Установка MODx на Denwer
MODX Revo — Установка системы

Первый урок по созданию блога на MODX Revolution. На этом уроке мы рассмотрим процесс установки системы управления сайтом MODX Revolution на локальный сервер Denwer.
Дорогие посетители сайта, добро пожаловать на цикл уроков по изучению CMS MODX Revolution, на которых мы рассмотрим поэтапное создание блога, начиная от установки данной CMS и заканчивая тонкой настройкой различных компонентов.
Основное требование при создании сайта на MODX Revolution заключается в знании и понимании основ технологий HTML и CSS, без них данную CMS лучше не изучать. Кроме этого, в рамках данного курса, также необходимо иметь знания по платформе Bootstrap 3, т.к. весь интерфейс блога будет создаваться с использованием классов и компонентов данной платформы.
Рассмотрим процесс установки системы MODX Revolution в виде этапов.
Подготовительный этап:
- Скачивание дистрибутива CMS MODX Revolution.
Для скачивания дистрибутива CMS MODX Revolution открываем в браузере официальную страницу http://modx.com/.
На данной странице в меню открываем раздел «Get MODX», в котором выбираем пункт «MODX Revolution», находящийся в подразделе «DOWNLOADS».
На странице «MODX Revolution Downloads» скачиваем традиционную версию дистрибутива, посредством нажатия на кнопку «Traditional — 9.5MB*».
- Скачивание и установка программного комплекса Denwer.
Скачивание дистрибутива «Denwer» осуществляем с веб-страницы http://www.denwer.ru/.
После завершения загрузки программы, запускаем файл и следуем инструкциям по установке, которые появляются на экране. В конце установки у Вас на рабочем столе должны появиться 3 ярлыка: «Start Denwer» (для запуска локального сервера), «Stop Denwer» (для остановки локального сервера) и «Restart Denwer» (для перезагрузки локального веб-сервера).
Инструмент Denwer включает в себя все необходимые программы: веб-сервер Apache, препроцессор гипертекста PHP, систему управления базами данных MySQL и веб-приложение «phpmyadmin» для администрирования MySQL.
- Создание домена и распаковка архива MODX Revolution
Создание домена в Denwer осуществляется путём создания папки с одноимённым названием в каталоге «home», находящимся на диске «Z:» или на «C:WebServers».
Например: создадим домен mysite.ru.
После создания домена, в папке «mysite.ru» создадим ещё одну папку с именем «www». В эту папку мы будем распаковывать содержимое архива CMS MODX Revolution.
Установка CMS MODX:
Запускаем Denwer с помощью соответствующего ярлычка на рабочем столе Windows. Открываем браузер и набираем в адресной строке следующий URL: «mysite.ru/setup/». В качестве языка выбираем «ru» (русский язык) и переходим к следующей странице.
На этой странице выводятся слова приветствия от разработчиков на языке, который вы выбрали на предыдущем шаге.
На данном этапе необходимо выбрать тип установки, в нашем случае это будет новая установка. Дополнительные параметры, связанные с назначением прав доступа к файлам и каталогам, оставляем по умолчанию и нажимаем кнопку «Далее».
Следующий этап является самым сложным и состоит из 3 секций. В первой секции необходимо ввести всю необходимую информацию для подключения к СУБД MySQL.
В качестве адреса сервера базы данных напишем localhost, т.к. СУБД MySQL расположена на этом же компьютере что и веб-сервер Apache. Для работы системы MODX Revolution с СУБД MySQL будем использовать пользователя root, имеющего пустой пароль.
Данный пользователь имеется в СУБД MySQL при установке Denwer по умолчанию. В качестве имени базы данных можно выбрать любое имя, но в нашем случае остановимся на имени «mysite».
Значение префикса таблиц, которые будут созданы в базе данных, изменять не будем, но на рабочем сайте данное значение желательно изменить для повышения безопасности.
После всех настроек нажимаем на ссылку «Проверить соединение с сервером».
Если соединение с базой данной прошло успешно, то переходим к настройкам следующих параметров MODX Revolution. В этой секции необходимо проверить кодировку и сопоставление символов.
Если у вас есть какие-то жесткие требования к кодировке, то можете исходные значения поменять.
В противном случае оставляем исходные настройки и переходим к выполнению теста «Создание и испытание выборки из базы данных».
