Создание иллюстраций в CorelDraw
Создание рисунков из кривых в CorelDraw

Описание: Ход урока Группа инструментов Curve Кривая В этой группе собраны инструменты для рисования кривых произвольной формы. Freehnd Кривая Данный инструмент позволяет рисовать кривые произвольной формы.
После того как кнопка будет отпущена появится кривая форма которой будет повторять траекторию указателя мыши.
Точность с которой кривая соответствует траектории задается в поле Freehnd Smoothing Сглаживание кривой расположенном в правой части панели свойств.
Дата добавления: 2015-08-27
Размер файла: 11.5 KB
Работу скачали: 24 чел.
Поделитесь работой в социальных сетях
Если эта работа Вам не подошла внизу страницы есть список похожих работ. Так же Вы можете воспользоваться кнопкой поиск
Тема: Создание рисунков из кривых
Цель занятия: изучить способы создания, редактирования и преобразования рисунков из кривых в CorelDraw.
Тип: усвоение новых знаний.
Оборудование: компьютер, проектор, доска.
План
- Организационный момент 3 мин.
- Изучение нового материала 35 мин.
- Закрепление нового материала 5мин.
- Домашнее задание 2 мин.
Ход урока
В этой группе собраны инструменты для рисования кривых произвольной формы.
Freehand (Кривая)
Данный инструмент позволяет рисовать кривые произвольной формы. Есть два способа рисования.
Первый заключается в том, чтобы нажать левую кнопку мыши и, не отпуская ее, вести указатель по странице документа. После того как кнопка будет отпущена, появится кривая, форма которой будет повторять траекторию указателя мыши. Точность, с которой кривая соответствует траектории, задается в поле Freehand Smoothing (Сглаживание кривой), расположенном в правой части панели свойств.
Второй способ позволяет рисовать прямые. Первый щелчок кнопкой мыши задает начальную точку отрезка, второй — конечную.
Если нужно присоединить сегмент к уже нарисованной кривой, выделите ее и подведите инструмент Freehand (Кривая) к одной из граничных точек. Указатель мыши примет характерную форму изогнутой черной стрелки. Щелкните кнопкой мыши, и создаваемая кривая станет продолжением существующей.Bezier (Кривая Безье)
Каждый щелчок этим инструментом создает узел кривой Безье. Однократный щелчок приводит к созданию прямого узла. Если после щелчка не отпускать кнопку мыши, а отвести указатель в сторону, появится не только узел, но и его направляющие.
Artistic Media (Художественные средства)
Под этим именем объединены сразу пять инструментов, позволяющих создавать необычные графические эффекты обводки. Выбрать один из режимов инструмента можно на панели свойств, щелкнув (при активном инструменте Artistic Media (Художественные средства)) на соответствующей кнопке в ее левой части.
Вы можете придать один из описанных ниже графических эффектов уже нарисованной фигуре. Для этого достаточно выделить ее, активизировать инструмент Artistic Media (Художественные средства) и выбрать соответствующие параметры на панели свойств.
Сама панель свойств изменяется в зависимости от выбранного режима.
Pen (Перо)
Рисование пером очень напоминает создание кривых с помощью инструмента Bezier (Кривая Безье) по принципу«узел за узлом». Для окончания работы с инструментом Pen (Перо) нужно дважды щелкнуть кнопкой мыши.
Если на панели свойств кнопкой включен Preview Mode (Режим просмотра), то в процессе рисования вы будете видеть, как ведут себя создаваемые сегменты кривой.
Нажатие кнопки Auto Add-Delete (Автоматическое добавление/удаление) позволяет не только рисовать линию, но и добавлять или удалять узлы на ней.
Polyline (Сложная линия)
Еще один способ рисования кривых. Фактически инструмент Polyline (Сложная линия) — это Pen (Перо) в режиме Preview Mode (Режим просмотра).
3-Point Curve (Кривая по трем точкам)
Этот инструмент позволяет рисовать кривые не совсем привычным способом: в точке, в которой вы нажимаете кнопку мыши, создается начальный узел, в точке, где кнопка отпускается, — конечный, а место повторного щелчка определяет изгиб дуги.Interactive Connector (Интерактивная соединительная линия)
Соединяет две фигуры ступенчатой или прямой линией. Если после этого преобразовать любой из объектов, к которому проведена такая соединительная линия, она изменится вместе с объектом.
Dimension (Размерные линии)
Инструмент Dimension (Размерные линии) позволяет строить выносные размерные линии. Очень удобная возможность для тех, кто создает в CorelDRAW чертежи.
Построение отрезков прямых линий
- Выбрав инструмент Кривая (указатель мыши примет вид тонкого перекрестия).
- Рисование линии начинается с помещения перекрестие в точку, из которой следует начать линию, и щелчком левой кнопки мыши.
- Перемещение указателя мыши в точку, где линия должна закончится, создаст отрезок прямой, который можно переместить мышью, наклонить, сделать короче или длиннее.
FОбратите внимание на строку состояния DX – расстояние по горизонтали от начала строящегося отрезка до его конца; DY — расстояние по вертикали от начала строящегося отрезка до его конца; Расстояние – длина отрезка; Угол – угол наклона.
- Построение заканчивается еще одним щелчком мыши.
FДля удаления построенной линии – выделите ее и нажмите Delete.
Фиксированные углы наклона линии
- При построении отрезка инструментом Кривая, необходимо удерживать нажатой клавишу Ctrl. В строке состояния угол наклона будет изменяться скачками с интервалом в 150.
Кривая Безье
Термин кривая Безье своим происхождением обязан имени математика Пьера Безье (Pierre Bezier) который еще в 1970-х годах сформулировал принципы, которыми руководствуются при построении большинства векторных объектов.
Согласно его теории, все фигуры рассматриваются как состоящие из сегментов и точек. Линии, составляющие фигуру Безье, могут быть прямыми, кривыми либо комбинированными, т.е. состоящими из прямых и кривых.
Форма и тип линии определяются свойствами точек, которые соединяются данными линиями. Множество из двух или более точек, соединенных прямолинейными или криволинейными сегментами, называется кривой.
Объединение двух или более кривых для получения разрывной последовательности сегментов или последовательности сегментов с угловыми точками, носит название составной кривой.
Возможности манипулирования кривыми Безье безграничны: можно редактировать свойства указанных кривых, перемещая узлы с одной кривой на другую, изменять свойства узлов, а также управлять положением маркеров, связанных с узлами кривой.
Каждая кривая Безье имеет два маркера, с помощью которых можно изменить ее форму. Маркер узла кривой может быть удален от своего узла на любое расстояние и в любом направлении.
При построении кривой в этом режиме вначале определяются конечные точки (узлы), а затем из них проводятся отрезки. Каждое нажатие левой кнопки мыши определяет место расположения нового узла на странице.
До тех пор пока вы щелкаете кнопкой мыши и перетаскиваете или перемешаете указатель инструмента Кривые Безье, будет рисоваться одна и та же кривая.Для завершения сеанса рисования надо либо выбрать любой другой инструмент, либо замкнуть кривую и начать рисовать новую.
Построение отрезков прямых линий
- Выберите инструмент Кривая Безье
- Щелкните мышью в начальной точке, затем в конечной точке, сразу же появиться отрезок прямой.
- Одиночными щелчками последовательно зафиксируйте положение еще двух узлов.
- Переместите указатель мыши на начальный узел и, еще раз, однократно щелкните мышью. Построенные отрезки должны образовать замкнутую линию.
Рисование кривых в режиме Кривая
- Выберите инструмент Кривая, поместите указатель мыши в точку начала кривой и нажмите левую кнопку мыши.
- Удерживая левую кнопку мыши, переместите указатель по траектории, совпадающей с кривой, которую необходимо построить (рис. 1).
- Доведя указатель до конца кривой, отпустите кнопку мыши. На кривой появятся точки отмечающие узлы.
Для стирания части кривой, удерживая левую кнопку мыши и клавишу Shift, переместите указатель в обратном направлении, по длине участка, который нужно стереть. После стирания, отпустите клавишу Shift и продолжите рисование в нужном направлении.
Построение кривых в режиме Кривая Безье
Принцип построения: размещается узел и устанавливаются две направляющие точки, определяющие наклон и величину изгиба кривой.
