Создание заливки в Фотошопе
Создание заливки в Фотошопе

Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями.
Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту.
Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение.
Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере.
Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку.
Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.О том, как сделать фон в фотошопе cs5

Мар-19-2012 VeryOldMan
Итак, тема сегодняшней статьи, как сделать фон в Фотошопе. Естественно, имеется в виду сделать фон для страницы сайта. Сразу хочу сказать, что фон для веб страниц может быть разным.
Бывают сайты и вообще без фона, что никак не сказывается ни на их качестве, ни на посещаемости.
Ну, а какие бывают фоны, вы и сами в Сети видели немало, может даже уже выбрали какой-то или запланировали сделать что-то похожее.
А если Вам нужен фон для сайта, то тут есть два варианта: сделать фон с помощью программы Фотошоп самому или, в Интернете, найти готовые фоны. Их можно скачать десятками в одном файле. У меня были такие сборки фонов, причем довольно много.
Но так и простояли без дела на компьютере, пока я их не удалил. Потому, что, несмотря на их огромное количество, выбрать что-то для себя, как говорится, для души я так и не смог. Видимо самое лучшее, это то, что сделано своими руками.
Ну а если вы решили делать дизайн сайта сами, то можно начать прямо сейчас.
Как сделать красивый фон в Фотошопе CS5
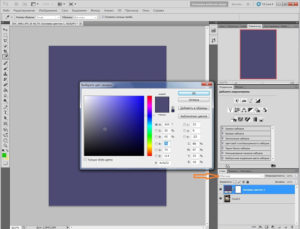
Откроем наш сохраненный файл с размерами 960 на 800 пикселей. Размеры – чисто условные. Вы можете сделать файл с любыми вам нужными. Какие есть варианты создания фона? Вариантов множество. Самый простой — просто залить слой цветом по вашему вкусу. Делается это просто.
Как залить цвет в Фотошопе CS5
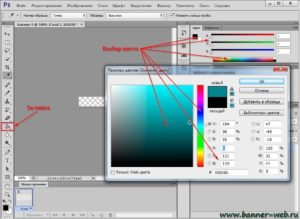
Итак, файл открыт. В главном меню щелкнем на Редактирование (Edit) – Выполнить заливку (Fill). Появиться окошко Заполнить:
в котором в меню Использовать выбираем Цвет(Color):
В открывшемся окошке выбираем цвет заливки. Это просто Если навести курсор на цветное поле слева он превратится в кружок. Кликнув на выбранном оттенке, выбираем его.
Для изменения оттенков на цветном поле слева служит цветовая шкала в виде полоски справа. Цепляем курсором ползунок и таскаем его вверх – вниз. Выбрав цвет жмем Да и еще раз Да в окошке Заливка.
Видите? Уже красиво! Можно сохранить файл, а можно попробовать применить фильтры для еще большей красивости. Кстати очень интересно и не сложно.
В главном меню щелкнем на Фильтр. В выпадающем меню можете выбрать любую категорию фильтров, а проще щелкнуть на Галерея фильтров (Filter Gallery):
Кликнув на треугольнике выбираем нужный набор, кликнув на картинке фильтра включаем его. Справа – настройки. Слева образец того, что получится. Жмем Да. Передумали? В главном меню выбираем:
Редактирование (Edit) – Шаг назад (Step Backward) и экспериментируем дальше.
Панель история в Фотошопе
Для того, чтобы вернуться к какому-то варианту ваших экспериментов, есть очень хороший инструмент – панель История:
В этой панели они и хранятся. Щелкнув на любом из них вы их — выбираете. А дальше или сохраняете понравившийся вариант или продолжаете экспериментировать.
Есть еще один инструмент в Фотошопе, называется он — градиент. Попробуем разобраться как сделать фон в Фотошопе, для страницы сайта, с помощью этого инструмента.
Градиенты для Фотошопа cs5
Слева на панели инструментов есть такой значок в виде прямоугольника:
Активируем его. Для этого кликнем по нему правой клавишей и из выпадающего меню выберем Инструмент «Градиент» (Gradient), кликнув по нему левой клавишей. Вверху слева, в панели свойств инструментов вы увидите цветную полоску и пять кнопок справа:
Кликая по кнопкам можно выбрать тип градиента, и попробовать с его помощью сделать фон. Типы есть такие. Линейный градиент, Радиальный градиент, Конусовидный градиент, Зеркальный градиент, и Ромбовидный. По умолчанию активирован обычно первый.
Чтобы понять, что же такое градиент проведите небольшой эксперимент. При активированном градиенте, любого цвета, подведите курсор (он будет в виде крестика) к верхнему краю своего фонового слоя, нажмите левую клавишу мыши и не отпуская, тяните линию вниз до нижнего края слоя.
Отпустите клавишу. Понятно?
Теперь, как выбрать цвет градиента? Щелкаем мышей на цветной полоске. Всплывет окошко Редактор градиентов (Gradient Editor). В окошке Наборы выбираем нужный градиент и жмем Да:Обычно с программой Фотошоп дается некоторый набор градиентов. Чтобы проверить и загрузить то, что есть в наличии, в редакторе градиентов кликнем на Загрузить. Находим папку сградиентами по адресу — С:Program FilesPhotoshopPresetsGradients. Выбираем градиент из перечня и жмем кнопку Загрузить.
Если для того, чтобы сделать фон имеющихся градиентов для вас мало, то их можно скачать готовые в Интернете.
Что делать со скачанными градиентами? Градиенты это вот такие файлы:
Нужно разархивировать папку, если это архив, скопировать их и вставить в папку: если вы установили Photoshop на системный диск, как он вам предложил, то по адресу: С:Program FilesPhotoshopPresetsGradients.
Как загрузить градиенты в Фотошоп CS5
Загрузка градиентов. В редакторе градиентов жмем кнопку Загрузить. Появиться окошко Загрузить. Щелкаем по значку справа:
и выбираем путь: С:Program FilesPhotoshopPresetsGradients. Дальше выбираем из списка нужный градиент и нажимаем кнопку Загрузить. Кстати к слою, залитому градиентом, тоже можно применить фильтры. Можно получить очень неплохие результаты, в том числе и для того, чтобы сделать фоне для страницы сайта.
Как изменить градиент в Фотошопе
В редакторе градиентов, естественно, можно редактировать градиенты. Видите, внизу изображение градиента? А квадратики вверху и внизу? Два квадратика вверху это так называемые контрольные точки прозрачности. Кликните на любой из двух.
Внизу в меню Контрольные точки есть окошко Непрозрачность и окошко Цвет. Как редактировать непрозрачность. Для этого нужно на верхней части полоски, в нужном вам месте градиента, щелкнуть левой клавишей мышки. Появится бегунок в виде квадратика.
Щелкнем клавишей мышки на треугольнике окошка
Непрозрачность. Двигая бегунок непрозрачности, настраиваем ее по вашему желанию.
Так мы корректируем прозрачность градиента в выбранной точке. Да! Таких точек может быть не обязательно две.
Хотите добавить свои? Нет проблем! Подводим курсор к изображению градиента, и когда курсор примет вид руки щелкаем левой клавишей мыши.
Вот и новая точка! Не понравилось? Жмем кнопку Удалить и точки нет:
А теперь — контрольные точки цвета:
Так вот, если вы хотите изменить цвет. Внизу в меню есть окошко Цвет. Кликаем на окошке с цветом. Появляется палитра, такая же, как и при заливке. Выбираем цвет, жмем кнопку Да.
Рассмотрим еще один вариант замены цвета градиента. Вы, наверное, обратили внимание, что если подвести курсор на изображение градиента то он принимает вид пипетки.
Это и есть инструмент Пипетка, который вы можете увидеть на основной панели инструментов. Как она работает.
Щелкаем курсором на выбранной контрольной точке цвета и наводим курсор на нужный оттенок на самом изображении градиента или на любом изображении за пределами редактора градиентов. Щелкаем левой клавишей мыши и цвет изменен.
Контрольные точки цвета можно добавлять и удалять так же, как и контрольные точки прозрачности.Если хотите сохранить градиент – нажмите кнопку Сохранить, дайте ему имя и еще раз нажмите Сохранить в папке Gradients.
Вот, где-то так. Не забудьте сохранить файл! Можно наделать таких файлов несколько десятков, может пригодятся чтобы создать дизайн веб-сайта, да и для закрепления навыков работы в Фотошопе будет неплохо.
Для фона можно взять еще так называемые текстуры или бекграунды. Текстур с высоким разрешением в Сети полно, часто даже бесплатно.
А уж, какие они могут быть! Это и дерево, и бетон, асфальт, трава, цветы, ткань… Короче чего только нет. Поэтому подбирая фон для страницы сайта, постарайтесь не увлекаться.
Ведь на фоне страницы будет еще и текст Ваших статей, который должен быть легко читаемый.
А мы вернемся к урокам дизайна сайта в программе Photoshop на странице Инструмент кисть в Фотошоп
Как делать заливку области в фотошопе?

Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. Пользоваться кисточкой мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
статьи
- 1 Простая заливка
- 2 Закрашивание узором
- 3 Допуск
- 4 Кстати
Простая заливка
- Создайте новый документ, например шириной 800, а высотой 600. Возьмите кисть, например черного цвета, и нарисуйте то, что нарисовано у меня на рисунке (1 замкнутый круг, один незамкнутый круг и два пересекающихся круга).
- Теперь выберете инструмент заливка на панели инструментов.
Возможно у вас будет там стоять градиент, но вы уже знаете, что нужно делать, правда? Да, вам нужно будет нажать правую кнопку мыши и выбрать то, что нам нужно.
- Теперь выберете цвет в цветовой палитре, например желтый, и (смотрите, чтобы у вас стояла именно заливка) теперь нажмите левой кнопкой мыши в центре первого замкнутого круга. Как видите, круг закрасился желтым цветом. Отлично.
- Теперь выберете голубой цвет в качестве основного, таким же образом залейте второй круг, т.е. нажмите левую кнопку мыши в центре этого кружка. Кроме круга закрасилась вся область вокруг этой геометрической фигуры.
Это произошло потому что круг был не замкнутый, а значит заливка просочилась во внешний мир.
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения.
Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело.Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше здесь.
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
- Создайте любой пустой документ и нарисуйте замкнутую фигуру.
- Теперь взгляните на верхнее меню и под ним вы увидите свойства инструмента Заливка. Там вы увидите кнопку с надписью «Основной цвет». Нажмите на нее и из выпадающего меню выберете «Узор». Не волнуйтесь. Вы не потеряетесь, так как там всего 2 пункта. Нашли? Ну отлично.
- Справа от кнопки вы увидите миниатюру узора. Нажмите на нее и у вас откроется выпадающий список с другими узорами. Там их немного, но можно добавить.
- Чтобы добавить узоры, вам нужно нажать на шестеренку в меню узоров. И в выпадающем меню выбрать новые наборы узоров. Выберете любой, например природные узоры. И когда перед вами выскочит табличка с вопросом «Заменить бла бла бла?», то нажмите на кнопку «Добавить».
- Теперь выберете любой из узоров, нажав на нем левой кнопкой мыши дважды и нажмите в центр нарисованного круга. Ну? Что получилось? Закрасился кружок новой текстуркой, а не обычным цветом? Конечно да!
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е.
если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область любым инструментом выделения (я выбрал инструмент «Лассо») и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс. Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Начало работы в Photoshop — быстрое выделение и заливка

Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу.
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
— Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
— Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
— Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
— Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z).
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
Как залить слой цветом в фотошопе — инструкция для новичков

Оглавление
- Инструменты для работы
- Покраска
- Графика – это важно!
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера».
Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь.
Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее.
Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки.
Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».У нас появилось окно, нам нужен чёрный фон.
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать.
В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает.
Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции.
А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!