить Nginx:
sudo service apache2 stop sudo service nginx start
Шаг второй — устанавливаем базу данных MySQL
Теперь, когда у нас есть веб-сервер, нам необходимо установить MySQL — базу данных, где будет храниться информация для нашего сайта.
Сделать это достаточно просто, открываем консоль и вбиваем:
sudo apt-get install mysql-server
В процессе установки вам будет предложено ввести пароль администратора MySQL, который вам стоит запомнить или записать.
Все, MySQL установлен, но еще не настроен до конца.
Во-первых, необходимо создать первичную структуру для хранения данных самой MySQL. Мы можем это сделать командой:
sudo mysql_install_db
Далее нам необходимо запустить сценарий безопасности, который изменит некоторые настройки идущие по умолчанию:
sudo mysql_secure_installation
Вам нужно будет ввести пароль администратора MySQL, который Вы выбрали во время установки.
Далее, вам будет предложено изменить его. Если в этом нет необходимости, введите «N» и нажмите «ENTER». После этого вам будет предложено удалить некоторых тестовых пользователей и базы данных. Вы должны просто нажимать «ENTER» при появлении вопросов, чтобы удалить опасные настройки по умолчанию.
После того, как сценарий завершиться, MySQL готов к использованию.
Шаг третий — установка PHP
После установки сервера Nginx и MySQL нам необходимо связующее звено — серверный язык/ который будет отрабатывать динамические запросы.
Поскольку Nginx не содержит встроенной обработки PHP как и некоторые другие веб-серверы, нам нужно установить php5-fpm (Менеджер процессов FastCGI). Благодаря ему Nginx сможет обрабатывать PHP запросы.
Помимо самого модуля, нам потребуется вспомогательный пакет, который позволит PHP общаться с нашей базы данных.
Давайте произведем установку, набрав в консоли:
sudo apt-get install php5-fpm php5-mysql
Повышаем безопасность PHP-FPM
Для повышения безопасности работы с PHP нам надо произвести донастройку.
Отроем на редактирование файл:
sudo nano /etc/php5/fpm/php.ini
после чего, найдем строчку содержащую «cgi.fix_pathinfo», которая по-умолчанию выглядит так:
;cgi.fix_pathinfo = 1
раскомментируем ее и изменим значение, должно получиться так:
cgi.fix_pathinfo = 0
Сохраните измененный файл.
Это призвано устранить опасность неправильно трактования (и возникающей уязвимости) запросов вида «/image.gif/foo.php»
Шаг четвертый — настройка работы NGINX с PHP
Теперь у нас есть все составляющие сервера. Нам необходимо лишь связать NGINX и PHP для того чтоб он мог отрабатывать динамический контент.
Сделаем настройку так называемых серверных блоков(то же самое что виртуальные хосты у Apache)
sudo nano /etc/nginx/sites-available/default
Без комментов этот блок смотрится примерно так:
server { listen 80 default_server; listen [::]:80 default_server ipv6only=on; root /usr/share/nginx/html; index index.html index.htm; server_name localhost; location / { try_files $uri $uri/ =404; } }
В него нужно внести небольшие изменения.
Во-первых, нужно внести index.php как первое значение директивы index, чтобы индексные файлы PHP обслуживались при запросе каталога.
На месте директивы server_name, надо указать доменное имя или общедоступный IP сервера.
Конфигурационный файл включает в себя несколько закомментированных строк, которые определяют процедуры обработки ошибок. Их нужно раскомментировать.Также нужно будет раскомментировать часть другого раздела и добавить директиву try_files, чтобы убедиться, что Nginx не передает подозрительные запросы на процессор PHP.
В приведенном ниже блоке кода изменения выделены красным:
server { listen 80 default_server; listen [::]:80 default_server ipv6only=on; root /usr/share/nginx/html; index index.php index.html index.htm; server_name server_domain_name_or_IP; location / { try_files $uri $uri/ =404; } error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location ~ .php$ { try_files $uri =404; fastcgi_split_path_info (.+.php)(/.+)$; fastcgi_pass unix:/var/run/php5-fpm.sock; fastcgi_index index.php; include fastcgi_params; } }
Вот и все — мы настроили сервер на основе NGINX для нашей Ubuntu 14.04.