После положительного результата данного теста переходим к заполнению сведений об администраторе CMS MODX Revolution, с помощью которого мы будем входить в панель управления данным сайтом.
На этом этапе мы получаем отчёт, в котором мы должны проверить все ли условия имеют положительный результат. После чего нажимаем кнопку «Установить» и наслаждаемся процессом установки ядра системы MODX Revoluiton.
На предпоследнем шаге система сообщает нам результат установки, после чего мы переходим к последнему шагу, на котором необходимо поставить галочку, чтобы система MODX Revolution удалила установочные файлы.
Вход в панель управления сайтом:
Для того чтобы войти в панель управления сайтом, необходимо в адресную строку браузера ввести следующий URL: «http://www.mysite.ru/manager/»
После успешного ввода имени пользователя и пароля, Вы перейдёте на страницу панели управления сайтом.
Одной из особенностей системы MODX Revolution является то, что данная панель не требуется для работы самого сайта, т.е. её при необходимости можно убрать посредством удаления папки «manager» из каталога сайта.
Урок 1. Установка и настройка CMS MODx

1. Предварительно скачайте материалы, необходимые для изучения уроков – папка distr_MODx – расположена в правом верхнем углу этого окна на желтом фоне.
2. Убедитесь, что на компьютере установлен Denwer. Инструкцию по установке можно прочитать здесь.
3. В директории Z:/home создайте папку под именем site-ваша фамилия (все латинскими буквами), внутри нее еще создайте папку www.
В результате адрес будет выглядеть следующим образом Z:/home/site-ваша фамилия/www/. В нашем случае мы назовем папку сайта site-labmodx.
Имя диска может быть другим в зависимости от того, какое имя Вы указали при установке Denwer.
4. В папку www распакуйте архив evolution-1.2.1.zip. Это система управления сайтом MODx (рис. 1.1).
5. Перезапустите (или запустите) Denwer.
Рисунок 1.1
Для установки системы нам потребуется отдельная база данных и пользователь с полными правами.
Создание базы данных и пользователя
6. Зайдите в phpmyadmin по адресу http://localhost/Tools/phpmyadmin/index.php (если установлен Denwer).7. Перейдите на вкладку Базы данных.
8. Создайте новую базу под таким же именем, как сайт, в вашем случае это site-ваша фамилия (все латинскими буквами). В нашем случае база будет называться site-labmodx. Кодировку поставьте обязательно utf8_general_ci. Нажмите кнопку Создать.
Рисунок 1.2
9. Создаем нового пользователя. Для этого нужно пройти на вкладку Пользователи и далее пройти по ссылке Добавить пользователя.
Рисунок 1.3
10. Создаем нового пользователя с таким же именем и паролем, как и база данных и указываем для него все привелегии (в поле Глобальные привелегии щелкнуть по фразе Отметить все). Затем нажмите кнопку Добавить пользователя.
Рисунок 1.4
Приступим к установке системы MODx для нашего сайта.
11. Запустите сайт в браузере, введя в адресную строку имя Вашего сайта (в нашем случае http://site-labmodx/). Появится следующее окно:
Рисунок 1.5
12. Нажмите installnow.
13. Выберите язык установки Russian. Нажмите кнопку Далее.
Рисунок 1.6
14. На следующем шаге выберите пункт Новая установка и жмем на кнопку Далее.
Рисунок 1.7
Подключение базы данных
15. Заполняем поля с данными о пользователе (в нашем случае Имя пользователя — site-labmodx, пароль – site-labmodx), нажимаем ссылку Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки.
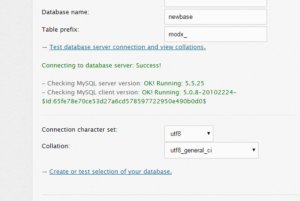
Рисунок 1.8
16. Заполняем информацию о базе данных, в поле Метод сопоставления выставляем SET NAMES и указываем кодировку utf8_general_ci и нажимаем на ссылку Нажмите здесь для создания базы данных или для проверки, что такая база существует.
Рисунок 1.9
Настройка панели администратора
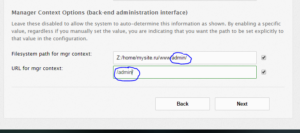
17. Заполняем настройки для входа в панель администратора. В качестве логина мы использовали admin, в качестве пароля – наше название site-labmodx. Все эти настройки можно будет изменить позднее из панели администратора. Нажмите кнопку Далее.
Рисунок 1.10
Дополнительные элементы
18. Все флажки оставляем по умолчанию, сбрасываем галочку Установить/пример веб-сайта. Нажимаем кнопку Далее,
Рисунок 1.11
Завершение установки
19. В следующем окне ставим галочку о принятии лицензии.
20. Нажимаем на кнопку Установить.
21. В следующем окне Результаты установки стоит флажок, предупреждающий, что установочная папка будет удалена. Свою функцию она уже выполнила и, для обеспечения безопасности вашего сайта, эту папку нужно убрать. Нажимаем Закрыть.
22. Попадаем на страницу входа в административную панель. Введите логин и пароль, указанные при установке. В нашем случае логин admin пароль site-labmodx.
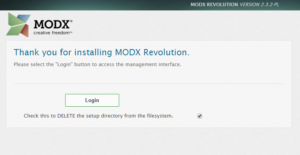
Рисунок 1.12
23. Нажимаем Войти и попадаем в административную панель нашего сайта.
Рисунок 1.13
24. Для того чтобы попасть на главную страницу сайта, наберите в адресной строке браузера имя Вашего сайта (в нашем случае http://site-labmodx/). После установки сайт выглядит, как на рисунке ниже.
Рисунок 1.14
Первоначальная настройка системы
Приводим только те параметры, которые стоит изменить или убедиться, что они установлены именно так, остальное для версии MODx 1.2.1 оставляем по умолчанию.
25. В административной панели сайта перейдите на вкладку Инструменты – Конфигурация
На вкладке Сайт установите следующие параметры:
Заголовок сайта: введите название вашего сайта или его описание – Моя web-студия.
Публиковать по умолчанию: Установите Да.
Кэшируемый по умолчанию: выберите Да, чтобы новые ресурсы после создания кэшировались по умолчанию.
26. На вкладке Дружественные URL установите следующие параметры.
Использовать дружественные URL: выберите Да.
Использовать SEO Strict URLs: выберите Да.
Использовать псевдонимы в URL: выбирайте пункт Да.
Использовать вложенные URL: выберите пункт Да.
Разрешить повторяющиеся псевдонимы: выберите Нет.
Автоматически генерировать псевдоним: выберите Да.
27. Вкладка Интерфейс и представление.
Режим щелчка мышью на ресурсе: включитеРедактировать.
В настройках редактора TinyMCE4 в поле Тема WYSIWYG-редактора установите Все возможности.
28. Вкладка Файл-менеджер.
Путь для файл-менеджера: убедитесь, что стоит [(base_path)]. В противном случае нажмите кнопку Сброс.
29. Вкладка Файл-браузер.
Путь к файлам: убедитесь, что установлено [(base_path)]assets/. В противном случае нажмите кнопку Сброс.
30. После этого сохраните настройки, нажав в правом верхнем углу кнопку Сохранить.После сохранения настроек конфигурации также необходимо настроить плагин TransAlias. Для настройки плагина вам нужно проследовать: вкладка Элементы – Управление элементами – Плагины – TransAlias – вкладка Конфигурация – параметр Trans table выставить в russian и сохранить.
Как перенести сайт на MODx с компьютера на компьютер
или на другой хостинг
MODX. Урок 1: установка MODX на локальный сервер

Пройти базовый Курс по MODX
Привет, друзья! На связи NTSchool, сегодня мы начинаем серию уроков, посвященных MODX Revolution.
Cистема MODX. Введение
Во-первых, MODX Revolution – это платформа для разработки веб-проектов любой сложности (простые сайты, социальные порталы, а также такие интересные проекты, как интерфейс управления умным домом, системами пожарной сигнализации и т.д).
Во-вторых, это система управления контентом, как альтернатива знаменитым WordPress, Joomla, Bitrix, Drupal и многим другим.
Официальный установочный пакет лучше скачать с сайта http://modx.com.
На сайте переходим во вкладку get MODX-downloads -> по ссылке MODX revolutions – и видим три разных установочных пакета. Они различаются следующим:
SDK – это исходный код системы, который можно модифицировать, чтобы потом делать свои сборки и устанавливать в свои проекты.
Сборка Advanced – это расширенная сборка MODX Revolution, которая позволяет вынести файл ядра системы за пределы корневой папки сайта.
И традиционная сборка Traditional, которая содержит файлы ядра системы и все активы файлов в одной корневой папке.
Установка системы
Для демонстрации вполне подходит традиционная сборка (весит она чуть больше 11 мб), устанавливаем её на локальный веб-сервер. Для этого нужно создать папку в папке «domains» и назвать ее, скажем, «project.lock».
Все, что нужно теперь сделать – это перекинуть все файлы и скаченные архивы из версии 2.5.0 полностью в корневую папку сайта. Перекидываем, чтобы open server сайта создал host, запускаем сервер.
Дальнейшая установка системы будет происходить уже через браузер с помощью графического инсталлятора.
В браузере пишем «project.loc/setup», и запускается веб-инсталятор системы. Теперь можно пройти установку в несколько шагов.Первый экран – выбор языка системы. Нажимаем далее. Следующим идет просто экран приветствия – нажимаем далее. Видим первичные параметры установки. Есть несколько вариантов: выбрать новую установку, обновить уже существующую, либо обновить существующую с изменениями параметров базы данных.
Здесь же есть возможность выставить права для файлов и папок систем, отключить сжатие CSS и JS – это для админки (на некоторых серверах она может плохо работать, если включено сжатие), и стоит галочка «отправлять заголовки в X-Powered-By» (чтобы собирать статистику, что сайт создан на MODX Revolution), снимаем её и следуем далее – у нас производится чистая установка.
Следующий экран – это информация подключения к базе данных.
Так как мы сейчас ставим систему локально и являемся по отношению к базе данных root-пользователем, лезть чисто в phpMyAdmin и создавать там базу данных у нас нет необходимости, поэтому просто пишем root, пустой пароль, называем базу данных как нам хочется, префикс таблиц базы данных оставляем по умолчанию MODX и нажимаем проверить соединение с сервером базы данных. Если все загорелось зеленым – значит, соединение прошло успешно. Дальше нам предлагают выбрать кодировку подключения и сопоставление таблиц, оставляем все как есть. Делаем попытку создания выборки из базы данных – снова получаем «зеленый» ответ, что все прошло успешно, и завершающий этап на этом экране – это ввод логина и пароля для входа в систему. Я напишу Администратор, укажу почту и придумаю какой-нибудь простенький пароль. Переходим дальше.
Дальше идет отчет об установке. Все пункты должны быть отмечены зеленым, если что-то будет не так с конфигурацией сервера, то появится красная пометка и продолжить установку вы не сможете. Нажимаем «установить». Дальше – еще один отчет об установке. В данном случае у нас все прошло гладко – нажимаем далее.
И последний завершающий экран – это благодарность за установку и предложение войти сразу же в админку, а также галочка для удаления установочных файлов (т.е., если мы ее оставим, то система автоматически сотрет папку setup). Нажимаем вход и попадаем на стартовый экран, где можно залогиниться в админке.
Пишем здесь Администратор и набираем тот пароль, который указали при установке. Также здесь есть восстановление пароля и кнопочка Запомнить, чтобы в следующий раз при входе не вводить данные заново. Нажимаем вход, логинимся. Нас встречает приветственный экран MODX Revolution – и вот, собственно, сама админка.
Знакомство с ней мы начнем уже в дальнейших уроках!
Установка MODx Revolution на локальный веб-сервер Denver (денвер

В данной статье мы подробно (с картинками) рассмотрим установку MODx Revolution на денвер. Существует несколько способов установки MODX Revolution: 1-базовая, 2-продвинутая и 3-установка из Git. В данной статье мы рассмотрим базовую установку, этого более чем достаточно.
Внимание! Данная статья написана в 2012 году, по идее она уже не актуальна так как требования к модх возрастали, а всеми любимый Denver не обновляется и последняя версия php на нем 5.3, а рекомендуемая php7, так что забудьте про денвер и переходите на OpenServer и прочим и рекомендую вам обратиться к новой статье по установке MODX.
Для начала скачайте архив с дистрибутивом MODx (Скачать MODx с блога, либо скачайте с официального сайта: modx.com/download/) и распакуйте его! Далее скопируйте файлы из распакованного архива и перейдите в проводник windows (“Компьютер”).
Далее находим диск, и папку, куда установлен Denwer (по умолчанию — С:WebServers) В данной папке находим подпапку “Home”, и в ней создаем наш “виртуальный хост (домен)”, следующего вида: “modxRevolution” (Советую создать такую же папку, что бы потом не путались!) и в этой папке создайте ещё одну подпапку “www”.
И в папку «www» вставляем ранее скопированные файлы из разархивированного архива с MODx Revolution. В итоге у вас должно получиться следующее: Теперь, для нашего сайта необходимо создать БД (базу данных ).
2. Создание БД и пользователя базы
Для этого запускаем Denver и в адресной строке браузера вводим: localhost/Tools/phpMyAdmin/.
Перед вами должна открыться следующая страница: Теперь заходим во вкладку «Базы данных» и вводим имя бд, задайте ей имя «modxrevolution″, а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать»: Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных – нажимаем на неё левой кнопкой мыши:
В открывшемся окне переходим во вкладку Ещё — привилегии:
Здесь необходимо добавить нового пользователя, для этого щёлкаем по ссылке “Добавить нового пользователя” Открывшееся окошко заполняем своими данными, либо как показано на картинке ниже и нажимаем «Добавить пользователя»:Обязательно запишите: имя бд, имя пользователя, а также его пароль, т.к. всё эти данные понадобится на следующем этапе.
Далее напротив созданного нами пользователя, нажимаем редактирование привилегий:
В открывшемся окошке выбираем “Отметить всё” и нажимаем “ОК”:
3. Установка MODX Revolution
Перезапускаем денвер и в адресной строке браузера вводим: modxRevolution/setup
Перед вами должна открыться окно установки. Здесь вы можете выбирать нужный Вам язык (но я советую оставить английский –en, позже в админпанели, мы его сменим на русский). Вообщем выбираем английский язык (en) и нажимаем «select»:
В следующем окошке нажимаем “next”:
В следующем окошке выбираем новая установка (New Installation) и нажимаем “Next”:
Далее нам нужно присоединить MODX к созданной БД. Для этого заполняем поля следующим образом:
• В поле Database type выставляем по mysql.
• Database host — localhost.
• Database login — имя пользователя БД, которого вы ранее создали.
• Database password — пароль пользователя БД.
• Table prefix – оставляем по умолчанию
И нажимаем на ссылку: “Test database server connection and view collations”. После чего установщик MODX попытается соединится с созданной Вами БД и определит соответствия. Если вы всё сделали правильно, то. покажет, что соединение с сервером баз данных прошло успешно и соответствия установлены:
Затем чуть ниже выставляем кодировку базы данных: utf8 и utf8_general_ci и жмем “Create or test selection of your database”. У Вас должно появится сообщение об успехе (о том, что Ваша база найдена):
Теперь можно приступать к созданию администратора. Для этого заполняем все поля и нажимаем “Next”:
Начинается пред установочное тестирование. Если всё в порядке, то напротив всех пунктов Вы увидите сообщения и зеленые ОК:
А если будут какие-либо проблемы, они будут показаны красным цветом и перед тем как продолжить работу вам надо будет их решить. Решение возникащих проблем можно найти на различных форумах MODX сообществ. Если у Вас всё прошло нормально, нажимаем на кнопку “Install”
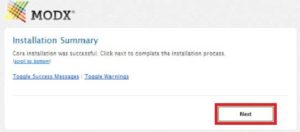
После успешной установки мы получим сообщение о том, что ядро установлено. Вы также сможите можете просмотреть лог установки нажав «Toggle success message», либо сообщения о проблемах нажав на «Toggle warnings»:Нажимаем “Next” и переходим к финальному этапу установки, на котором можно удалить папку установки — «Setup». Рекомендую сделать это (из соображений безопасности), т.к. в последующем любой пользователь сможет заново запустить установку вашего сайта. Поэтому в чек-боксе ставим галочку (установщик удалит эту папку) и нажимаем “Login”:
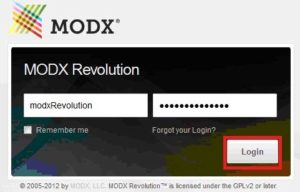
После того как установщик удалит подлежащие уничтожению файлы, перед вами появится окно входа в админпанель вашего сайта:
Поздравляю Вас с успешной установкой MODx!
Теперь вы можете зайти в админпанель управления вашим сайтом. Для этого введите имя администратора и пароль, созданные Вами на предыдущих шагах и нажмите “Login”. Админка откроется с окном приветствия, где будет показано немного полезной информации. После его закрытия вы увидите админку:
Если вы сейчас перейдете на страницу вашего сайта, то вы увидите только пустую страницу, так что не пугайтесь!
В следующих статьях мы русифицируем нашу адимнку и произведём основные настройки конфигурации сайта, добавим немного контента. Уроки по MODx Revolution
Урок 2. Установка MODX Revolution

Итак начнем 2 урок MODX Revolution для новичков. В последней записи я коротко представил этот курс. В этом уроке мы пройдем весь процесс установки MODX Revolution и таким образом мы начнем строить сайт.
Процесс установки Revolution очень прост и для начала необходимо убедится, что ваш сервер отвечает требованиям установки, если всё в порядке, то установка пройдёт без каких-либо проблем.
Если же возникнут какие-либо проблемы, то всегда можно найти решение в документации MODX Revolution.
Существует 3 способа установки MODX Revolution – базовая, продвинутая и установка из Git. В этом уроке мы рассмотрим базовую установку на локальном хостинге, что есть более чем достаточно. Я буду устанавливать сайт на локальный хостинг и буду использовать в качестве сервера — openserver.
Для виртуального хостинга рекомендую использовать Хостинг Hostia.ru, для выделенных облачных серверов Digital ocean
В этой серии уроков мы создадим сайт на MODX Revolution и будем его использовать для тестирования разных сниппетов и разбора информации про MODX и для других вещей. Для пояснений я буду использовать скриншоты, даже если вы не будете следовать моим урокам в задуманом мною порядке, вы всегда можете посмотреть на свой сайт и сравнить с моим по этим картинкам.
0. Самая простая установка MODX или другой CMS
Нашёл самый простой способ установки MODX на локальную машину. Качаем отсюда https://bitnami.com/stack/modx установщик.
И запускаем его.
Для пользователей Убунту, возможно, нужно установить права перед запуском установщика:
sudo chmod +x bitnami-modx-2.4.3pl-0-linux-x64-installer.run ./bitnami-modx-2.4.3pl-0-linux-x64-installer.run
После установки можете управлять сайтом и базой данных через приложение Bitnami:
Теперь сайт будет открываться по адресу http://127.0.0.1:8080/modx/ или http://127.0.0.1:8080/mysitefolder/
1. Загрузка MODX и размещение его на сервере (локальном или удаленном)
Мы начнем с загрузки архива установки MODX, который можно найти и скачать по ссылке http://modx.com/download/.
Ко времени написания этого урока текущей версией являлась MODX Revolution 2.2.5-pl. Вы можете загрузить нормальный или продвинутый пакет для установки. Я буду работать с нормальным пакетом.
Мы загрузим эти файлы в нашу рабочую среду. Есть два способа сделать это:
- Распаковать файлы и залить их, используя FTP
- Залить zip файл архива и разархивировать прямо на сервере
Я предпочитаю второй способ, так как он действует намного быстрее.
После проверки загруженных файлов структура ваших директорий должна выглядить приблизительно так:
Вы можете почитать больше про структуру директорий в официальной документации (см. ссылки в конце записи).
2. Создание базы и пользователя базы
Мы залили наши файлы и готовы к продолжению. Следующий шаг — создание базы и пользователя базы. Как вы это сделаете — зависит от вашего хостинга и панели управления, а также инструментов, которые есть у вас в наличии. Если вы не уверены в том как это сделать, то свяжитесь с техпомощью вашего хостера либо поищите данную инфо в интернете.
Я перейду в инструмент моего openserver'а — PhpMyAdmin
и создам базу данных modxws:
сообщение об успехе создания базы:
Убедитесь в том, что права пользователя созданной вами базы имеет все привилегии доступа к базе данных. В openserver можно использовать запись root или создать своего пользователя, назначить ему пароль и ввести данные при установке. Давайте создадим своего пользователя myuser и назначим ему пароль:
Запишите имя базы данных и пользователя, а также его пароль — всё это понадобится на следующем этапе.
Некоторые хостеры добавляют префиксы для имен баз данных и/или пользователей, поэтому не ошибитесь в написании имени пользователя и базы данных.При создании базы ее кодировку и сопоставление необходимо установить utf8 и utf_general_ci соответственно. Это можно сделать с помощью phpmyadmin либо тем инструментом, который предлагает вам ваш хостер: