Создание и удаление контура в Coreldraw — простые решения для желанного эффекта
Текст и контуры в CorelDRAW, взаимодействие текста и контура — уроки CorelDRAW

Поскольку наряду с текстовыми объектами в документе CorelDRAW, как правило, есть и графические элементы, немаловажно знать возможности взаимодействия текста и контура.
Размещение фигурного текста вдоль контура
Текст может располагаться вдоль контура любой формы. Для размещения уже существующего текста вдоль контура (открытого или замкнутого) предназначена командаFit Text to Path (Текст вдоль контура) менюArrange (Упорядочить).
- Нарисуйте окружность.
- Наберите текст «Караванная, 6» и оставьте его выделенным. Выделите так же окружность.
- Выберите командуFit Text to Path (Текст вдоль контура). Текст разместится вдоль выбранного контура. Для замкнутого контура текст при размещении указанной командой располагается сверху от контура со внешней стороны.
Текст можно сразу же набрать вдоль контура.
- Подведите курсор к окружности с внешней стороны. Курсор должен принять вид, показанный на рис. Это означает, что он точно расположился на контуре.
- Щелкните мышью и наберите текст «Караванная, 6». Текст на замкнутом контуре начинается с точки щелчка и располагается с внешней стороны контура.
Для изменения атрибутов или редактирования несущего контура выберите его инструментомPick (Указатель) илиShape (Форма). Щелкайте именно на контуре, а не на тексте. Несущий контур можно как угодно редактировать.
К чему применять редактирование? Если выбрать только контур и назначить некий атрибут, он будет применен лишь к контуру, а текст останется без изменений. Напротив, чтобы задать атрибуты тексту, нужно выбрать именно его, щелкнув на нем при нажатой клавише .
Если же выбран весь объект — и текст, и контур, — то обводки, заливки и др. будут применяться к обоим.
Взаимодействие текста и контура
Размещение символов текста на несущем контуре регулируется в панели свойств.
- Щелкните инструментомPick (Указатель) на тексте, размещенном вдоль контура (не на контуре).
- Слева находится список образцов. Выберите значения из списка и посмотрите, каким разным может быть внешний вид одного и того же текста.
Интерактивная настройка размещения текста
Расстояние от контура можно интерактивно изменять. Щелкните на тексте при нажатой клавише . Будет выделен только текст. Подведите курсор к тексту, нажмите кнопку мыши и перемещайте. За курсором потянется отрезок. Один его конец прикреплен к контуру, второй смещается вместе с курсором. Длина отрезка и определяет расстояние от базовой линии текста до контура.
- Испытайте действие каждого значения списка Text Placement (Размещение на контуре) — он позволяет задать размещение текста сверху контура, снизу, слева и справа. Если бы контур был открытым, в этом списке предлагалось размещение у начала, у конца и посередине контура. Интерактивно расположение текста на контуре задают, перетаскивая красный ромбический манипулятор в начале строки.
- В счетчике Horizontal Offset (Горизонтальное смещение) можно задать численно дополнительное смещение текста по контуру.
Наконец, полезная кнопкаPlace on OtherSide (Текст с другой стороны) переворачивает текст относительно контура. Воспользуйтесь ею, например, если нужно поместить текст, набранный в нижней части круга, внутрь контура.
Использование символьных шрифтов
Символьных шрифтов существует очень много, и они могут быть использованы для разных целей. Символы можно применить как иллюстрацию, в качестве фона, как основу для создания собственного рисунка.
Для работы с символами используется докерSymbols and Special Characters (Символы).
Мы воспользуемся им для включения специальных символов в качестве иллюстраций плаката.
- Откройте докерSymbols and Special Characters (Символы), выбрав одноименную команду меню Window (Окно) > Dockers (Докеры).
- В раскрывающемся спискеFonts (Шрифты) в верхней части докера, выберите шрифт Webdings. В окне просмотра появились символы шрифта.
- Вы можете регулировать содержимое списка шрифтов. Откройте меню докера, нажав кнопку со стрелкой. В верхней части меню есть команды-переключатели с названиями типов шрифтов. Если команда активна, то данный тип шрифта отобразится в списке. Если команда отключена, то шрифты этого типа не видны. Отключите показ шрифтов ТruеТуре и Type 1 и включите показ символов обоих типов.
- В нижней части докера располагается счетчикSymbol Size (Размер) в основных единицах. Задайте размер символа 20 мм.
- Выберите в окне просмотра символ велосипеда. Его можно ввести как текстовый объект, как рисунок или образовать узор из выбранных символов.
- Поместите символ как рисунок, просто перетащив его из докера в окно документа. В этом случае символ будет иметь размер, определенный в полеSymbol Size (Размер) докера.
- Увеличьте созданный велосипед, назначьте ему красный цвет и поместите в центр плаката.
- Скопируйте окружность с текстом внутри и поместите копии поверх колес велосипеда. Придайте окружностям нужный размер .
Урок 08. Обводка контуров объекта в CorelDraw (Scale with image, обводка, контур, Outline Pen Dialog, обводка текста)

Как правило, обводка присутствует при начальном создании объекта, фигуры или просто прямой линии. На первых шагах работы создаётся контур задуманного элемента, который не имеет заливки, но рисуется уже с обводкой.
Изначально она имеет стандартную толщину 0,216pt (пункта) или «Hairline», но её можно менять по своему усмотрению. Обводку можно использовать для подчеркивания текста, для увеличения толщины создаваемого объекта и т.д.
Оглавление
Уровень сложности: низкий
Использованное ПО: CorelDraw X3
Для того, чтобы впоследствии в течение работы не возникало проблем при уменьшении или увеличении объекта с обводкой, мы можем задать параметры сразу.
1.1 Создаем новый документ (File > New). Выбираем Outline Pen Dialog (F12) в левой панели инструментов.
1.2 На экране появится окошко, в котором мы должны поставить галочку напротив пункта Graphic и нажать OK.1.3 Теперь в окошке Outline Pen мы должны установить все настройки так, как показано на рисунке. Не забывайте поставить галочку около пункта Scale with image, это позволит вам избежать проблем с обводкой при масштабировании нашего рисунка.
Рисуем фигуры
2.1 Теперь мы можем изобразить то, что нам хочется. Нарисуем большой чёрный прямоугольник инструментом Rectangle Tool(F6). Затем поверх него создадим круг при помощи инструмента Ellipse Tool (F7). Закрасим наш круг оранжевым цветом, а контур сделаем белым (для этого нам нужно щелкнуть правой кнопкой мыши на палитре с цветами).
2.2 После этого напишем большую букву А при помощи инструмента Text Tool (F8). Сделаем букву белой, а контур для неё черным.
Меняем толщину обводки
3.1 Теперь мы можем изменить толщину нашей обводки. Это можно сделать для всех объектов сразу и одинаково, а можно сделать для каждого в отдельности и разную.
В первом случае нам нужно выделить все объекты при помощи мышки и открыть меню Outline Pen (см. пункт 1.1 — 1.3). В следующем примере мы рассмотрим второй вариант.
Выделим круг, щелкнув на нем мышкой, и в верхнем меню выберем подходящую толщину линии, например 2,0 mm.
3.2 Зададим толстую обводку нашему тексту, то есть букве А. Изначально текст не имеет контурной обводки, однако же мы сделали ее черной и хотим увеличить ее толщину.
Для этого нам нужно выделить нашу букву, кликнув на нее, и открыть меню Outline Pen (см.пункт 1.1 — 1.3). В настройках обводки зададим ей толщину 2,5 mm (значение можно вписать от руки).
Мы получили толстый черный контур вокруг нашей буквы.
С настройками обводки можно поэкспериментировать, например, поменять простую прямую линию на пунктирную, закруглить или сделать прямыми углы контура.
Масштабирование
4.1 Теперь мы можем увеличить или уменьшить наш получившийся рисунок. Для этого мы выделяем все объекты (удерживая мышку на пустом месте рабочего поля, тянем ее так, чтобы захватить все наши объекты рисунка) и тянем за края выделения.
4.2 Уменьшим наш рисунок в несколько раз. Картина изменилась. Наш круг остался правильным, так как мы указали для него в самом начале работы правильное масштабирование, а вот буква А изменилась неправильно. Ее обводка осталось такой же, как при большом изображении 2,5 mm.
4.3 Вернемся на шаг назад, чтобы изменить настройки. Для этого нажмем один раз кнопку Undo в верхней панели инструментов.
Выделяем нашу букву А, опять идем в меню Outline Pen (см. пункт 1.1) и ставим галочку около пункта Scale with image.4.4 Теперь мы можем спокойно масштабировать весь наш рисунок, не боясь, что он может измениться.
Обводка за контуром
5.1 Мы научились правильно масштабировать наши объекты, теперь попробуем сделать обводку буквы А очень толстой. Не меняя размеров нашей уменьшенной картинки, зададим обводку буквы 2,0 mm или больше. Мы видим, что большая часть буквы или даже вся она целиком скрылась за обводкой.
5.2 Выделяем нашу букву А и опять идём в настройки обводки (см.пункт 1.1). В меню ставим галочку рядом с пунктом Behind fill. Обводка с атрибутом Behind fill (заливка выше абриса) на половину толщины скрылась за заливкой контура нашей буквы А. Буква стала выделенной на фоне, а форма ее осталась правильной.
Обводка как самостоятельный объект
6.1 Видоизменять обводку мы научились, но ее можно также сделать отдельным объектом, то есть отделить от контура рисунка. Возьмем для примера наш круг, который рисовали в самом начале урока. Он уже имеет очень толстую обводку. Выделяем его и идем в пункт меню (Arrange > Convert Outline to Object) (Ctrl+Shift+Q).
6.2 Кликните на пустом месте экрана, а затем щелкните на белом контуре нашего круга. Вы можете перетащить его и увидеть, что он стал самостоятельным объектом.
Объекты в Кореле

Что такое объект?
В CorelDraw, объектом является любой элемент изображения, созданный или импортированный в документ. Это может быть прямоугольник, кривая, замкнутая кривая, многоугольник, текст, фото, прямая, круг и другие.
Векторные графические изображения состоят из нескольких различных объектов. С помощью разных инструментов, комбинируя несколько объектов, вы можете усложнять форму объектов.
Объекты в Кореле состоят из точек или узлов, которые соединены прямыми или кривыми линиями — сегментами. Сегменты объекта образуют контур. Контур может иметь разную толщину и цвет. Основными объектами CorelDRAW являются плавно изогнутые кривые, при помощи которых строится произвольный контур. Эти кривые называются кривыми Безье.
Все работы в CorelDraw осуществляется через выбор объекта. Различные эффекты могут быть применены к объекту в зависимости от типа объекта и применяемого к нему инструмента.
Основные особенности объектов
Основными особенностями объектов являются:
- название
- размер
- цвет
- цвет и толщина контура
- положение по отношению к другим объектам.
Инструменты CorelDraw
Чтобы нарисовать векторную графику, нужно выбрать инструмент из левой части окна программы.
Pick Tool — Указатель: выбрать объект
Shape Tool — Форма: изменить форму объекта
Crop Tool — Обрезка: обрезать объект
Zoom Tool – Масштаб: инструмент увеличения, масштаб изображения
Freehand Tool – Свободная форма: рисование линий
Smart Fill Tool – Интеллектуальная заливка: свойства заливки при создании новых объектов
Rectangle Tool — Прямоугольник: инструмент для рисования прямоугольников
Ellipse Tool — Эллипс: инструмент для рисования эллипсов
Polygon Tool — Многоугольник: инструмент для рисования многоугольников
Basic Shapes — Основные фигуры: коллекция готовых изображений
Text Tool — инструмент для ввода текста
Interactive Blend Tool: инструмент для настройки интерактивного перетекания, прозрачности и др.
Eyedropper Tool — Пипетка: инструмент для копирования цвета и переноса его на другой объект
Outline Tool — Абрис: инструмент для определения очертания объектов
Fill Tool — Заливка: инструмент для определения содержимого объекта (например, цвет и рисунок)
Interactive Fill Tool – Интерактивная заливка: коллекция различных инструментов наполнения
Если вы посмотрите на панель инструментов, вы увидите небольшой треугольник в правом нижнем углу многих инструментальных кнопок. При нажатии на этот треугольник, вы увидите больше альтернатив для инструмента.
После того как вы выбрали подходящий инструмент, установите указатель мыши в любом месте рабочего поля, где вы хотите начать рисовать. Нажмите левую кнопку мыши и начните смещать мышь в нужном вам направлении, пока не появится объект необходимого размера и формы, после чего отпустите кнопку мыши. Объект готов.
Создание и редактирование простого объекта — прямоугольника
Выберите инструмент «Rectangle Tool / Прямоугольник» в панели инструментов, расположенной в левой части окна программы и создайте объект.
Обратите внимание на 8 черных прямоугольника, расположенных по периметру прямоугольника. Они показывают, что объект является активным. В центре находится перекрестие, а в вершинах — контурные прямоугольники. Все эти управляющие элементы предназначены для редактирования объекта.
Вы можете изменить размер прямоугольника пропорционально, перемещая один из угловых квадратов. Боковые квадраты изменяют размер объекта только в одном направлении.
Перемещение объекта
Нажмите левой кнопкой мыши на любое место объекта и переместите прямоугольник в нужное место рабочего поля. Отпустите кнопку мыши, когда объект находится в нужном положении. Щелкните в любом месте от прямоугольника, чтобы отменить выбор.
Поворот объекта
Произведите двойной щелчок по объекту. Черные прямоугольники по периметру объекта изменятся на двойные стрелки.
Вы можете повернуть объект с помощью угловых стрелок.
Обратите внимание на значок цели, расположенный в середине прямоугольника, когда выбор поворота является активным. Нажмите и перетащите этот значок, чтобы изменить точку поворота. Щелкните в любом месте от прямоугольника, чтобы отменить выбор.
Боковые стрелки применяются для смещения прямых сигментов прямоугольника вокруг цели.
Закругленные углы на объекте
Создайте новый прямоугольник. Выберите инструмент «Shape / Форма» на панели. Обратите внимание, что выбор теперь появляется в виде четырех угловых маркеров и пунктирными линиями. Перемещая один из маркеров, создайте закругленные углы нужного размера.
Как в кореле залить объект
Чтобы залить цветом объект, выполните следующие действия:
Выберите объект. Нажмите левой кнопкой мыши на нужный цвет в цветовой палитре справа и нажмите на цвет. Что бы выбрать оттенок основного цвета удерживайте кнопку до появления дополнительной панели.
Для изменения цвета контура щелкните по цвету на палитре правой кнопкой мыши. Для заливки объекта узором воспользуйтесь кнопкой « Pattern Fill Dialog – Диалоговое окно заливки узором» на панели инструментов.
Здесь же находятся кнопки «Диалоговое окно цвета заливки», «Диалоговое окно градиентной заливки», «Диалоговое окно заливки текстурами», «Диалоговое окно заливки PostScript», кнопка удаления заливки и окно настройки цвета.
Контур в Кореле
В программах векторной графики, объекты имеют контур, для которого пользователь может определить цвет, толщину и форму. В Кореле для этого имеется следующие диалоговые окна:
- «Диалоговое окно пера абриса» — где можно задать размер и стиль абриса
- «Диалоговое окно цвета абриса»
- кнопка удаления абриса
- несколько кнопок с разными значениями размера абриса
- окно настройки цвета.
Как вырезать объект в кореле
Создайте два прямоугольника и наложите один объект на другой. Щелкните по нижнему прямоугольнику затем с нажатой клавишей «Shift» по верхнему, выделив оба объекта. Далее упорядочить – формирование – задние минус передние.
Так же воспользуйтесь следующими инструментами для вырезания: пересечение, исключить, передние минус задние.
В пяти видеоуроках графический дизайнер Яна Грищева покажет вам, как создается векторная иллюстрация в стиле полигональной графики в программе CorelDRAW.
Посмотреть
Воспользуйтесь кнопками. Поделитесь с друзьями
CorelDRAW Graphics Suite 2018 | Try it Free

Команда Контур добавляет ограничивающую форму (или формы) к выделенному векторному или текстовому объекту. В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Инструмент Контур находится в выпадающем меню Эффекты на панели инструментов (для отображения выпадающего меню наведите черную стрелку на кнопку Эффекты). Сочетание клавиш Ctrl + F9 открывает окно настройки Контур. Это окно также можно открыть, выбрав Эффекты > Контур в строке меню.
Типы контуров:
- К центру: контуры создаются со смещением к центру. Для этого типа контуров действия просчитываются автоматически с учетом расстояния смещения и свободного пространства внутри объекта. В данном случае пользователь не может повлиять на настройки.
- Внутренний контур: для создания внутреннего контура объекта значения расстояния смещения и количества шагов могут быть заданы пользователем. (В случае, когда заданное расстояние смещения больше свободного места, доступного для создания вышеуказанных типов контура, появляется сообщение «Смещение контура слишком велико».
)
- Контур абриса: для создания контура абриса расстояние смещения и количество шагов также могут быть заданы пользователем.
Применение контура
Контуры можно применять к векторным объектам и фигурному тексту.
Контуры могут быть добавлены двумя способами:
- Щелкните выделенный объект и с помощью инструмента Контур протащите наружу или внутрь.
- Выберите объект и щелкните любую кнопку типа контуров на панели свойств.
После того как контур добавлен к объекту, для достижения желаемого результата можно изменять настройки на панели свойств.
Добавление контура к текстовому объекту
Примененный контур (Тип контура: внутренний контур, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: без абриса).
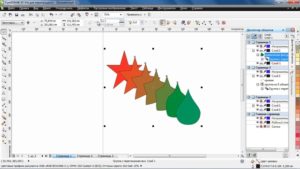
Добавление контура к векторному объекту (см. изображения ниже)
- Тип контура: контур абриса, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: к центру, Шаги контура: НД, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: внутренний контур, Шаги контура: 2 шага, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
Контуры могут быть разделены с помощью команды Разъединить (Ctrl + K). Объект будет отделен от контуров, число которых равняется заданному числу шагов. После разъединения объекты контуров будут сгруппированы.
Использование контуров для создания интересных эффектов
Шаг 1: фигурный текст с примененным контуром (Тип контура: внутренний контур, Шаги контура: 1 шаг, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: белый, Цвет абриса: без абриса).
Шаг 2: разъедините контур, нажав Ctrl + K. Контур и объект текста будут разделены. (Цвет контура был изменен с белого на синий для повышения видимости.)
Шаг 3: теперь, сохраняя расположение исходного текста и объекта контура без изменений, создайте дубликат (Ctrl+D) и сместите исходный текст по горизонтали. Объект голубого цвета внизу является сдвинутым по горизонтали дубликатом исходного текстового объекта красного цвета.
Шаг 4: используйте объект голубого цвета (дубликат) для обрезки объекта белого цвета. Результат должен выглядеть так, как показано на иллюстрации внизу. Для выполнения обрезки выделите оба объекта и щелкните значок обрезки на панели свойств. По окончании дубликат можно удалить.
Использование контуров для создания затенения в сложных иллюстрациях
Для создания нужной формы и выбора правильного цвета для создания идеального затенения необходимы определенные навыки.
На цветной иллюстрации внизу изображены контуры, примененные к разнообразным формам для создания эффекта затенения. Иллюстрация, в которой используется другой эффект (например, Перетекание) может содержать несколько объектов.
- Исходный векторный объект/форма
- Объект контура, залитый Фонтанной заливкой от C0 M25 Y25 K0 до C0 M50 Y45 K0, без Абриса
- Параметры примененного контура: Тип контура: к центру, Смещение контура: 0.3 мм, Угол: скошенный, Цвет заливки: от C0 M35 Y40 K0 до C0 M20 Y25 K0
- Каркасный вид объекта (Вид > Каркас) после применения контура
Цветная иллюстрация содержит области цветного затенения, с помощью которых был имитирован эффект 3D. В большинстве случаев на этой иллюстрации цветное затенение было создано посредством использования разнообразных форм и контуров с различными настройками. Сравните цветную иллюстрацию с каркасным видом, чтобы лучше представить себе области, к которым мог быть применен контур.
Прочие настройки контуров, которые можно использовать для создания различных эффектов
Цветовой переход: для создания перехода между цветом исходного объекта и цветом контура представлены три опции. Цвет заливки и цвет абриса будут смешиваться в зависимости от выбранного варианта. Опции цветового перехода: а) Цвет контура линии; б) Цвет контура по часовой стрелке; в) Цвет контура против часовой стрелки.
Ускорение: используя параметр ускорения, можно задавать частоту, с которой контур будет изменять форму между шагами. В окне настройки Контур значение ускорения также может быть задано и для цвета.
Угол: углы контура могут быть острыми, скругленными или скошенными.
В дополнение к имитации трехмерных эффектов инструмент «Контур» позволяет создавать вырезаемые контуры для вывода на плоттеры, гравировальные машины и устройства для резки винила. Кроме того, контуры могут быть использованы для добавления растекания к художественным объектам, которые предназначаются для офсетной и трафаретной печати.
Знаете ли вы?
- Контуры можно применять и редактировать на экране в интерактивном режиме.
- Инструмент «Контур» работает как с однородной, так и с фонтанной заливками.
- Настройки контура могут быть скопированы из одного объекта в другой следующими способами:
- С помощью кнопки Скопировать контур на панели свойств.
- Посредством использования инструмента Пипетка атрибутов. (Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)
- Выберите Эффекты > Скопировать объект > Контур….
- Эффект контура можно клонировать. Клонированные объекты будут автоматически трансформированы в соответствии с изменениями, внесенными в исходный объект. Чтобы клонировать контур, выберите Эффекты > Клонировать эффект.
- Некоторые объекты (например, объекты с примененными прозрачностями) не подходят для клонирования. Однако интересные эффекты могут быть созданы путем применения конура к объекту с последующим применением прозрачностей после разъединения контурной группы.