Теперь перезагрузите его, чтобы все наши изменения вступили в силу:
sudo service nginx restartБольше интересных материалов на Блоге очередного вебмастера
Как установить Nginx в Ubuntu 16.04

Nginx является одним из самых популярных веб-серверов в мире, его используют для хостинга самых больших и нагруженных сайтов в Интернете. Nginx в подавляющем большинстве случаев менее требователен к ресурсам, чем Apache; его можно использовать как в качестве веб-сервера, так и в качестве обратного прокси-сервера (reverse proxy).
В этой статье мы рассмотрим процесс установки Nginx на ваш сервер с Ubuntu 16.04.
Перед установкой
Перед тем, как начать следовать описанным в этой статье шагам, убедитесь, что у вас есть обычный не-рутовый (non-root) пользователь с привилегиями sudo. Узнать, как настроить такого пользователя на вашем сервере, можно из статьи о первичной настройке сервера на Ubuntu 16.04.
После того, как вы создали такого пользователя, зайдите на сервер используя его логин и пароль. Теперь вы готовы следовать шагам, описанным в этой статье.
Шаг 1: Установка веб-сервера Nginx
Nginx доступен в стандартных репозиториях Ubuntu, поэтому его установка достаточно проста.
Поскольку мы собираемся использовать apt в первый раз в ходе этой сессии, начнём с обновления локального списка пакетов. Далее установим сервер:
- sudo apt-get update
- sudo apt-get install nginx
В результате выполнения этих команд apt-get установит Nginx и другие необходимые для его работы пакеты на ваш сервер.
Шаг 2: Настройка файрвола
Перед тем, как начать проверять работу Nginx, нам необходимо настроить наш файрвол для разрешения доступа к сервису. При установки Nginx регистрируется в сервисе файрвола ufw. Поэтому настройка доступа осуществляется достаточно просто.
Для вывода настроек доступа для приложений, зарегистрированных в ufw, введём команду:
В результате выполнения этой команды будет выведен список профилей приложений:
Вывод
Available applications: Nginx Full Nginx HTTP Nginx HTTPS OpenSSH
Как видно из этого вывода, для Nginx настроено три профиля:
- Nginx Full: этот профиль открывает порты 80 (обычный, не шифрованный веб-трафик) и 443 (трафик шифруется с помощью TLS/SSL).
- Nginx HTTP: этот профиль открывает только порт 80 (обычный, не шифрованный веб-трафик).
- Nginx HTTPS: этот профиль открывает только порт 443 (трафик шифруется с помощью TLS/SSL).
Рекомендуется настраивать ufw таким образом, чтобы разрешать только тот трафик, который вы хотите разрешить в явном виде. Поскольку мы ещё не настроили SSL для нашего сервера, в этой статье мы разрешим трафик только для порта 80.
Сделать это можно следующей командой:
- sudo ufw allow 'Nginx HTTP'
Вы можете проверить изменения введя команду:
В результате должен отобразиться вывод следующего вида:
Вывод
Status: active To Action From— —— —-OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6)
Шаг 3: Проверка работы веб-сервера
После завершения процесса установки Ubuntu 16.04 запустит Nginx автоматически. Таким образом веб-сервер уже должен быть запущен.
Мы можем убедиться в этом выполнив следующую команду:
Вывод
● nginx.service — A high performance web server and a reverse proxy server Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled) Active: active (running) since Mon 2016-04-18 16:14:00 EDT; 4min 2s ago Main PID: 12857 (nginx) CGroup: /system.slice/nginx.service ├─12857 nginx: master process /usr/sbin/nginx -g daemon on; master_process on └─12858 nginx: worker process
Как видно из вывода выше, сервис запущен и работает. Тем не менее, убедимся в его полной работоспособности путём запроса веб-страницы.
Для этого мы можем проверить, отображается ли веб-страница Nginx, доступная по умолчанию при вводе доменного имени или IP адреса сервера.
Если у вас ещё нет настроенного доменного имени для вашего сервера, вы можете узнать, как настроить домен в Digital Ocean из этой статьи.
Если вы не хотите настраивать доменное имя для вашего сервера, вы можете использовать публичный IP адрес вашего сервера. Если вы не знаете публичного IP адреса сервера, вы можете найти этот IP адрес следующей командой:
- ip addr show eth0 | grep inet | awk '{ print $2; }' | sed 's//.*$//'
В результате будет выведено несколько IP адресов. Попробуйте вставить каждый из них в браузер.
Другим способом определить свой IP адрес будет проверка, как ваш сервер виден из Интернета:
- sudo apt-get install curl
- curl -4 icanhazip.com
Наберите полученный IP адрес или доменное имя в вашем веб-браузере. Вы должны увидеть страницу Nginx по умолчанию.
http://доменное_имя_или_IP_адрес
Если вы видите подобную страницу в своём браузере, вы успешно установили Nginx.
Шаг 4: Управление процессом Nginx
Теперь, когда Nginx установлен и мы убедились в его работоспособности, ознакомимся с некоторыми базовыми командам для управления нашим веб-сервером.
Для остановки веб-сервера используйте команду:
- sudo systemctl stop nginx
Для запуска остановленного веб-сервера наберите:
- sudo systemctl start nginx
Для перезапуска веб-сервера можно использовать следующую команду:
- sudo systemctl restart nginx
Если вы вносите изменения в конфигурацию Nginx, часто можно перезапустить его без закрытия соединений. Для этого можно использовать следующую команду:
- sudo systemctl reload nginx
По умолчанию Nginx настроен на автоматический запуск при запуске сервера. Если такое поведение веб-сервера вам не нужно, вы можете отключить его следующей командой:
- sudo systemctl disable nginx
Для повторного включения запуска Nginx при старте сервера введите:
- sudo systemctl enable nginx
Шаг 5: Важные файлы и директории Nginx
Теперь, когда мы знаем основные команды для управления веб-сервером, ознакомимся с основными директориями и файлами.
Контент
- /var/www/html: веб-контент, который по умолчанию состоит только из тестовой страницы Nginx, которую мы видели ранее, находится в директории /var/www/html. Путь к этой директории можно настроить в файлах конфигурации Nginx.
Конфигурация сервера
- /etc/nginx: директория конфигурации Nginx. Все файлы конфигурации Nginx находятся в этой директории.
- /etc/nginx/nginx.conf: основной файл конфигурации Nginx. Этот файл используется для внесения изменений в глобальную конфигурацию Nginx.
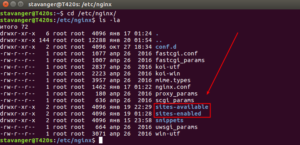
- /etc/nginx/sites-available: директория, в которой хранятся «серверные блоки» для каждого сайта (серверные блоки являются приблизительным аналогом виртуальных хостов в Apache). Nginx не будет использовать конфигурационные файлы в этой директории, если они не имеют соответствующих ссылок в директории sites-enabled (см. ниже). Обычно все настройки серверного блока осуществляются в этой директории, а затем сайт активируется путём создания ссылки в другой директории.
- /etc/nginx/sites-enabled/: в этой директории хранятся серверные блоки для активированных сайтов. Обычно это достигается путём создания ссылок на конфигурационные профили сайтов, расположенные в директории sites-available.
- /etc/nginx/snippets: в этой директории хранятся фрагменты конфигурации, которые можно использовать при конфигурации любых сайтов. Фрагменты конфигурации, которые потенциально могут быть использованы в нескольких файлах конфигурации, являются прекрасными кандидатами для создания этих сниппетов.
Логи сервера
- /var/log/nginx/access.log: каждый запрос к вашему веб-серверу записывается в этот файл лога, если иное не задано настройками Nginx.
- /var/log/nginx/error.log: любые ошибки Nginx будут записываться в этот файл.
Заключение
Теперь, когда у вас есть установленный и настроенный веб-сервер, вы можете выбирать, какой контент отдавать пользователям, и какие другие технологии вы можете использовать в дополнение к веб-серверу.
Об использовании серверных блоков Nginx можно узнать подробнее в этой статье. Если вы хотите использовать более полный стек приложений, рекомендуем ознакомиться со статьёй о настройке стека LEMP на сервере с Ubuntu 16.04.
Установка Nginx на Ubuntu. Свой веб сервер за 5 минут

Скопилось много информации в голове поэтому хочу рассказать происходит установка nginx на ubuntu, подробно и для новичков. Установка достаточно проста ее можно сделать всего 1 командой. Но нам этого не нужно нам нужны всегда свежие версии nginx я лично всегда пользуюсь ими.
Установка nginx на vps
Сейчас можно найти много дешевых VPS за 90 рублей в месяц!!! Почему бы и нет, спокойно выдерживают до 50 тыс хитов в сутки, но это если вы не используете движок на говнокоде. Так как я использую WordPress сегодня мы поговорим о нем. Настройка nginx будет проводится именно под этот движок. Ну что, поехали …
Загружаем и добавляем ключ от официального репозитория nginx
sudo wget https://nginx.org/keys/nginx_signing.keysudo apt-key add nginx_signing.key
Вносим изменения в сорс лист.
sudo nano /etc/apt/sources.list
добавив в конец файла
deb http://nginx.org/packages/mainline/ubuntu/ xenial nginxdeb-src http://nginx.org/packages/mainline/ubuntu/ xenial nginx
Для тех кто использует другую версию ubuntu вам нужно изменить кодовое имя os она выделено красным. Выберите свое, и замените если у вас не ubuntu 16.04
ubuntu 12.04 preciseubuntu 14.04 trustyubuntu 16.04 xenialubuntu 16.10 yakkety
Все отредактировано, теперь приступим к установке
sudo apt update && apt install nginx
все готово веб сервер nginx установлен, теперь каждый месяц у вас будет новая версия.
Установка Nginx+php-fpm+perl на Debian Squeeze , конфиг nginx
Настройка nginx, wordpress
sudo nano /etc/nginx/nginx.conf
Чистим от стандартной конфигурации и вставим ту что ниже:
user www-data www-data;worker_processes auto;pid /run/nginx.pid; events { worker_connections 1024;} http { upstream php { # Выберите вашу версию php fpm ту что не нужна удалите # server unix:/run/php/php7.1-fpm.sock; server unix:/run/php/php7.0-fpm.sock; } reset_timedout_connection on; keepalive_requests 100; tcp_nodelay on; tcp_nopush on; sendfile on; send_timeout 10; client_header_timeout 10; client_body_timeout 10; keepalive_timeout 35 10; types_hash_max_size 2048; server_tokens off; include /etc/nginx/mime.types; default_type application/octet-stream; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; include /etc/nginx/conf.d/*.conf; }
Это был основной файл конфигурации nginx настройка под слабенький vps.
Теперь отредактируем конфигурационный файл для вашего сайта, при желании на основе этого конфига вы можете запустить еще 1 сайт добавив еще 1 файл конфигурации
sudo nano //etc/nginx/conf.d/my_site.conf
Вставим конфигурацию в файл и сохраним файл. Предварительно изменив имя вашего домена ( в конфиге это my.site.ru ), и директорию сайта если она отличается от стандартной /var/www/html
server { # Порт сервера listen 80; # Доменное имя с www или без него server_name my.site.ru; # директория сайта root /var/www/html; # Кодировка сайта charset utf-8; # index.php — Для того чтобы была возможность работать сайту на php index index.html index.php; # Максимально допустимы размер файла при загрузке на сайт client_max_body_size 100m; # Таймаут при работе скрипта fastcgi_read_timeout 300; # Кеширование статикиlocation ~* .(?:ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf|css|js|woff2)$ {expires max;add_header Cache-Control «public»;access_log off;log_not_found off;} # Серверная компрессия файлов для уменьшения их размера и трафика сайтаgzip on;gzip_min_length 128;gzip_buffers 128 32k;gzip_types text/css text/javascript text/xml text/plain text/x-component application/javascript application/x-javascript application/json application/xml application/rss+xml application/atom+xml font/truetype font/opentype application/vnd.ms-fontobject image/svg+xml;gzip_proxied expired no-cache no-store private auth;gzip_disable «msie6»;gzip_vary on;gzip_comp_level 1; # Для работы чпу в wordpresslocation / { try_files $uri $uri/ /index.php?$args; } # php location ~ .php$ { include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass php; fastcgi_intercept_errors on; }}
Все готово. Теперь можно приступить к установке php7.1 — wordpress прекрасно работает с этой версией php, все плагины которые ежемесячно обновляются будут прекрасно взаимодействовать с ней, даря вам приятные ощущения при использовании cms.
Как включить SSL и протокол HTTPS на связке Apache2 + Nginx proxy
Установка и настройка php7
Не забывайте!!! Ваш сайт не запустится пока вы не установите php и mysql.
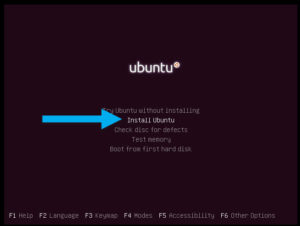
Установка Nginx Ubuntu 16.04

На данный момент самую большую популярность набрали два веб-сервера. Это Apache и Ngnix. У каждого из них есть свои плюсы и минусы.
Apache был разработан еще в 1995 году и при его разработке учитывались не все возможные потребности пользователей, он потребляет много памяти и ресурсов системы, зато он прост в настройке.
Nginx был разработан чуть позже в 2002 году уже учитывая ошибки Apache и ориентируясь на максимальную производительность.
Мы не будем подробно вникать в плюсы и минусы этих обоих веб-серверов. У каждого из них своя область применения. В этой инструкции будет рассмотрена установка Nginx Ubuntu 16.04. Хотя я буду говорить об Ubuntu 16.04, все действия подойдут и для других дистрибутивов. Настройка Nginx везде одинакова, только команда установки отличается.
Установка компонентов
Первым делом нужно установить сам веб-сервер в систему. Программа есть в официальных репозиториях, но ее версия уже немного устарела, поэтому если хотите самую новую версию, нужно добавить PPA:
sudo apt-add-repository ppa:nginx/stable
Сейчас в официальных репозиториях доступна версия 1.10.0, а в стабильной PPA уже доступна 1.10.1. Если для вас версия не нужна можно обойтись и без PPA. Дальше обновите списки пакетов из репозиториев:
sudo apt update
И устанавливаем ngnix:
sudo apt install nginx
После того как установка сервера Nginx будет завершена добавим программу в автозагрузку, чтобы она запускалась автоматически:
sudo systemctl enable nginxЕсли вы уже сейчас откроете браузер, то увидите работающий nginx, но нам предстоит его еще настроить.
Настройка Nginx Ubuntu
Настройка Nginx Ubuntu намного сложнее чем Apache. Здесь мы не будем рассматривать все опции и возможности программы, а поговорим только об основном. Есть различные конфигурации, в которых Nginx используется в качестве прокси сервера, а основной сервер Apache, но нас это интересовать не будет. Нам нужна установка Nginx как самостоятельного веб-сервера.
Настройки Nginx сильно отличаются здесь есть только один основной файл конфигурации и файлы для виртуальных хостов. Настройка из каждой директории, как в Apache не поддерживается.
- /etc/nginx/nginx.conf — главный файл конфигурации
- /etc/nginx/sites-available/* — файлы конфигурации для виртуальных хостов, проще говоря для каждого сайта.
- /etc/nginx/sites-enabled/* — файлы конфигурации активированных сайтов.
На самом деле файлы конфигурации для виртуальных хостов читаются только из директории sites-enabled, но здесь содержаться ссылки на sites-available. Такая система была придумана, чтобы дать возможность отключать на время те или иные сайты, не стирая их конфигурацию.
Все остальные файлы содержат только объявления переменных и стандартные настройки, которые изменять не нужно. Что же касается nginx.conf, то в него включаются все файлы из sites-enables, а поэтому они могут содержать все точно такие же инструкции.
А теперь давайте рассмотрим главный файл конфигурации:
sudo vi /etc/nginx/nginx.conf
Как видите файл разделен на секции. Общая структура такова:
глобальные опцииevents {}http{server {location{}}server {}}
mail {}
- глобальные опции отвечают за работу всей программы.
- events — эта секция содержит настройки для работы с сетью.
- http — содержит настройки веб-сервера. Должна содержать секцию servier для тонкой настройки каждого сайта.
- server — в этой секции содержится настройка каждого размещенного на веб-сервере сайта.
- location — секция location может находиться только внутри секции server и содержит настройки только для определенного запроса.
- mail — содержит настройки почтового прокси.
Перед тем как перейти к опциям, нужно сказать еще пару слов о синтаксисе строки в конфигурационном файле. Он выглядит вот так:
параметр значение дополнительное_значение…;
Строка должна обязательно заканчиваться «;», а все открытые скобки { должны быть закрыты.
Теперь, когда вы немного изучили глобальную структуру, можно переходить к рассмотрению самих параметров. Глобальных опций не так уж много:
- user — пользователь, от имени которого будет работать программа.
- worker_processes — устанавливает сколько процессов нужно запускать для параллелизации работы программы, нужно запускать не больше процессов, чем у вас есть ядер. Можно установить параметр auto и тогда программа определит это число сама.
- pid = файл pid программы.
- worker_rlimit_nofile — указывает максимальное количество файлов, которые может открыть программа. Рассчитывается как worker_processes * worker_connections* 2.
С глобальными опциями закончили, их было не так много и они не такие интереснее. Куда интереснее в плане оптимизации опции с секции events:
- worker_connections — количество соединений, которые программа может обрабатывать одновременно на одном процессе. Если умножить worker_process на этот параметр, то мы получим максимальное количество пользователей, которые могут подключиться к серверу одновременно. Рекомендуется устанавливать значение от 1024 до 4048.
- multi_accept — разрешить принимать много подключений одновременно, установите параметр on или off.
- use — способ работы с сетевым стеком. По умолчанию используется poll, но для Linux эффективнее использовать epoll.
Дальше переходим самой главной секции — http. Здесь опций намного больше:
- sendfile — использовать метод отправки данных sendfile. Значение on.
- tcp_nodelay, tcp_nopush — отправлять заголовки и начало файла одним пакетом. Значение on.
- keepalive_timeout — таймаут ожидания, перед тем как keepalive соединение будет разорвано, по умолчанию 65, но можно уменьшить до 10 секунд.
- keepalive_requests — максимальное количество keepalive соединений от одного клиента, рекомендовано 100.
- reset_timedout_connection — разрывать соединения после таймаута. Значение on.
- open_file_cache — кэшировать информацию об открытых файлах. Строчка настройки выглядит вот так: open_file_cache max=200000 inactive=20s; max — максимальное количество файлов в кэше, время кэширования.
- open_file_cache_valid — указывает по истечении какого времени нужно удалить информацию из кэша. Например: open_file_cache_valid 30s;
- open_file_cache_min_uses — кэшировать информацию о файлах, которые были открыты как минимум указанное количество раз.
- open_file_cache_errors — кэшировать информацию об отсутствующих файлах, значение on.
Основные параметры рассмотрели. Эти настройки помогут вам получить большую производительность от nginx. Секцию server и location мы рассмотрим в настройке виртуальных хостов.
Настройка сжатия Gzip
Сжатие контента необходимо, чтобы уменьшить размер загружаемых браузером данных. Это ускоряет загрузку сайта, но добавляет дополнительную нагрузку на процессор сервера. Чтобы включить сжатие в секции http нужно добавить параметр:
gzip on
Эту директиву можно использовать также в секции server, тогда она будет работать только для указного виртуального домена. Дальше настраиваем параметры сжатия настраиваются с помощью следующих опций:
- gzip_min_length — минимальная длина страницы в байтах, при которой нужно использовать сжатие, например, 1000 (1 кб)
- gzip_proxied — нужно ли сжимать проксированые запросы, any говорит, что нужно сжимать все.
- gzip_types — типы файлов, которые нужно сжимать, например: text/plain application/xml application/x-javascript text/javascript text/css text/json;
- gzip_disable «msie6» — в IE 6 сжатие не поддерживается, поэтому отключаем.
- gzip_comp_level — уровень сжатия, доступны варианты от 1 до 10. 1 — минимальное, 10 — максимальное сжатие.
Настройка виртуальных хостов
Как вы знаете, на сервере может размещаться несколько сайтов. Все запросы приходят на ip сервера, а nginx уже определяет на основе домена какой контент нужно выдать.
Для того чтобы nginx знал что к какому домену относится нужно настроить виртуальные хосты. Каждый хост принято размещать в отдельном файле.
Настройка хоста находится в секции server, но поскольку все файлы из sites-enabled импортируются в секцию http, то логика структуры конфигурационного файла не нарушается.
Рассмотрим пример настройки:
vi /etc/nginx/sites-enabled/losst.ru.conf
- listen 80 — указывает, что нужно ожидать подключения на порту 80, может также содержать опцию default-server, которая означает, что этот домен будет открывается если домен не был задан в запросе.
- root /var/www/html — директория, в которой находятся файлы сайта.
- index index.html — страница, которая будет открываться по умолчанию.
- server_name — доменное имя сайта.
- access_log — файл для записи лога запросов к серверу, может использоваться как глобально в секции http, так и для определенного типа файлов в location.
- error_log — лог ошибок веб-сервера, может принимать дополнительный параметр, указывающий подробность лога. warn — максимум, crit — только критические ошибки.
Это все основные настройки виртуального хоста, после них он уже будет работать. Но тут есть еще секция location, которая позволяет настроить поведение сервера для определенных директорий и файлов. Синтаксис location такой:
location адрес {}
В качестве адреса может использоваться как прямой запрос относительно корня сервера, так и регулярные выражения. Для использования регулярных выражений перед ним ставится символ «~». Примеры рассмотрим ниже, а пока рассмотрим возможные директивы:
- allow — разрешить доступ к местоположению для пользователей, all — всех, также можно указать ip или подсеть.
- deny — запретить доступ к местоположению, all — для всех.
- try-files — пытается открыть файлы в определенном порядке, открывает первый обнаруженный файл. Например, такая конструкция: $uri $uri/index.html $uri.html =404; сначала пытается открыть $uri, затем index.html, если не найден $uri.html, и аж потом, если ни одного из предложных файлов не существует, выдает ошибку 404.
- expires — задает время кэширования браузером отданного элемента, например, 1d — один день, 2h — два часа, 30s — 30 секунд.
Кроме этих главных директив, здесь могут использоваться и другие. Чтобы получить больше подробностей, смотрите официальную документацию. Рассмотрим пару примеров:
Не выполнять логирование для favicon:
location = /favicon.ico {log_not_found off;access_log off;
}
Запретить доступ к файлам, начинающимся с точки:
location ~ /. {deny all;
}
Кэшировать обычные файлы на 90 дней:
location ~* .+.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {access_log off; log_not_found off; expires 90d;
}
После того, как установка и настройка nginx будет завершена проверяем конфигурацию на ошибки:
nginx -t
Затем перезагружаем сервер:
sudo service nginx reload
sudo service nginx restart
Если изменялись незначительные параметры можно использовать reload, тогда будет просто обновлена конфигурация без перезагрузки, если же изменяли глобальные опции, нужно перезагрузить программу полностью с помощью restart.
Просмотр статистики
Просмотр статистики работы веб-сервера очень важен. Установка nginx, должна содержать настройку возможности получения статистики. Для того чтобы это сделать добавьте такие строки к вашему хосту в секцию server:
location /basic-staus {stats_stub;allow 127.0.0.1deny all;
}
Статистика будет доступна только с локального ip:
wget localhost/basic-status -O —
Выводы
Установка Nginx Ubuntu 16.04 завершена и теперь вы немного представляете как его настроить. Конечно, есть еще много вещей, которые мы не упомянули в статье, например, настройка обработки динамического контента php или настройка nginx Ubuntu в качестве прокси-сервера для apache. Возможно, это будет рассмотрено в следующих статях.
(11 4,91 из 5)
Загрузка…