Перекрестие указателя устанавливается в начальной точке, кнопка мыши нажимается и удерживается, пока вы не добьетесь желаемого положения направляющих точек. После чего кнопка мыши освобождается. После задания следующего узла появляется кривая.
Правила определения положения направляющих точек:
- Начинать следует с перемещения направляющей точки в ту строну, в которую кривая выходит из узла.
- Для увеличения изгиба кривой следует отдалить направляющую точку от узла, для уменьшения – приблизить.
- Для изменения наклона кривой в узле необходимо вращать направляющую вокруг него.
Закрепление нового материала
- Инструмент Кривая?
- Способы построения линий?
- Кривая Безье?
- Принципы построение отрезков прямых линий,построение кривых из несколких сегментов.
рис. 1
Поэтапное создание фотореалистичного изображения в CorelDraw

Поэтапное создание фотореалистичного изображения в CorelDraw
Поэтапное создание фотореалистичного изображения в КорелДро
Сегодня иллюстрации при помощи векторной графики очень популярны, фактически это отдельный вид цифрового искусства. Используя возможности редактора можно создать буквально любое изображение, наложить на него нужные эффекты и отдать на публикацию. Причем, инструментарий постоянно совершенствуется, а художник получает все больше новых возможностей.
Используя векторный редактор, вы можете творить в любом стиле, создавая живые и реалистичные картины. Такие изображения востребованы не только у любителей искусства, различные рисунки и коллажи очень востребованы в коммерческом и рекламном секторе.
Уметь работать с векторной графикой просто выгодно, вы всегда сможете дорого продать свои умения или работы.
Самым распространенным стилем работы с векторной графикой считают создание фотореалистичных изображений. Так, можно создать правдоподобное и довольное красивое изображение или композицию, фактически не уступающее фотографии. Одновременно с этим, формирует изображение художник, он подбирает цвета, объекты, стилистику.
Так можно получить максимально подробную и выразительную картину довольно быстро. Этот стиль пользуется наибольшим спросом в сфере рекламы и продвижения продукции, как самый понятный для обычных людей.
Иными словами, векторное фотореалистичное изображение это некий баланс между поставленным художественным снимком, живописью и традиционной иллюстрацией. Особенной популярности, этому методу прибавляет возможность быстро создать законченное произведение, порой даже быстрее чем подготовить тему для фотографии и дешевле.
Именно эти конкурентные преимущества и делают востребованными реалистичные векторные изображения в коммерческом секторе.
Впрочем, получить фотореалистичное векторное изображение процесс нелегкий, он требует определенного времени и мастерства от художника. Истинных вершин тут сможет добиться не просто талантливый человек, а усидчивый, который тщательно готовит изображение. Ведь, все упущения и недоработки будут видны, они серьезно ударят по главной черте.
Сейчас существует две техники, которые позволяют создать фотореалистичное изображение при помощи векторной графики. Первым метод основывается на меше, а вторая на бленде. Используя технику меша можно создавать нужные изображения с минимальными затратами.
Фактически используются стандартные инструменты CorelDRAW, заливка идет по векторной сетке, так изображение можно масштабировать без всяких потерь качества. Техника использования бленда опирается на инструментарий работы с векторной графикой, при этом упрощается процесс отрисовки самого изображения, в этом нам помогает инструмент Blend.Это более трудоемкий способ, требующий довольно хорошей квалификации, однако и возможностей для творческой реализации он дает больше. Именно на нем мы и остановимся в этом уроке.
Создаем основу нашего произведения
При создании нашего рисунка, на первом этапе мы будем использовать простые фигуры. Нет нужды гнаться за детализацией и подгонкой всех элементов на ранних этапах работы, вы просто впустую потратите усилия, ибо затем вам придется снова все дорабатывать и подгонять.
Используйте плашки, то есть залитые одним цветом замкнутые фигуры. Так мы создадим набросок и разграничим зоны нашего будущего изображения. Среди наиболее важных этапов, на ранней стадии работ необходимо выделить определение палитры.
Общие тона и выразительные цвета необходимо сформировать сразу, чтобы они сочетались между собой, и вы могли изначально знать, на каких участках изображения будут акценты.
Для создания форм используйте следующие инструменты Bezier и Shape, с их помощью необходимо создать основу нашего изображения.
В этом уроке, мы выбрали рисунок девушки, причем акцент делается не на ее лицо, а на волосы и позу. Поэтому, можно снять с себя весомый объем работ, по воссозданию черт лица элегантно подвернув голову. Не стесняйтесь так делать в своих работах, нет никакой нужды прорабатывать те элементы изображения, на которые не делается акцент, этого просто никто не заметит.
Полезный совет: Используйте слои в редакторе CorelDRAW
Немало, даже опытных художников, пренебрегают слоями в редакторе и очень напрасно. Используя слои (в меню выбираете Инструменты, а затем Диспетчер объектов) вы сможете намного повысить реалистичность вашего изображения, за счет более тонкой игры со светом.
Также слои позволят вам работать быстрее, все просто, объемный рисунок или накладываемые эффекты серьезно загружают компьютер, вы больше тратите времени на ожидание обсчета, чем на саму работу. Отключив же ненужные вам слои, вы существенно облегчите задачу компьютеру, а следовательно ускорите продвижение проекта.
Мы разделили наш рисунок на 6 слоев:
- Обозначающий контуры тела
- Все теневые области нашего рисунка
- Светлые участки тела
- Контурное изображение платья
- Складки на платье
- Прическа и волосы
Порой слои можно добавлять уже в процессе работы, смотрите сами по вашему конкретному изображению.
Создаем объемы основных наших форм
Следующий этап работ будет касаться создания и размещения верхних плашек, а также установки на изображение прозрачных блендов. Таким образом, мы сможем придать форму и объем нашему изображению, сделав его реалистичным. Для создания верхней плашки достаточно скопировать нижнюю.
Это наиболее простая плашка, нам достаточно лишь немного подогнать ее под изображение, возможно изменив размер. Чтобы установить более сложные плашки, которые придется подгонять под конфигурацию изображения, придется использовать инструмент Shape, который позволит придать нужную форму.
Место размещения плашек на ваш вкус, это приходит с опытом и вашим пониманием, где необходим свет или тень. Для нижней плашки можно устанавливать степень прозрачности 100%.
Впрочем, нередко лучшие результаты можно получить при 80-95% прозрачности или даже 98%. Пробуйте и смотрите на результат, подбирайте наилучшее соотношение цвета и прозрачности. Причем, установки прозрачности актуальны для всех плашек на изображении, к примеру, для создания мягкого румянца на щеках оптимально выставлять прозрачность на уровень 98%.Давайте разберем создание фотореалистичного изображения на участке сгиба ноги нашей девушки.
Давайте отключим все остальные слои, у нас останутся лишь сами ноги для работ над этим участком изображения.
Первым делом поработаем над теневым участком изображения. Выделим плашку и нажмем +, там получим ее точную копию. Теперь используя инструмент Форма и начинаем модифицировать плашку под наше изображение. Тут важно хорошо все проработать, чтобы на теневой области не было светлых пятен.
Основная плашка также нуждается в некоторой правке, сделайте это, чтобы не возвращаться к этому вопросу больше. Впрочем, эту работу можно сделать позже, когда перейдем к работе на основной плашке.
Пришла очередь настройки прозрачностей. Выберем основную плашку и установим ей однородную степень прозрачности на уровне 100%, а дубликату выставим 84% прозрачности. Используем инструмент Blend и образуем на базе этих плашек бленд. Если сделано все верно, то у вас должен быть результат схожий с нашим.
Зачастую в свойствах перетекания можно оставлять по умолчанию, впрочем, вы можете и поэкспериментировать с параметрами, подбирая наилучшее отображение.
Помните главное правило работы с блендами, никогда нельзя уменьшать число опорных точек на верхней плашке. Иными словами, количество точек на верхней плашке должно быть больше или равно точкам на нижней плашке. Впрочем, все эти операции необходимо было выполнить на этапе создания рисунка и плашек. Если вы не скорректировали количество опорных точек, то самое время это сделать.
Теперь необходимо провести вышеописанные операции на всех остальных видимых плашках. В результате у вас должно получится изображение как показано у нас.
Аналогичные работы необходимо провести и со всеми освещенными областями изображения. Однако даже на этом этапе работ изображение будет далеко от идеала, необходима финальная доводка, к чему мы и приступим.
Финальная доводка блендов
На этом этапе необходимо провести:
- Окончательную настройку всех опорных точек и их нормализацию.
- Коррекцию прозрачности плашек.
- При необходимости скорректировать цвет верхних плашек.
- Настроить степень трансформации каждого бленда.
Полезный совет:
Это очень трудоемкий и ответственный этап работы, старайтесь чаще сохранять промежуточные работы. Порой результат долгих изысканий нулевой или даже отрицателен, а возврат к промежуточным настройкам может занять немало времени, а так вам будет достаточно лишь загрузить изображение.
Основным инструментом будет форма, с ее помощью необходимо настроить верхние и нижние плашки всех наших блендов. Можете настраивать их прозрачность и смотреть результат, запоминая наилучшие сочетания.
Иногда результат не достигается одними лишь основными плашками, можете создавать дополнительные, для более плавного и правильного результата.
У нас после завершения всей этой работы изображение выглядело следующим образом.
Осталось поработать с волосами. Необходимо отключить все слои, оставив лишь сами волосы. Это наш акцент, поэтому работать с ними необходимо наиболее тщательно. Общая схема абсолютно аналогична той, которая описана выше на примере ног.Единственное отличие в том, что волосы требуют более тонкой подгонки, иначе они выйдут нереалистичными и ломаными. Нам же необходимо создать ровные локоны и естественную волнистость.
У вас должно быть множество опорных точек, для наиболее точного изображения.
Фактически все готово, можете добавить бокал с вином и получите целостную и реалистичную картину девушки.
Урок 01. Портрет в CorelDraw(векторная графика, freehand tool, рисование лица)

Нарисовать портрет без навыков художника или никогда не имея за плечами художественного образования Вам кажется очень сложным? В уроке мы рассмотрим, как можно обойтись без долгого обучения с неплохими результатами. Мы нарисуем портрет по фотографии, упростив сложные детали, создадим слои, чтобы облегчить себе работу.
Сразу скажем, первый блин скорее всего будет комом. Если Вам сразу нужен профессиональный результат, лучше закажите портрет у нас.
Оглавление
Уровень сложности: высокий
Использованное ПО: CorelDraw X3
1.1 Находим нужную нам фотографию и открываем ее в новом документе CorelDraw (File > New > Import > имя файла)
1.2 Делаем закладку в правом меню (Window > Dockers > Object Manager)
1.3 Создаем новый слой в этом меню (New Layer) и называем его, к примеру, – «pic»
1.4 Блокируем наш объект (в правом меню нажимаем на маленькую иконку – карандаш)
Начнём с лица
2.1 Создаём следующий слой, на котором предстоит отрисовать лицо.
2.2 Назовём этот слой – «face»
2.3 Инструментом Freehand Tool начинаем повторять черты лица, шеи и тела.
2.4 Лучше всего использовать тонкие линии, скажем, толщиной hairline. Это можно настроить на панели под верхним меню.
Выбираем образец
3.1 Нарисовав большую часть линий лица, нужно выбрать основной оттенок кожи из импортированного изображения. Инструментом — Eyedropper Tool
3.2 Щелкаем по картинке до тех пор, пока не подберем цвет, который нам понравится и который можно использовать в качестве основного оттенка кожи.
3.3 Делаем заливку нарисованному контуру выбранным цветом.
Светлое и тёмное
4.1 Теперь можно приступить к созданию палитры оттенков кожи. Выбираем на картинке оттенок, более темный по сравнению с основным. Это будут затемнённые участки кожи. Таким же образом нужно выбрать цвет для освещённых участков.
Рисуем черты лица
5.1 Используя более тёмный оттенок, продолжаем рисовать затемнённые участки лица инструментом — Freehand Tool (см. п.2.3.). Слои назовем Shadow dark и Shadow light
5.2 Добавляем в палитру более тёмные цвета и прорабатываем самые затемнённые участки, после чего переходим к деталям.
Добавляем светлые области
6.1 Завершив с тенями, переходим к светлым областям. Возможно, тут самый простой способ — скрыть слои с тенями на лице, чтобы лучше видеть оригинал на фотографии. Чтобы спрятать слои, нажимаем на небольшой глаз в левой панели инструментов (где создаём слои) рядом с каждым из них.
6.2. Для того, чтобы получить реалистичные, нежные светлые области, можно не подбирать цвета поиском, а использовать белую заливку и экспериментировать с прозрачностью Interactive Transparency Tool
Приступаем к деталям
7.1 Приступим к мелким деталям: начнём с носа и бровей. На этом этапе лицо постепенно становится более реалистичным и приближается к тому, что мы хотим увидеть.
7.2 Каждую часть лица (брови или нос) создаем в разных слоях и после их полной доработки фиксируем в правой панели инструментов «маленький карандашик».
Рисуем глаза
8.1 Рисуем основные элементы глаза, такие как ресницы, контур глаз, зрачок и радужку, и заливаем их цветами.
8.2 Цвет белка глаза не должен быть ярко белым, чтобы он не бросался сильно в глаза сделаем его бледно-сероватым.
8.3 Чтобы придать глазам блеск, цвета нужно подбирать очень тщательно, изучая их на фотографии. Также заранее необходимо определить, какие детали необходимо немного утрировать по сравнению с оригиналом.
8.4 Самой яркой деталью глаза станет маленький блик на зрачке.
Сверяемся с оригиналом
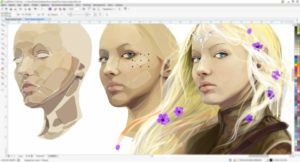
9.1 Теперь копируем фотографию, предварительно ее разблокировав, и вставляем копию сбоку от нашей иллюстрации. Это поможет настроить все оттенки цветов так, чтобы они наиболее удачно и гармонично сочетались друг с другом. Наиболее продуктивно это можно сделать, сравнив отдельно расположенную фотографию и рисунок.
Рисуем рот
10.1 Работа над ртом начинается с его основного контура, нарисованного инструментом — Freehand Tool и заполненного подходящим слегка розоватым цветом.
10.2 Добавляем промежуточный оттенок темного цвета для верхней губы и где-то на два тона светлее для нижней.
10.3 Рисуем самую тёмную полосу, ту, где губы сомкнутся.
10.4 Создаем блик на губах так же, как мы рисовали глаз. Добавим к нему немного прозрачности инструментом — Interactive Transparency Tool в левой панеле инструментов.
Волосы. Начинаем с цвета
11.1 Волосы тоже стоит рисовать на отдельном слое. Создаем их основной контур инструментом Freehand Tool, не особо вдаваясь в детали, закрашиваем их градиентом или обычным тоном. Это будет основной цвет волос.
11.2 Дорисовываем мелкие локоны отдельно от основной массы волос (так же инструментом Freehand Tool.)
Теперь светлее
12.1 Теперь рисуем инструментом Freehand Tool более светлые области на волосах и заливаем их светло-коричневым тоном.
Одеваем футболку
13.1 Определим основные цвета футболки. В нашем случае это будут разные оттенки синего.
13.2 Рисуем складки на майке. Их нужно тоже нарисовать инструментом Freehand Tool. Сначала тёмные, затем светлые. Лучше не злоупотреблять деталями, поскольку наша основная задача — сосредоточить всё внимание зрителя на лице.
Максимальный эффект
14.1 Всё хорошо, но немного поработать над деталями для достижения максимального эффекта не будет лишним. Выбираем основной объект в группе объектов лица и, используя линейную прозрачность, при помощи инструмента — Interactive Transparency Tool меняем его резкие края на пропадающие.
14.2 Меняем направление так, чтобы прозрачность получилась как можно плавнее.
Регулируем контраст
15.1 Накладываем такие же тени с неяркими переходами на другие участки кожи.
15.2 Взглянув на иллюстрацию целиком, смотрим, какие моменты нам необходимо доработать.
15.3 Добавляем фон, какой больше понравится.
15.4 Главное правило — всего всегда должно быть в меру.