Создание в Фотошопе векторного изображения
Перевод из растра в вектор в Фотошопе

Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему.
Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет.
Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе.
Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации.
Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример.
Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно.
Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру.
В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище.
На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers.Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики.
Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path.
Нажмите Layer >New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок.
Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке.
Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои.
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться.
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения.
Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Создаем векторный рисунок в фотошопе

Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы.
Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения.
Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам.
Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций.
Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%.
Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент.
Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным.
Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
Перевод: Bagirrra;
Как перевести растровое изображение в векторное в Фотошопе

О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения.
Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы.
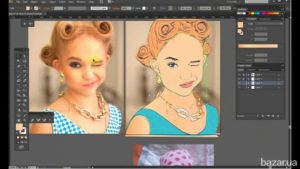
Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Вектор в фотошопе: инструкция (описание, видео, пример)

/ Советы дизайнерам / Вектор в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.
е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично.
Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов.Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.1.
Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.3.
После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.5.
К векторным объектам можно применять прозрачность и накладывать на них фильтры.6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”.
У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства.
Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч.
и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:1. Как создать примитив2. Как нарисовать произвольную векторную фигуру3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”.
Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер.
Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:1. Изменяем размер векторной фигуры2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Подробно о том, как сделать векторное изображение

Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно.
При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором.Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с программами векторной графики являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др.
Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance.
Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path.
Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers.
Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Векторные и растровые изображения в фотошопе

Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей. Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым.
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные. Это изображения, которые описываются формулами и символами.
Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом.
Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом.
А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов.
И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создать.
После этого выберите инструмент Текст, напишите что-нибудь, и с помощью панели настроек сделайте текст достаточно большим, чтобы было удобно с ним работать. Текст является векторным изображением. Он описывается с помощью символов.
Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Если Вы возьмете инструмент Лупа, и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование, попробуйте увеличить, затем опять уменьшить текст, затем опять увеличить. Только после каждого изменения размеров нажимайте Enter, чтобы сохранить изменения. Качество изображения останется неизменным.А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст.
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось.
Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей.
При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Все многообразие цветов в любой программе, работающей с изображениями, и в программе Adobe Photoshop CS5 в частности, описывается с помощью цветовых моделей, в которых любой оттенок цвета можно получить путем смешивания нескольких основных цветов в различных пропорциях.
Основными цветами чаще всего являются красный, зеленый и синий. Это связано с тем, что человеческий глаз лучше всего воспринимает именно эти цвета спектра, и на основе их пропорций различает все остальные цвета и оттенки.Две основные цветовые модели, которые используются при представлении любого цвета в цифровом виде — цветовые модели RGB и CMYK.
Цветовая модель RGB
Использует три основных цвета: красный, зеленый и синий. В английском языке это соответственно: red, green, blue, от них и произошло название RGB. При наложении цветов цвета усиливают друг друга, и итоговый цвет становится светлее.
Это можно представить, как лучи прожектора, совмещая которые, и регулируя их яркость, можно получить тот цвет, который Вам нужен. Смешивая синий и красный цвета, мы получаем пурпурный, смешивая зеленый и красный — желтый, смешивая синий и зеленый — голубой цвета.
Максимальная интенсивность всех цветов дает белый цвет, их отсутствие — черный цвет.
Каждый из основных цветов в этой модели может принимать значение от 0 до 255. Перемножьте 255 саму на себя три раза, и Вы получите полное количество цветов, которые представлены в модели RGB: 255*255*255=16777216.
А теперь запустите программу Adobe Photoshop CS5, и откройте в ней любое изображение. Затем выберите на панели инструментов Пипетку. и щелкните ей в любом месте изображения. Цвет той точки, куда Вы щелкнули, отобразится в квадратике, который показывает текущий основной цвет.
Теперь щелкните по этому квадратику, который находится на панели инструментов. в нижней части. Откроется окно цвета, и Вы в этом окне увидите точку, которая соответствует Вашему цвету. Также Вы увидите параметры этого цвета в окошках R, G и B.
Значения в этих окошках — и есть значения цветов в модели RGB.
Модель RGB хорошо подходит для описания цветов, которые отображаются на мониторах компьютеров. Также эта модель используется для записи цвета в 16-ричном коде, в коде html при верстке сайтов.
Цветовая модель CMYK
Вы можете сказать, что когда Вы смешиваете краски красную, зеленую и синию — ничего похожего на то, что описывается моделью RGB, не получается. Это происходит потому, что смешивая краски, Вы видите цвет не прямой, а отраженный.
Если Вы видите красный отраженный цвет, то это значит, что объект поглотил все остальные цвета, кроме красного, а красный отразил Вам. Чем больше красок Вы смешаете, тем больше одни цвета поглотят другие и тем изображение будет темнее.
То есть цвета не складываются, как в модели RGB, а вычитаются.
Для отраженных цветов используется модель CMYK, в которой цвета смешиваются, как краски, а не как лучи. При отсутствии красок мы видим белый лист. Основные цвета в цветовой модели CMYK: голубой, пурпурный и желтый, соответственно в английском языке cyan, magenta и yellow. Эти основные цвета при смешивании дают дополнительные цвета красный, зеленый и синий.
Таким образом можно увидеть, что модель CMYK является зеркальной по отношению к модели RGB. На самом деле это не совсем так: цвета в модели CMYK не такие чистые, как в модели RGB. При смешивании всех цветов в модели CMYK цвет получится не черный, а грязно-серый.Как впрочем, и в реальности, если смешать голубую, пурпурную и желтую краски, цвет будет не черный. Поэтому в модели CMYK добавляется еще и черный цвет, в виде коэффициента K.
И это значит, что модель CMYK использует четыре цвета: голубой, пурпурный, желтый и черный в качестве основных.
Откройте еще раз программу Adobe Photoshop CS5, и опять щелкните пипеткой в любом месте изображения. После этого щелкните по квадратику основного цвета. Среди параметров цвета найдите параметры модели CMYK: эти параметры находятся в окошках C, M, Y и K. Цвета в этой модели задаются в процентах.
Чем больше процент — тем темнее цвет, то есть интенсивность цветов здесь задается в пределах от 0 до 100 процентов. И хотя в модели CMYK значений цветов может быть: 100*100*100*100= 100 миллионов, на самом деле их меньше, чем в модели RGB, потому что некоторые составляющие черного и других цветов перекрывают друг друга.
Поэтому в можели CMYK некоторые яркие цвета, которые есть в модели RGB, отобразить невозможно.
Модель CMYK используется для печати — ведь печать на бумаге производится красками. В любом случае, даже если у Вас изображение было сделано в модели RGB, при печати оно преобразуется в CMYK. При этом могут возникнуть некоторые цветовые несоответствия.
об использовании цветовых моделей в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером