Создание и удаление базы данных в Денвере
Работа с denwer — установка локального сервера, настройка и удаление

Всем привет! Сегодня я подробно рассажу о том, как работать с Denwer — локальным сервером. Рассмотрим установку Denwer, его настройку и удаление. Жутко избитая тема, которая присутствует на каждом блоге, посвященном созданию сайтов.
Мой блог не станет исключением. Просто это основа, фундамент для будущих побед, без которого не обойтись.
Ну а чтобы читателям, которые уже знакомы с локальным хостингом Denwer, было интересно, я рассмотрю пару тонкостей, которые трудно найти на других интернет ресурсах:
- как создать несколько сайтов на Денвере;
- как русифицировать phpMyAdmin
Что представляет собой Denwer? Это программа для быстрого развертывания на своем компьютере локального сервера.
Не надо устанавливать отдельно сервер Apache, систему управления базами данных MySQL и админку для БД phpMyAdmin, тратить на этой уйму времени, сил и нервных клеток.
Просто скачиваете его, за несколько минут устанавливаете, за час разбираетесь с ним, а после практикуетесь в работе с любой приглянувшейся вам CMS. Денвер — это песочница, где спокойно можно тестировать новые решения перед внедрением их в рабочие проекты.
Установка Denwer
Чтобы скачать Denwer, необходимо перейти на эту страницу и зарегистрироваться. Регистрация очень простая — достаточно ввести свое Имя, Фамилию и email. Обязательно указывайте существующий email, потому что ссылка на скачивание будет в письме, отправленным по этому адресу.
Инсталлятор Denwer состоит всего из одного файла с разрешением .exe и весьма длинным названием, которое начинается с Denwer3… .
После запуска этого файла, откроется окно браузера (закройте его, чтобы не мешалось) и командная строка, в которой и будет проходить установка Denwer.
Командная строка, конечно, черная и страшная, но пугаться ее не надо — там все несложно, и сейчас вы в этом убедитесь.1. Прочтите приветственное сообщение от Denwer, закройте браузер и нажмите «Enter». Чтобы получше разглядеть картинки — просто щелкните на них.
2. Далее следует указать, в какую папку на вашем компьютере будут скопированы файлы Денвера. По-умолчанию значится директория C:WebServers, можно не мудрить и просто нажать «Enter», затем подтвердить свой выбор вводом английской буквы «y» (от слова «yes») и повторным нажатием «Enter».
3. На следующем шаге вам предложат задать имя виртуального диска, на которым и будет располагаться локальный сервер.
По-умолчанию задано имя Z, так как мало вероятно, что диск под таким именем уже существует в операционный системе. Можно указать другую букву латинского алфавита.
Чтобы подтвердить свой выбор нажмите «Enter» — установщик сам создаст виртуальный диск и протестирует его, останется только повторно воспользоваться кнопкой «Enter».
4. Теперь нужно выбрать один из двух предложенных вариантов. В первом варианте локальный сервер будет запускаться вместе с загрузкой операционной системы, во втором — только когда вы этого захотите, используя ярлык Start Denwer на рабочем столе. Я всегда выбираю второй вариант.
5. Последнее, что нам предложат — это создать ярлыки на рабочем столе. Соглашайтесь, введя английскую букву «y» и нажав «Enter».Вот и все, установка закончена! Теперь на рабочем столе появились три новых ярлыка:
- Restart Denwer — рестарт (перезагрузка) локального сервера;
- Start Denwer — загрузка локального сервера, если вы выбрали первый вариант в устаноке, то этот ярлык придется использовать каждый раз для начала работы Дэнвера;
- Stop Denwer — перед завершением работы Windows лучше остановить хостинг с помощью этого ярлыка, это позволить избежать возможных ошибок и сбоев в работе Дэнвера.
Как работать с Denwer
Чтобы локальный сервер заработал, следует запустить Денвер, используя ярлык Start Denwer на рабочем столе. Появится и исчезнет консольное окно, а на панели задач, в области рядом с часами отобразится значок «перышко, письмо и черная шляпа». Теперь, зайдя в «Мой компьютер», можно увидеть новый локальный диск с именем, которое вы ему дали.
Для загрузки на него файлов и папок не нужно использовать специальный ftp клиент, работайте с ним как и с другими дисками своей операционной системы. По-умолчанию, на Денвере располагается только один тестовый сайт test.ru. Где лежат его файлы? В каталоге home est1.ruwww. Именно в папку www и следует загружать файлы будущего сайта — это его корневая директория.
Теперь рассмотрим все утилиты, которые позволяют работать с Denwer. Переходим на его главную страницу, набрав в браузере http://localhost. Если все в порядке, то увидите страницу с оптимистичной надписью — «Ура, заработало!».
Отлично, прокручиваем страничку вниз до заголовка Утилиты.
1. DNSearch: поиск файлов — название говорит само за себя: поиск файлов на локальном сервере.
Думаю, все пункты понятны, поэтому останавливаться на это не буду.
2. Список зарегистрированных сайтов — все созданные на Denwer сайты будут отображаться здесь:
Первоначально имеется только домен test1.ru, но вы можете создать сколько угодно новый сайтов и дать им любые имена. О том, как создать несколько сайтов на локальном сервере, поговорим чуть ниже.
3. Заведение новых БД и пользователей MySQL.
Все современные CMS работают на основе базы данных. Денвер поддерживает бесплатную открытую систему управления базой данных (СУБД) MySQL. Именно для создания новой базы данных предназначена эта утилита.
Заполните поля Имя базы данных, Логин пользователя и дважды введите пароль. Пароль администратора MySQL оставляйте пустым. Запишите всю эту информацию где-нибудь, чтобы не забыть. Именно ее необходимо вводить при установке CMS.
4. phpMyAdmin — администрирование СУБД MySQL.
Что представляет из себя база данных? Набор значений и ключей. Для работы с БД используется специальный язык запросов SQL, который не каждый пользователь знает и хочет узнать.Чтобы сделать возможным работу с базами данных без знаний SQL используется специальная программа, своего рода, панель администрирования баз данных — phpMyAdmin. Она имеет графический интерфейс, в котором вы и будете работать с базами данных — удалять, создавать, редактировать таблицы.
Все ваши действия phpMyAdmin сама преобразует в запросы SQL, которые направит к БД на выполнение. Более подробно о работе с phpMyAdmin я расскажу чуть позже, сейчас же коснемся вопроса ее русификации.
Русификация phpMyAdmin
phpMyAdmin имеет только английский язык интерфейса, но это можно исправить. Скачайте файл русификации russian-utf-8.inc.
php и скопируйте его в директорию на виртуальном диске денвера: homelocalhostwwwToolsphpmyadminlang. Сотрите историю в браузере и перезагрузите Denwer, если он у вас включен.
Заходите в phpMyAdmin, набрав в браузере http://localhost/tools/phpmyadmin/index.php, и поменяйте язык интерфейса на русский:
Как создать несколько сайтов на локальном сервере
Многие думают, то что Denwer способен поддерживать только один стандартный домен test1.ru, но это не так. Он позволяет создать сколько угодно сайтов на локальном хостинге. Делается это просто.
Перейдите в директорию home на виртуальном диске denwer и создайте в ней папку с именем будущего сайта (например, imya_sayta.ru). Заходите в нее и создавайте папку www, в которой и будут лежать все файлы будущего сайта.
Теперь структура каталогов напоминает уже рассмотренный выше test1.ru. После перезагрузки денвера, новый сайт появится в списке доступных.
Как удалить Денвер
Рассмотрим, как удалить Denwer со своего компьютера:
- прежде всего следует остановить локальный сервер, используя ярлык Stop Denwer на рабочем столе;
- после этого переходите в командную строку: «Пуск» — «Выполнить», или нажав сочетание клавиш Win+R на клавиатуре (Win — волнистый прямоугольник);
- удаляем виртуальный диск с помощью команды где z имя виртуального диска;
- остается только удалить папку с файлами Denwer, по-умолчанию это C:WebServers.
Локальный сервер Denwer. Как установить, как пользоваться и как удалить Denwer

Локальный сервер Denwer – это универсальный инструмент для разработки большинства сайтов. С его помощью можно в считанные минуты создать рабочую среду непосредственно на локальном компьютере. Благодаря этому можно создавать и тестировать сайты в любом месте, независимо от наличия доступа к интернету.
В рамках данной статьи мы рассмотрим следующие моменты:
- Как установить Denwer на компьютер под управлением операционной системы Windows.
- Как пользоваться Denwer. Как создать доменное имя на локальном компьютере, а также как создать базу данных и пользователя баз данных через phpMyAdmin Denwer ‘а.
- Как удалить Denwer после завершения работы.
Данной информации будет достаточно, чтобы начать использовать программу в качестве основной рабочей среды для разработки практически любого сайта.
Как установить Denwer на ОС Windows 7
В качестве примера мы рассмотрим процесс установки Denwer на компьютер, работающий под управлением Windows 7. Если вы используете другую версию операционной системы, то не расстраивайтесь. Процесс установки локального сервера на Windows XP, Vista и т.д. практически ничем не отличается, за исключением внешнего вида диалоговых окон.
Итак, первым делом переходим на официальный сайт и скачиваем последнюю версию программы. Для этого на сайте производителя жмем по ссылке, как показано на изображении.
Далее выбираем версию PHP и жмем «Скачать».
Выбирать версию можно по желанию. Практически все проекты будут работать и на более старой версии PHP. Тем более в ранней версии будет установлено больше модулей. Все же если вы используете какую-то новую коммерческую систему, то есть шанс, что она не будет работать из-за отсутствия поддержки более ранних версий PHP или необходимости установки дополнительных модулей.
После выбора версии заполняем все необходимые поля на открывшейся странице и ждем ссылки на скачку выбранного дистрибутива программы. После этого скачиваем файл по ссылке и запускаем установку. В результате у вас появится окно следующего вида.
Закрываем открывшееся окно браузера и продолжаем установку Denwer.
Жмем «Enter» для продолжения установки.
Указываем путь к диску или папке, в которую будет произведена установка программы. В данном случае просто жмем «Enter» и оставляем путь по умолчанию (C:WebServers). Сразу хочу заметить, что в будущем можно легко перенести файлы в любую другую директорию без потери работоспособности.
Подтверждаем операцию, нажав клавишу «Y», а затем «Enter».
Снова подтверждаем операцию, нажав клавишу «Enter».
Выбираем название будущего виртуального диска, на котором будут храниться ваши сайты, после чего снова жмем «Enter». В данном случае диску дано имя «Z».
Далее клавишей «Enter» даем разрешение на копирование файлов. Дожидаемся завершения операции.
После завершения копирования выбираем режим запуска. Лично я всегда выбираю второй вариант, так как не всегда удобно, когда Denwer стартует каждый раз после перезагрузки компьютера.
В завершение подтверждаем создание ярлыков на рабочем столе, нажав клавиши «Y» и «Enter». Ярлыки нам понадобятся для быстрого запуска/перезагрузки/выключения программы, так как каждый раз искать исполняемые файлы в папке WebServers не очень удобно.
После установки откроется окно с рекомендациями по обеспечению корректной работы программы, с которыми желательно ознакомиться на случай возникновения проблем.Итак, Denwer установлен и на рабочем столе должны появиться три ярлыка – Start, Stop и Restart. Если в процессе установки никаких ошибок не наблюдалось и ярлыки присутствуют – значит установка программы прошла успешно и мы можем переходить к следующему этапу – использованию.
Как пользоваться Denwer’ом. Как запустить и протестировать локальный сервер Denwer
Чтобы запустить, перезагрузить или выключить локальный сервер необходимо использовать ярлыки Start Denwer, Restart Denwer и Stop Denwer соответственно.
Если на рабочем столе ярлыков нет, то можно воспользоваться файлами Start.ext, Restart.exe и Stop.exe, которые находятся в папке «WebServersdenwer».
Сразу после запуска в правом нижнем углу монитора рядом с часами появятся два значка программы. Если они появились – значит программа запущена. Хотя бывают ситуации, когда ярлыки есть, но Denwer не работает. В этом случае необходимо перезапустить программу.
Итак, чтобы проверить корректность работы локального сервера, сразу после запуска программы открываем браузер и переходим по адресу http://localhost. В результате откроется окно следующего вида.
Сразу хочу заметить, что если вы используете антивирус DrWeb, то в брандмауэре нужно разрешить приложению доступ. В противном случае локальный сервер работать не будет.
Ниже на странице можно будет найти блок ссылок для проверки корректности работы phpMyAdmin, доменов, SSL и т.д.
Для проверки достаточно перейти по ссылке из списка. Если страница загрузилась корректно – значит все работает как следует. Например, вот так будет выглядеть phpMyAdmin Denwer’а, который находится по адресу http://localhost/Tools/phpMyAdmin/.Итак, с установкой и проверкой работы локального сервера Denwer мы разобрались. Теперь рассмотрим процесс создания доменов на локальном компьютере.
Как создать домен на локальном сервере Denwer
Процесс добавления нового домена в Denwer сводится к обычному созданию двух папок: папки с именем домена и папка «www». Например, мы хотим создать домен google.com. Для этого создаем две папки по адресу WebServershomegoogle.com и WebServershomegoogle.comwww. Как вы уже поняли, папка «www» находится внутри папки с названием домена, которая в свою очередь находится в папке home.
После создания папок для активации новых доменов достаточно просто перезапустить локальный сервер, воспользовавшись соответствующим ярлыком на рабочем столе или файлом в папке WebServersdenwer.
Если по каким-то причинам после выключения программы домены стали недоступными. Например, при переходе на созданный нами реальный домен google.com вместо поисковика появляется ошибка, значит программа завершила работу некорректно. Попробуйте еще раз запустить и остановить работу программы.
Если перезагрузка сервера и даже ПК не помогает – удалите соответствующую запись вручную. Для этого откройте на редактирование файл host, который находится по адресу WindowsSystem32driversetc и удалите IP и домен, как показано на изображении ниже.
Естественно, это радикальный метод, который нужно использовать в последнюю очередь, если никакие другие методы уже не работают. В процессе работы у вас время от времени будут происходить подобные случаи, поэтому теперь вы будете знать, как поступать в данных ситуациях.
Как создать базу данных MySQL через phpMyAdmin Denwer’а
Не так давно я уже писал о том, как создать базу данных через phpMyAdmin Denwer’а. Все же давайте еще раз коротко рассмотрим этот процесс.
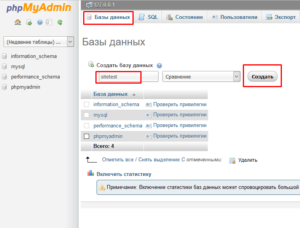
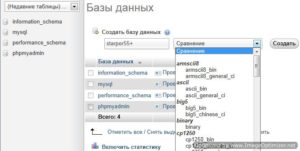
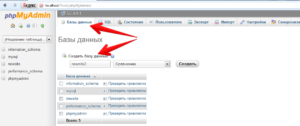
Итак, чтобы создать новую базу данных переходим в phpMyAdmin, который находится по адресу http://localhost/Tools/phpMyAdmin/ и выбираем вкладку «Базы данных». В соответствующие поля вводим название новой БД и сравнение.
Поскольку большинство систем работает в кодировке UTF8, то поле «Сравнение» зачастую должно быть «utf8_general_ci». Имя базы данных вводится произвольно. После заполнения полей жмем кнопку «Создать».
На этом процесс создания новой БД завершен. Теперь нам нужно создать отдельного пользователя, который имел бы доступ к этой базе данных.
Как создать пользователя баз данных MySQL на локальном сервере Denwer
Создать нового пользователя БД на локальном сервере можно в несколько кликов. Для этого переходим во вкладку «Пользователи» и жмем по ссылке «Добавить нового пользователя».
Далее заполняем следующие поля, как показано на изображениях.
Информация учетной записи
- Имя пользователя – произвольно.
- Хост – локальный, localhost.
- Пароль, подтверждение – без комментариев.
- Создать пароль, кнопка «Генерировать» – позволяет в один клик создать сложный, многозначный пароль.
База данных для пользователя
В данном блоке можно как выставить соответствие баз данных пользователю, так и автоматически создать новую базу для пользователя и предоставить ему на нее полные привилегии.
Лично я обычно создаю БД вручную, поэтому выбираю вариант «Нет». Единственный нюанс – пользователь будет иметь полный доступ ко всем базам данных на локальном сервере.
Обычно это не является проблемой, так как на этом сервере работаете только вы.
Глобальные привилегии
В данном блоке можно настроить права для создаваемого пользователя. В большинстве случаев пользователям предоставляют все права, поэтому жмем по ссылке «Отметить все» и переходим к последнему блоку настроек.
Ограничение на использование ресурсов
Здесь мы можем выставить ограничение для пользователя на количество запросов, подключений и т.д.. В 99% случаев все это вам не понадобится при разработке сайта, поэтому данный блок настроек мы пропускаем с целью экономии вашего времени.После заполнения всех полей, жмем на кнопку «Добавить пользователя».
Итак, мы узнали, как устанавливать локальный сервер, как проверять корректность его работы, а также как создавать базы данных и пользователей баз данных. Теперь давайте перейдем к завершающей части статьи и рассмотрим процесс удаления Denwer’а на случай, если данная программа вам больше не нужна.
Как удалить Denwer с компьютера
В свое время я задавался данным вопросом, когда хотел удалить Denwer со своего компьютера. Проанализировав программу, я сделал вывод, что никаких дополнительных данных она не создает. Таким образом, весь процесс деинсталляции сводится к обычному удалению папки WebServers и всего ее содержимого.
Сразу хочу заметить, что перед удалением обязательно нужно завершить работу локального сервера. Идеальным вариантом будет перезагрузка компьютера перед удалением программы. При этом в автозагрузке Denwer’а быть не должно.
Чтобы проверить автозагрузку перейдите в Пуск – Выполнить и пропишите команду msconfig. В открывшемся переходим во вкладку «Автозагрузка», где можно будет отключить ненужные службы, после чего обязательно нужно перезагрузить компьютер.
Итак, на этом данная статья подошла к концу. Рекомендую также почитать следующие статьи на блоге:
На этом все. Удачи вам и успеха в создании сайтов!
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
Денвер — подключение базы MySQL WordPress

Неплохая инструкция по созданию базы данных в Денвере — http://www.master-live.ru/phpmyadmin.html
На ее основе создана эта статья (приведем ее тут с минимальными уточнениями и изменениями)
Тестовый сайт на вордпресс — установка
Движки для сайтов: вордпресс, джумла и друпал — в каждом из них своя изюминка. Вордпресс можно назвать любимчиком у вебмастеров. Недаром его используют для блогостроения уже с яселек. Но он не так прост, как может показаться на первый взгляд.
Джумла является самым распространенным и очень удобным при создании сайтов — сначала все кажется немного запутанным, но это только кажется. Друпал -любовь на всю жизнь. У него огромные перспективы и лучшая поддержка пользователей. Можно создавать проект любой сложности.
Сегодня мы будем тестировать движок вордпресс на локальной машине. Это означает, что нам не нужно покупать домен и хостинг – все это будет на нашем компьютере благодаря денверу.
Денвер – это программа, которая превратит наш локальный компьютер в сервер. Скачать дистрибутив лучше с «родного» сайта Денвера.
Созданный сайт будет доступен для просмотра только на этом компьютере, а не для пользователей интернет. Но это нам и нужно. Будем делать тестовый сайт или блог для углубления своих познаний в движках и наконец научимся создавать базу данных, пользователя MySQL.
1 шаг. Устанавливаем денвер — все инструкции есть на сайте денвера, а также можете почитать форум, если возникнут проблемы.
2 шаг. Создаем папку для хранения файлов тестового сайта.
* Для этого нужно зайти в папку, в которой установлен Денвер, по умолчанию этот путь C:WebServers.* Затем переходим в папку home и создаем в ней папку для файлов нашего сайта, например inestkal.ru. Мы создали имя сайта и он будет иметь адрес http:// inestkal.ru.
* Теперь заходим в папку inestkal.ru и уже в ней делаем папку с названием www ( в эту папку «www» и нужно будет чуть позже распаковать файлы вордпресс или любого другого движка).
3 шаг. Создание базы данных в денвере — пошаговая инструкция.
Статьи сайта физически будут располагаться в базе данных MySQL — движок сайта (вордпресс) как раз и работает с этой базой MySQL. Соответственно и Денвер должен обеспечивать работу с базой данных MySQL (она входит в комплект Денвера).
1. Денвер создал на рабочем столе ярлыки, найдите и запустите Start servers. На экране компьютера быстро появятся и исчезнут два черных окошка, не мешайте им, после этого запустите браузер и наберите в адресной строке: http://www.localhost/2. На этой странице найдите заголовок Утилиты, где перейдите по ссылке Заведение новых БД и пользователей MySQL.3. Заполните открывшуюся веб-страницу так:
* Пароль администратора MySQL: * Имя базы данных: testwp* Логин пользователя: testwp* Пароль: testwp* Повтор пароля: testwp
* И нажмите кнопку Создать БД и пользователя.
4. Страница незаметно для вашего глаза перезагрузится и после заголовка появится надпись: База данных и новый пользователь заведены
5. Вот так просто и быстро мы создали базу данных с названием testwp, для доступа к базе будет использоваться логин и пароль testwp.
4 шаг. Установка дистрибутива вордпресс.
6. Разархивируйте пакет в пустую директорию — это и есть папка www, созданная в денвере.7. Откройте wp-config-sample.php в любом текстовом редакторе и заполните информацию о подключении к вашей базе данных.8. Сохраните файл как wp-config.php9. Загрузите всё.10.
Откройте http://(имя вашего сайта — оно же имя папки в папке home, в этой статье задано имя папки — inestkal.ru)/wp-admin/install.php в браузере. Этот скрипт создаст таблицы, необходимые для вашего блога. Если произошла ошибка, перепроверьте ваш файл wp-config.php и попробуйте ещё раз.11.
Запомните выданный вам пароль.
12. Установочный скрипт install.php перенаправит вас на страницу входа. Войдите под именем admin с паролем, созданным во время установки. Вы можете нажать на «Профиль», чтобы сменить пароль.
Таким образом можно создать тестовый сайт на любом движке.
Теперь как заполнить этот тестовый сайт данными другого сайта на WordPress
Продолжаем начатую нумерацию шагов
13. С помощью ftp-клиента скопируйте с сайта на компьютер папку public_html14. С помощью обычного проводника Windows скопируйте папку public_htmlwp-contentplugins копируемого сайта в папку homeinestkal.ruwwwwp-contentplugins15. С помощью обычного проводника Windows скопируйте папку public_htmlwp-contentthemes копируемого сайта в папку homeinestkal.
ruwwwwp-contentthemes16. В браузере наберите в адресной строке http://inestkal.ru/wp-admin/themes.php и активируйте ту же тему, что активна в копируемом сайте.17. В браузере наберите в адресной строке http://inestkal.ru/wp-admin/plugins.php и активируйте те же плагины, что активны в копируемом сайте.18.
В браузере наберите в адресной строке http://имя вашего копируемого сайта/wp-admin/export.php и нажмите на кнопку «Скачать файл экспорта», вам нужен формат WordPress. Cохраните полученный файл в нужном месте.19. В браузере наберите в адресной строке http://inestkal.ru/wp-admin/import.
php, выберите формат WordPress, укажите созданный только что файл и нажмите на кнопку «Загрузить и импортировать файл». Предварительно убедитесь, что его размер не превышает 2МВ. Если превышает, то найдите файл php.ini в пакете денвера и отредактируйте его, увеличив требуемый параметр (система подскажет какой, если попытаетесь импортировать файл слишком большого размера).20. Не меняя установки, просто нажмите «Submit» и ждите, пока таблицы базы данных загрузятся. Если все будет хорошо, то в конце листинга будут строчки: «All done.
Have fun! Remember to update the passwords and roles of imported users.» Недозагруженные вспомогательные файлы (картинки, файлы и т.д. лучше загрузить отдельно, пунктами 21 и 22. Но если будут прерывания процесса, то придется удалять таблицу и заново выполнять все пункты, начиная с п.2.
Можно так же просто повторять процесс загрузки много раз в те же таблицы, но тогда те данные, на которых было прерывание, загрузятся некорректно и их все нужно будет перепроверить и отредактировать вручную.21. С помощью обычного проводника Windows скопируйте папку public_htmlwp-contentuploads копируемого сайта в папку homeinestkal.ruwwwwp-contentuploads, заменяя перемещаемыми файлами в случае совпадения имен.
22. Если используется плагин WP-DownloadManager, то нужно скопировать его уже загруженные файлы: с помощью обычного проводника Windows скопируйте папку public_htmlwp-contentfiles копируемого сайта в папку homeinestkal.ruwwwwp-contentfiles
Второй способ создания копии сайта
п.1-п.5 те же самые.
затем пункт 13 такой же, как выше.
14. С помощью обычного проводника Windows скопируйте все содержимое папки public_html в папку homeinestkal.ruwww
15. Затем скопируйте дистрибутив WordPress поверх этих файлов, в папку homeinestkal.ruwww
Затем выполните п.7-12
Затем п.16 — 18 (активируем тему и плагины)
Затем под теми же ID определите файлы загрузки для плагина WP-DownloadManager (если используется)
Затем п.19- 20.
При этом альтернативном способе проблем скорее всего, будет меньше.
Третий способ создания копии сайта
Если второй способ не дал точного результата (по какой-то причине, например, не загрузились какие-то страницы или еще какие проблемы, то можно попробовать сделать следующее.
Зайти в панель phpMyAdmin исходного сайта и выполнить экспорт таблиц базы данных MySQL. Файл получится вида ИмяБазы.sql или ИмяБазы.sql.zip (yt принципиально, заархивируете Вы его, или нет), где «ИмяБазы» — то имя базы, которое было когда-то дано при создании сайта, посмотреть его можно в файле wp-config.php исходного(копируемого) сайта.
Затем в браузере зайти в http://localhost/Tools/phpmyadmin/ , открыть(выбрать) ту базу, в котоой будет сайт (в нашем примере ей дано имя testwp , см. п.3). Очистить ее от всех таблиц. И развернуть в нее архив со вкладки «Импорт». Когда все получится, обратите внимание на количество записей в созданных таблицах, сверьте их с исходным сайтом — оно должно быть одинаковое.Этот третий способ лучше, чем первый и второй еще и тем, что таким образом восстанавливается список пользователей сайта. Логин и пароль для входа будут такие же, как в исходном случае, в том числе администратора. Однако минус этого метода в том, что все ссылки будут на сайт оригинала, некорректные. И с этим тоже придется еще как-то побороться.
Перенос сайта на другой хостинг
- Очистить базу от черновиков, спама и проч. — см. http://www.1c-h.ru/?p=1129
- Отключить в консоли WordPress все плагины переносимого сайта
- В консоли WordPress сделать экспортный файл базы данных
- Скачать с http://ru.wordpress.org/releases/#older версию того же релиза WordPress, на котором сайт.
- В панели phpMyAdmin выполнить экспорт базы в файл, на всякий случай лучше выбрать режим совместимости «MYSQL40».
- Через ftp скопировать папку public_html к себе на компьютер.
- На новом хостинге создать новую базу MySQL, запомнить ее параметры.
- На новом хостинге в панели phpMyAdmin выполнить импорт базы из файла, сделанного в п.5.
- Через ftp скопировать папку public_html с компьютера (см.п.6) на новый хостинг.
- Скопировать на новый хостинг дистрибутив того же релиза WordPress, на котором сайт (см. п.4) (можно сразу разархивированный, помещая файлы дистрибутива поверх файлов, скопированных ранее (в пункте 8)
- На новом хостинге отредактировать файл wp-config.php (с помощью Notepad++) с учетом новых параметров базы данных, которые запоминали в п. 7.
- Открытьв браузере http://(имя вашего сайта на новом хостинге)/wp-admin/install.php — произойдет установка вордпресса.
- Активировать нужную тему.
- Активировать плагины.
- Проверить наполнение сайта, все ли нормально перенеслось и встало. Если на новом хостинге имя сайта изменено, то возможно потребуется редактирование используемой темы Вордпресса.
- Проверить файлы идентификации сайта яндексом и гуглом — распознали ли они новое место, возможно, придется их удалить и получить новые идентификационные ссылки.
Локальный сервер Denwer — как создать сайт на компьютере (установка, настройка и удаление Денвера)

Это очередная статья из рубрики Инструменты вебмастера, в которой я хочу поговорить о работе с сайтом на бесплатной сборке под названием Denwer, которую можно свободно скачать с ресурса разработчика.
Сначала расскажу о том, что же такое локальный сервер и зачем нам с ним работать.
Попросту говоря, его вы можете установить и сконфигурировать у себя на компьютере, получив бесплатный аналог хостинга (читайте о том, что такое хостинг и домены здесь).
Для работы на любом движке сайта вам, в этом случае, не придется покупать хостинг и даже не обязательно иметь доступ в интернет.
Возможности, которые предоставляет вам Денвер, практически ничем не отличаются от возможностей удаленного хоста, да и состоять он будет из тех же самых компонентов и иметь те же возможности.
Он уже содержит в себе базы данных MySQL, которой можно будет управлять через PhpMyAdmin читайте подробнее об этом скрипте), сервер Apache, имеет поддержку PHP и многое другое.
Где скачать Denwer, как его установить и запустить?
Можно скачать по отдельности все описанные выше компоненты локального сервера и, поставив их у себя на компьютере, правильно сконфигурировать, но ведь не все способны это сделать. И даже те, кто понимает что к чему, могут испытать массу трудностей при установке и особенно при его конфигурировании.
Поэтому, для упрощения нам с вами жизни, были придуманы и созданы разнообразные установочные пакеты (сборки), позволяющие при минимальных затраченных усилиях скачать полностью рабочий и сконфигурированный комплекс.
Вам только останется скачать подходящую сборку и установить на него движок вашего проекта (Joomla, WordPress и т.п.
), а затем начинать работать на нем, точно так же, как вы бы делали при нахождении файлов движка на физическом хосте.
Кстати, как вариант и альтернативу данному решению, можно рассматривать бесплатный хостинг с поддержкой MySQL и PHP, т.е. способного работать с Joomla и WordPress. Но в этой статье мы будем говорить именно за localhost.
Итак, что же нам предлагают разработчики таких бесплатных установочных пакетов? Давайте я перечислю ссылки на страницы ресурсов, где можно их будет скачать, а потом расскажу в подробностях именно про установку и настройку одного из них, которого я выбрал в качестве фаворита.
Это лично мой выбор, а вы можете пользоваться тем пакетом, который больше понравится вам. Благо, что работа с ними довольно однотипна и, поняв как работать с одной сборкой (сегодня мы будем говорить исключительно о Denwer), вы без труда разберетесь и с любой другой.
Где можно бесплатно скачать сборки локального сервера:
Пройдя по ссылке вы должны будете зарегистрироваться в предложенной форме, после чего к вам придет письмо с ссылкой на скачивание дистрибутива Denwer.
Запускаете скачанный файл с расширением exe, соглашаетесь установить пакет, после чего начинается его распаковка, а затем откроется также окно браузера с описанием установки, которое можно сразу закрыть, и еще появляется черное досовское окно с мастером установки:
Следуя указаниям мастера для продолжения установки нажимаем «Enter». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Можно выбрать, например, C:server.
Нажимаете «Enter», на вопрос, точно ли вы хотите установить Денвер именно в эту директорию, вы отвечаете установкой «y» (игрек) и опять жмете «Enter». Далее нас информируют, что сейчас будет создан отдельный виртуальный диск, который необходим для функционирования всех компонентов локального сервера.Просто жмем «Enter», а в следующем окне выбираем букву для виртуального диска. Эта буква, естественно, не должна в данный момент использоваться вашей системой (т.е. диск, латинскую букву «с», точно не надо выбирать).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например, Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о невозможности создать такой диск.
В этом случае, вам нужно будет нажать «Enter» и повторить шаг с вводом имени директории установки, опять нажать «Enter» и ввести уже другую букву. Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете посмотреть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажимаете «Enter», в результате чего начнется копирование файлов этой сборки в указанную вами ранее папку компьютера. Далее вам предложат выбрать вариант загрузки, на что вы отвечаете вписыванием единицы и нажатием «Enter». Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «y».
С помощью этих ярлыков вы сможете запустить или остановить сервер. Мастер установки после этого закроется, а откроется окно браузера со страницей описания последующих шагов работы со сборкой Denwer.
Проверка работоспособности локального сервера
Далее вы переходите на рабочий стол и запускаете Денвер, щелкнув по ярлыку «Start». При этом на короткое время откроется досовское окно говорящее о запуске сервера, а затем в трее (область в правой стороне панели задач Windows, рядом с часами) появятся иконки в виде перышка и черной шляпы, говорящие о том, что он запущен.
Теперь набираете в адресной строке вашего браузера localhost, в результате чего попадете на страницу с надписью «Ура, заработало». Это означает, что сборка удачно установилась на ваш компьютер с Windows. Прокрутив эту страничку вниз, вы увидите ссылки для проверки ее работоспособности:
Если в результате щелчков по этим ссылкам вы увидите страницы с различными сообщениями, то значит все составляющие Denwer работают правильно. Последняя ссылка в этой табличке позволит вам проверить работоспособность отправки почты.
Вы переходите по этой ссылке, затем в открывшемся окне вводите в поле «Текст» какой-нибудь текст (лучше на русском языке — проверить, что с кодировкой будет все в порядке) и нажимаете на кнопку «Послать через mail». Если все сработало правильно, то вы получите сообщение вида: OK, функция mail () сработала корректно. Но нужно так же проверить, что письмо действительно дошло.
Для этого нужно зайти на наш виртуальный диск (вспоминайте букву, которую указали при установке этой сборки) и пройти по следующему пути:
Z: mp!sendmail
Кстати, можно заходить и не на виртуальный диск, а на реальный, где у вас установлен локальный сервер (в моем случае это диск С) по тому же пути:
С: mp!sendmail
Если с отправкой почты у вас все в порядке, то в этой папке вы должны будете обнаружить посланное вами письмо. Открыв его, вы можете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:server) и пройти по следующему пути:
c:serverhomelocalhostwww
В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т.п.). Название папки придумываете сами, например:
c:serverhomelocalhostwwwProba
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
http://localhost/Proba/ Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т.п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
c:serverhomelocalhostwwwProba
От установки движка на реальный хост этот процесс будет отличаться лишь тем, что для копирования файлов нет нужды использовать FTP-менеджер — вполне сгодится и обычный проводник, ну, или файловый менеджер, на вроде описанного по ссылке Тотал Коммандера.
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
http://localhost/Proba/
В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
http://localhost/tools/
В открывшемся окне щелкаете по ссылке под названием «phpmyadmin», в результате чего откроется главная страница этой программы. На ней, в области «Создать новую БД», вы вводите желаемое имя базы данных (для простоты ее можно назвать также как и каталог для сайта в папке localhost, т.е. «Proba», в моем случае) и нажимаете кнопку «Создать».
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost, в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.
Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
http://localhost/Proba/
Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку со своего компьютера. Основная загвоздка удаления состоит в отключении созданного при установке виртуального диска. Но обо всем по порядку. Сначала вам нужно будет, конечно же, остановить работу локального сервера с помощью соответствующего ярлычка на рабочем столе.
Затем удалить виртуальный диск, который был создан при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (можно вместо этого нажать сочетание клавиш Win+R), введите в открывшемся окне команду:
subst z: /d
Вместо буквы виртуального диска Z вам нужно будет ввести свой вариант (диск Z предлагаетcz в качестве буквы для виртуального диска по умолчанию).
Ну, и для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: WebServers») и убрать три ярлычка с рабочего стола вашей операционной системы Windows. Все, можно считать, что нам удалось удалить его малой кровью.
У меня супруга решила попробовать получить водительские права и отправилась учиться в автошколу. Самое сложное — это, конечно же, научиться водить машину, ибо выучить правила дорожного движения с ее памятью проблем не будет.
Тут очень многое зависит от того, насколько у вас профессиональный автоинструктор и насколько он способен быстро и точно передать вам свои познания и навыки вождения. В общем, если нужно научиться вождению в Москве, то можете перейти по приведенной чуть выше ссылке (Газу.ру) и заказать услуги автоинструктора.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Буду признателен, если воспользуетесь кнопочками:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru