Работа с cookies в браузере
JavaScript и куки (cookie)

JavaScript дает возможность устанавливать и читать куки в браузере. В данном уроке мы рассмотрим как происходит работа с куками, а также сделаем простую страницу, которая будет помнить введеное имя и отображать его при каждом входе.
Что такое куки (cookie)?
Куки — это небольшой объем данных, которые хранятся вэб браузером. Они позволяют Вам сохранять определенную информацию о пользователе и получать ее каждый раз, когда он посещает Вашу страницу. Каждый пользователь имеет свой собственный уникальный набор куков.
Обычно куки используются веб сервером для выполнения таких функций как отслеживание посещений сайта, регистрации на сайте и сохранения сведений о заказах или покупках. Однако нам не нужно придумывать программу для вэб сервера чтобы использовать куки. Мы можем использовать их с помощью JavaScript.
Свойство document.cookie
В JavaScript куки доступны с помощью свойства cookie объекта document. Создать куки можно следующим образом:
document.cookie = «name=значение; expires=дата; path=путь; domain=домен; secure»;
… и получить весь сохраненый набор куков так:
var x = document.cookie;
Давайте рассмотрим сохранение и получение куков более подробно.
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
document.cookie = «name=значение; expires=дата; path=путь; domain=домен; secure»;
Свойства описаны в таблице:
| name=значение | Устанавливает имя куки и его значение. | username=Вася |
| expires=дата | Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод toGMTString() объекта Date. Если значение expires не задано, куки будет удалено при закрытии браузера. | expires=13/06/2003 00:00:00 |
| path=путь | Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | path=/demo/ |
| domain=домен | Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | domain=ruseller.com |
| secure | Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. | secure |
Давайте посмотрим пример установки куки:
document.cookie = «username=Вася; expires=15/02/2011 00:00:00»;
Данный код устанавливает куки username, и присваивает ему значение «Вася», которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
var cookie_date = new Date ( 2003, 01, 15 ); document.cookie = «username=Вася; expires=» + cookie_date.toGMTString();
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод Date.toGMTString(). Учтите, что нумерация месяца в объекте Date начинается с 0, то есть февраль — это 01.
document.cookie = «logged_in=yes»; Данный код устанавливает куки logged_in, и присваивает ему значение «yes». Так как атрибут expires не установлен, то куки удалится при закрытии браузера.
var cookie_date = new Date ( ); // Текущая дата и время cookie_date.setTime ( cookie_date.getTime() — 1 ); document.cookie = «logged_in=; expires=» + cookie_date.toGMTString();
Данный код устанавливает куки logged_in и присваивает строку хранения значение времени за одну секунду перед текущим — такая операция приведет к немедленному удалению куки. Ручной способ удалить куки!
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript escape(). Например:
document.cookie = «username=» + escape(«Вася Пупкин») + «; expires=15/02/2003 00:00:00»;
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки document.cookie. Например:
function set_cookie ( name, value, exp_y, exp_m, exp_d, path, domain, secure ) { var cookie_string = name + «=» + escape ( value ); if ( exp_y ) { var expires = new Date ( exp_y, exp_m, exp_d ); cookie_string += «; expires=» + expires.toGMTString(); } if ( path ) cookie_string += «; path=» + escape ( path ); if ( domain ) cookie_string += «; domain=» + escape ( domain ); if ( secure ) cookie_string += «; secure»; document.cookie = cookie_string; }
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
set_cookie ( «username», «Вася Пупкин» );
Установка куки со сроком хранения до 15 февраля 2011:
set_cookie ( «username», «Вася Пупкин», 2011, 01, 15 );
Установка куки со сроком хранения, доменом ruseller.com, использованием SSL, но без пути:
set_cookie ( «username», «Вася Пупкин», 2003, 01, 15, «», «ruseller.com», «secure» );
Функция для удаления куки
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
function delete_cookie ( cookie_name ) { var cookie_date = new Date ( ); // Текущая дата и время cookie_date.setTime ( cookie_date.getTime() — 1 ); document.cookie = cookie_name += «=; expires=» + cookie_date.toGMTString(); }
Для использования данной функции нужно только передать ей имя удаляемого куки:
delete_cookie ( «username» );
Получение значения куки
Для того, чтобы получить значение предварительно установленного куки для текущего документа, нужно использовать свойство document.cookie:
var x = document.cookie;
Таким образом возвращается строка, которая состоит из списка пар имя/значение, разделенных точкой с запятой для всех куки, которые действуют для текущего документа. Например:
«username=Вася; password=abc123»
В данном примере 2 куки, которые были предварительно установлены: username, который имеет значение «Вася», и password, который имеет значение «abc123».
Функция для получения значения куки
Обычно, нам нужно только значение одного куки за один раз. Поэтому строка куки не удобна для использования! Здесь приводится функция, которая обрабатывает строку document.cookies, возвращет только то куки, которое представляет интерес в конкретный момент:
function get_cookie ( cookie_name ) { var results = document.cookie.match ( '(|;) ?' + cookie_name + '=([;]*)(;|$)' ); if ( results ) return ( unescape ( results[2] ) ); else return null; }
Данная функция использует регулярное выражение для поиска имени куки, которое представляет интерес, а затем возвращает значение, которое обработано функцией unescape() для перекодирования к нормальному символьному виду. (Если куки не найдено, возвращается значение null.)
Данная функция проста в использовании. Например, для возврата значения куки username:
var x = get_cookie ( «username» );
Простой пример использования
В данном примере мы сделали страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Откройте страницу в новом окне. При первом посещении она попросит ввести имя и сохранит его в куки. Если Вы посетите страницу еще раз, она отобразит на экране введенное имя из куки.
Для куки задаем срок хранения в 1 год от текущей даты, это означает, что браузер сохранит Ваше имя даже если Вы закроете его.
Вы можете удалить куки нажав на ссылку Забудь обо мне!, которая вызывает функцию delete_cookie() и обновляет страницу, чтобы снова запросить имя у Вас.
Вы можете посмотреть код страницы в браузере, выбрав функцию просмотра исходного кода. Здесь приводится основная часть кода:
if ( ! get_cookie ( «username» ) ) { var username = prompt ( «Пожалуйста, введите Ваше имя», «» ); if ( username ) { var current_date = new Date; var cookie_year = current_date.getFullYear ( ) + 1; var cookie_month = current_date.getMonth ( ); var cookie_day = current_date.getDate ( ); set_cookie ( «username», username, cookie_year, cookie_month, cookie_day ); } } else { var username = get_cookie ( «username» ); document.write ( «Привет, » + username + «, добро пожаловать на страницу!» ); document.write ( «
Forget about me!» ); }
Данный урок показал Вам, как использовать куки в JavaScript для хранения информации о Ваших посетителях. Спасибо за внимание! 🙂
Что такое cookie файлы и как очистить куки в современных браузерах

Каждый из нас проводит много времени за компьютером и в частности в интернете. Большая часть из Вас наверное встречалась с таким понятием как куки (cookie). Но наверное при виде этого слова все сразу лезли в Гугл и искали, что это такое, зачем их чистить и вообще для чего они предназначены.
Раз уж про нее говорят, значит вещь нужная и полезная. Давайте разбираться с этим вопросом и попробуем понять с чем едят эти так называемые куки.
К содержанию ↑
Что такое cookies?
Cookies или как их называем в Рунете “куки” – это не большие фрагменты данных, с помощью которых браузер получает от сервера необходимую информацию (данные).
Обмен происходит с помощью протокола http тогда, когда Вы посещаете какой либо сайт.
Если посещение одного и того же сайта осуществляется пару раз, то браузер и сервер, где лежит сайт обмениваются данными каждый раз заново.
Некоторые данные могут хранится в течении определенного времени (одной сессии) и удалять при закрытии браузера. Другие же могут хранится в течении долгого времени и записываются в специальный файл cookies.txt, который лежит в директории используемого браузера.Куки же позволяют браузеру запоминать некоторые данные пользователя на сайте, и заново не обращаться к серверу за этими данными. Многие скажут, какая разница, пусть обращается хоть 100 раз. Вот в этом и заключается вся проблема, с помощью них можно уменьшить нагрузку на сервер, что есть очень хорошо.
Не точные сведения о куки:
- Куки – это не программы (текстовый файл) не верьте тому, они могут каким-то образом заразить компьютер вирусами.
- Они не имеют ничего общего со всплывающими окнами. Окна отключаются средствами браузера или дополнительными расширениями, плагинами.
- Cookie не определяет Ваши данные как человека, он определяет данные браузера. Допустим, если открыть новый сайт в одном браузере и зарегистрироваться, то при следующем входе на этот сайт с этого же браузера, все данные будут сохранены. Если же, зайти с нового браузера, то придется вводить данные заново. Так же не зависимо, кто пользуется данным компьютером Вы или кто-то либо другой.
К содержанию ↑
Зачем они нужны?
В современный интернете, множество сайтов работать без cookie не смогут, а если и смогут, то потеряют большую часть своего функционала.
Примеры надобности куки:
- Авторизация. Большая часть сайтов: интернет-магазины, доски объявлений, блоги и другие, имеет авторизацию (ввод логина, пароля, имени, телефона, почты). Если не использовать так называемые куки файлы, то при переходе на новую страницу, необходимо будет вводить заново логин и пароль или другие данные.
- Интернет-магазины. Это отдельная тема, если не использовать cookies, то не возможно будет вообще купить товар, так как вся работа корзины построена на сохранении данных с этих файлов. Если Вы выберете товар и перейдете на новую страницу, то он исчезнет.
- Настройки. Допустим, вы в поисковых системах выставили, необходимые настройки, региона, языка и т.д. Что бы они не сбились и не стали по умолчанию.
Это некоторые примеры, на самом деле их есть множество. Но само использование cookie очень нужно и полезно.
К содержанию ↑
Что такое постоянные и сторонние куки?
Постоянные куки, как правило могут сохранятся на все время или на определенны период времени, который будет указан разработчиком сайта. После преодоления этого времени, они автоматически будут почищены. Вот именно такие cookie, хранятся в файле cookie.txt, который лежит в директории браузера, который вы используете.
Сторонние куки – это файлы, которые могут хранится и подгружаются на сторонних серверах, а не на тех, где лежит Ваш сайт. Примерами могут быть, установленные счетчики отслеживания посещений Google (Google Analytics), Яндекс (Метрика), LiveInternet, скрипты различных рекламных блоков, загрузка фотографий и многое другое. Все эти примеры, могут передавать данные браузеру.
Многие опасаются сторонних куки, так как они могут нарушить политику конфиденциальности. С помощью настроек браузера, можно блокировать их и запрещать подгруздку.
К содержанию ↑
Как очистить, блокировать или запретить куки в современных браузерах
Бывает возникают ситуации в которых необходимо почистить или удалить куки. Вот несколько примеров.
- Вы зашли с чужого компьютера на сайт и авторизовались, для того, что бы не оставлять свой логин и пароль на этом компьютере нужно почистить cookie. А еще лучше в таких случаях заходить в режиме инкогнито, для этого можно использовать клавиши Сtrl+Shift+N.
- Бывают проблемы со входом на страницу, первое, что необходимо сделать – почистить кэш в браузере. Можете прочитать статью: “Как очистить кэш в современных браузерах”. Если же не помогло, то попробуйте очистить куки, способами описанными ниже.
- Возможно потребуется отключить или запретить загрузку сторонних кукисов.
Давайте для каждого из браузеров рассмотрим несколько способов.
Google Chrome (Гугл хром)
- Заходим в браузер.
- Нажимаем сочетание клавиш Ctrl+Shift+Delete.
- В открывшемся окне выбираем пункт “Файлы cookie и другие данные сайтов и плагинов”. В списке выбираем период за который необходимо удалить.
Не забываем нажимать “Очистить историю”.
Очистить историю Google Chrome
Что бы блокировать или запрещать сайтам сохранять данные, необходимо зайти в меню и нажать на пункт “Настройки”.
На странице настроек ищем пункт “Личные данные” и нажимаем на кнопку “Настройка контента”.
Настройка контента Google Chrome
Во всплывающем окне можно увидеть пункт “Файлы cookie” и поставить необходимую отметку. Можно управлять сайтами или вносить исключения с каких сайтов сохранять, а какие блокировать. После внесения правок, необходимо нажать кнопку “Готово”.
Запрещаем или блокируем cookie в Google Chrome
В Яндекс браузере все шаги аналогичны!
Mozilla Firefox
- Заходим в браузер.
- Нажимаем сочетание клавиш Ctrl+Shift+Delete. Так же можно зайти в меню, найти пункт “Журнал” и в списке выбрать “Удалить недавнюю историю”.
- В открывшемся окне выбираем пункт “Куки”.
В списке выбираем период за который необходимо удалить. Не забываем нажимать “Удалить историю”.
Удаление истории Firefox
Что бы блокировать или запрещать сайтам сохранять данные, необходимо зайти в меню и нажать на пункт “Настройки”.
На странице настроек ищем вкладку “Приватность”.Здесь можно выбрать, отслеживать ваш сайт или нет, а так же записывать куки в историю или нет. Если надо удалить отдельные cookie для сайтов, нажимаем на текст “Удалить отдельные куки”.
В окне выбираем необходимые сайты в удаляем. Не забиваем сохранять настройки.
Приватность в Mozilla Firefox
Opera
Как и в прерыдущих случаях есть 2 способа, с помощью которых можно очистить. Используем сочитание клавиш Ctrl+Shift+Delete или заходим в меню и находим пункт “История”.
В правом верхнем углу находим “Очистить историю посещений”.
В окне истории, ставим отметку возле “Удалить куки и данные сайтов”, выбираем период в выпадающем списке и нажимаем кнопку “Очистить историю посещений”.
Очищаем историю посещений в Опере
Если необходимо блокировать или запретить сохранение cookie, то в меню ищем пункт “Настройке”. На странице настроек в левом меню выбираем “Безопасность”. Внизу ставим необходимые отметки для блокировки или запрещения сохранения. Так же можно управлять исключениями, выбирать и разрешать сохранение данных.
Безопасноть в браузере Опера
Internet Explorer
Не люблю данный браузер, но для него тоже расскажу.
- Заходим в браузер.
- Нажимаем клавиши Ctrl+Shift+Delete или заходим в меню, находим пункт “Безопасность” и в списке выбираем “Удалить журнал браузера”.
- В окне ставим отметку возле пункта “Файлы cookie и данные web-сайтов”. Нажимаем кнопку “Удалить”.
Internet Explorer удаляем историю
Если нужно блокировать или запретить сохранение данных, то необходимо в меню выбрать пункт “Безопасность” и в списке перейти на “Защита от слежения”. Я честно говоря не разбирался как там все устроено, так как данным браузером не особо пользуюсь и Вам не советую.
Safari
Последний на сегодня браузер от Apple. Нравится мне его стилевое оформление, но большой популярностью он у меня не пользуется. Что бы очистить куки необходимо воспользоваться следующими шагами.
- Заходим в браузер.
- Переходим в меню и выбираем пункт “Сбросить браузер”. В окне сброса, ставим отметки возле пунктов “Удалить сохраненные имена и пароли”, “Удалить все данные веб-сайтов”. Не забываем нажимать кнопку “Сбросить”.
Cброс Safari
Если нужно блокировать или запретить сохранять куки сайтов, то переходим в меню и выбрать пункт “Настройки”. В окне настроек находим вкладку “Конфиденциальность”, где можно удалить (очистить все данные), блокировать и запретить.
Конфиденциальность
Разобрали все наиболее популярные браузеры на сегодня. Задавайте вопросы, если что-то не ясно, я всегда на связи.
Что такое куки браузера, зачем их удалять, и как это можно сделать?

Куки (анг. cookie) — это небольшие файлы служебного типа с текстовой информацией, которые хранятся в браузере компьютера. Они содержат определённые данные сайтов, которые вы посещаете.
Простейший пример работы куки — это запоминание ваших регистрационных данных аккаунтов на различных сайтах. Если вы, вводя логин и пароль на каком-то сайте, разрешите браузеру запомнить их, вам не потребуется в следующий раз вводить эти данные, чтобы посетить сайт.
Вы будете автоматически авторизированы при входе на сайт. И заходить на этот сайт с автоматической авторизацией вы будете до тех пор, пока на сервере сайта не произойдёт сброс настроек или пока вы не удалите браузер с помощью специальных программ-деинсталляторов.
Таковые после непосредственного удаления самого браузера из системы обеспечивают последующую чистку оставшихся данных.
Куки – это хранители не только ваших регистрационных данных на сайтах, куки могут хранить и другие ваши настройки – например, дизайн оформления, ваш регион и т.п.
С помощью куки веб-сервера ведут статистику о вас, показывая вам нужную контекстную или медийную рекламу. Наверняка вы замечали рекламу на сайтах именно по тематике ключевых запросов, которые вы недавно вводили в поисковик.
Поисковые системы, как никто другой, заинтересованы показывать вам свою рекламу именно по теме того, что вы ищите в них.
Если вы, находясь на каком-то сайте, нажмёте на размещённый там рекламный баннер, куки могут проанализировать ваше действие и определить тематику баннера, чтобы в дальнейшем показывать вам рекламу именно в этой тематической нише.
Практически все сайты с авторизацией – сервисы, социальные площадки, интернет-магазины — требуют, чтобы пользовательский браузер принимал куки. Особую роль играют куки в работе интернет-магазинов.
Покупатель может выбрать в интернет-магазине несколько товаров, и, прежде чем он совершит покупку, он может проделать массу ходов по сайту в поисках нужных товаров. И ему явно не понравится, что часть товаров, которые тот выбрал в первую очередь, бесследно исчезнет, не дождавшись окончания шоппинга.
Какие именно товары выбрал покупатель – эти данные хранят куки, тем самым обеспечивая покупателям комфортный шоппинг в онлайне.
Что будет, если удалить куки?
Если вы хотите очистить браузер от куки, вам не обязательно проводить полное удаление браузера, можно удалить только куки.
Если удалить куки, исчезнут все введённые логины, пароли, региональные и дизайн-настройки, вам больше не будет показываться тематическая реклама.
Вы получите чистый браузер, как только что после его инсталляции, правда, с вашими закладками, настройками экспресс-панели, установленными расширениями и т.п.
Как видите, ничего потенциально важного не исчезнет, региональные или дизайн-настройки любимых сайтов можно запросто восстановить, а логины и пароли ввести заново. Единственной проблемой может стать то, что вы не помните пароли к какому-то важному сайту.Хранить логины и пароли от важных сайтов лучше в отдельном текстовом файле или пользоваться специальным софтом для хранения паролей.
Браузер, если к компьютеру или ноутбуку есть доступ у нескольких пользователей – далеко не самое надёжное место для хранения конфиденциальных данных.
Зачем периодически удалять куки?
Куки всегда вызывали обеспокоенность у продвинутых пользователей Интернета – тех, кто знают об их существовании и выполняемой роли. Отслеживание данных, вводимых в браузер — по сути, это слежка за личной жизнью людей.
Более того, если пользователь не использует шифрование при соединении с веб-сервером, куки достаточно легко перехватить и подменить. К примеру, чтобы получить доступ к аккаунту этого пользователя на каком-то сайте.
Ведь куки хранят не только регистрационные данные аккаунта пользователя на том или ином сайте, но и идентификатор сессии его пребывания на этом сайте.
Итого — имеем две главные причины, чтобы периодически удалять куки:
— Чтобы веб-сервисы не собирали данные о посещении вами тех или иных сайтов для своих рекламных целей;
— Чтобы предотвратить кражу злоумышленниками ваших конфиденциальных данных и не дать им возможности действовать в Интернете от вашего имени.
Как удалить куки?
Рассмотрим ниже способы удаления куки через меню отдельных браузеров и с помощью специальной программы CCleaner.
Как удалить куки в Opera?
В браузере откройте главное меню и выберите «Настройки».
Как очистить куки в браузере Opera
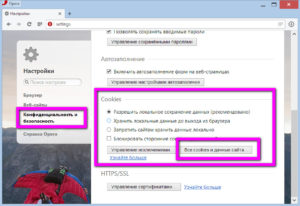
Затем в «Настройках» войдите во вкладку «Конфиденциальность и безопасность».
Как очистить куки в браузере Opera
В разделе «Cookie» вы можете отключить куки или разрешить их хранение только во время одного сеанса до выхода из браузера. Для этого установите галочки на соответствующих опциях. Чтобы удалить куки, жмите «Все cookie и данные сайта».
В открывшемся окошке вы можете вручную выбрать отдельные сайты и удалить их куки. Кнопка «Удалить все», соответственно, удалит все куки.
Как очистить куки в браузере Opera
Как удалить куки в Mozilla Firefox?
В браузере Mozilla Firefox откройте меню «Инструменты», затем — «Настройки».
Как очистить куки в браузере Mozilla Firefox
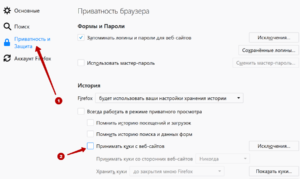
В «Настройках» откройте вкладку «Приватность». Здесь также можно выставить опции отключения куки в разделе «Отслеживание».
Как очистить куки в браузере Mozilla Firefox
Для удаления куки, жмите ссылку «удалить отдельные куки».
Как очистить куки в браузере Mozilla Firefox
В открывшемся окошке выберите отдельные сайты и удаляйте куки для каждого такого сайта отдельно или воспользуйтесь кнопкой «Удалить все куки».
Как удалить куки в Google Chrome?
Для удаления куки в браузере Google Chrome зайдите в его «Настройки».
Как очистить куки в браузере Google Chrome
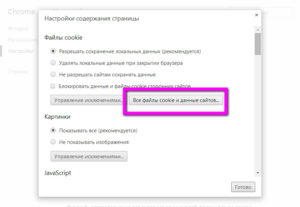
В «Настройках» отыщите раздел «Личные данные» и жмите опцию «Настройки контента».
Как очистить куки в браузере Google Chrome
В открывшемся окошке жмите «Все файлы cookie и данные сайтов»
Как очистить куки в браузере Google Chrome
Кнопка «Удалить все» — соответственно, удалит все куки. Для удаления куки отдельных сайтов отыщите эти сайты и удалитеих куки соответствующей кнопкой.
Как очистить куки в браузере Google Chrome
Как удалить куки в Internet Explorer?
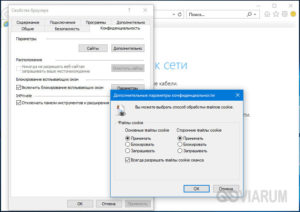
Удалить куки из браузера Internet Explorer можно также в его «Настройках». Откройте их и выберите «Свойства браузера».
Как удалить куки в Internet Explorer
Со старта откроется нужная вкладка — «Общие», здесь необходимо нажать кнопку «Удалить».
Как удалить куки в Internet Explorer
Со старта откроется нужная вкладка — «Общие», здесь необходимо нажать кнопку «Удалить».
Как удалить куки в Internet Explorer
Это меню содержит отдельные параметры очистки браузера. Чтобы удалить куки, снимите галочки с ненужных опций и оставьте заданную по умолчанию опцию «Файлы cookie и данные веб-сайтов». Жмите кнопку «Удалить».
Как удалить куки в Internet Explorer
Как удалить куки с помощью программы CCleaner?
Если вы пользуетесь разными браузерами, чтобы не копаться в их настройках, проще изучить пару функций одной-единственной прощаемы, предназначенной для чистки и оптимизации системы.
CCleaner – это бесплатная программа из числа «Must-have», которая обеспечивает базовую гигиену компьютера – чистка и оптимизация системного реестра, чистка системы от ненужных файлов, удаление программ, настройки автозагрузки и т.п.
Удаление куки входит в функцию CCleaner по очистке системы от ненужных файлов.
Откройте CCleaner и оставайтесь на первой открывшейся вкладке «Очистка».
Как удалить куки с помощью программы CCleaner
Здесь уже предустановлены некоторые опции очистки системы от файлов, препятствующих её быстродействию, и удаление куки – в числе этих опций. Во вкладке «Windows» находятся опции очистки браузера Internet Explorer, опции очистки других браузеров – всех, которые установлены на компьютере — размещаются в соседней вкладке – «Приложения».Как удалить куки с помощью программы CCleaner
Внимательно ознакомьтесь с опциями очистки системы программой CCleaner, если вы впервые с ней сталкиваетесь. Снимите галочки с тех данных, которые вы пока что не хотите удалять. Затем жмите кнопку «Анализ».
Как удалить куки с помощью программы CCleaner
Ещё раз просмотрите данные, которые CCleaner подготовила к удалению. И (если вы не передумали что-то удалять) жмите кнопку «Очистка». Следуйте программным указаниям.
Александр Рус!
Нажимая на кнопку, я даю согласие на рассылку, обработку персональных данных и принимаю политику конфиденциальности.
Как включить Cookies → Подробная инструкция с фото для всех браузеров

Файлы куки получили плохую репутацию, помогая компаниям отслеживать нас в Интернете и показывать навязчивую рекламу, но они также являются основным компонентом того, как функционируют много современных веб-сайтов. Без них вам приходилось бы вводить свой логин и пароль на любом сайте при каждом переходе на новую страницу.
Хотя сторонние файлы cookie или файлы cookie для отслеживания могут быть заблокированы, чтобы предотвратить целевую рекламу, файлы cookie сторонних производителей используются в основном для удобства пользователей. Несмотря на то, что ваше антивирусное программное обеспечение может поднять тревогу, они не являются вирусами или вредоносными программами.
В большинстве браузеров по умолчанию используются файлы cookie, и мы, разумеется, не будем предлагать вам хранить любую личную информацию, если вы используете общедоступный или общий компьютер. Если вы хотите узнать, как включить куки, независимо от того, какой браузер используете, читайте нашу инструкцию.
Как включить файлы куки в Google Chrome?
Шаг 1. Запустите Chrome и нажмите значок меню с тремя точками в верхнем правом углу.
Шаг 2. Нажмите пункт Настройки и прокрутите вниз до кнопки. Нажмите «Дополнительные».
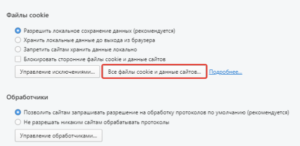
Шаг 3. В разделе «Конфиденциальностьи безопасность» нажмите «Настройки контента».
Шаг 4. В появившемся списке нажмите «Файлы Cookie». Затем, если вы готовы, нажмите «Разрешить сайтам сохранятьи читать файлы cookie», чтобы включить файлы cookie.
Если вам нужна более детальная настройка, ниже на этой же странице вы можете блокировать и разрешать использование файлов cookie только определенным сайтам, а также блокировать сторонние файлы cookie на любом веб-сайте.
Как включить cookies в Mozilla Firefox?
Шаг 1. Нажмите значок трех горизонтальных линий в правом верхнем углу, а затем «Параметры».
Шаг 2. Нажмите «Конфиденциальностьибезопасность» с левой стороны.
Шаг 3. Под заголовком «История» щелкните раскрывающийся список рядом с «Firefox» и выберите «Использовать пользовательские настройки для истории».
Шаг 4. Если это еще не сделано, поставьте галочку в поле «Принимать файлы cookie с веб-сайтов».
Если вы хотите изменить их для конкретного веб-сайта или уменьшить использование сторонних файлов cookie, отметьте или настройте соответствующие параметры в этом меню.
Как включить файлы куки в Microsoft Edge?
Шаг 1. Откройте браузер Edge и щелкните значок с тремя точками в правом верхнем углу.
Шаг 2. Нажмите «Настройки» в нижней части списка.
Шаг 3. Нажмите кнопку «Дополнительные настройки».
Шаг 4. Прокрутите вниз до заголовка «Cookies» и в раскрывающемся меню выберите «Не блокировать файлы cookie».
Как включить файлы Cookies в Safari?
Шаг 1. Запустите Safari и нажмите значок меню «Safari» в верхнем левом углу.
Шаг 2. Нажмите «Настройки» и выберите значок «Конфиденциальность» в верхнем списке меню. Его значок — плоская рука, ладонь обращена к пользователю.
Шаг 3. Рядом с заголовком «Файлы cookie и веб-сайт» убедитесь, что включен параметр «Всегда разрешать».
Если вы хотите включить все, кроме сторонних файлов cookie, выберите «Разрешить с веб-сайтов, которые я посещаю». Если вы хотите запретить хранить файлы cookie отдельно от доступа к веб-сайтам, отметьте «Разрешить только на текущем веб-сайте».
Как включить файлы куки в браузере Opera?
Шаг 1. Щелкните значок простой настройки в правом верхнем углу панели браузера.
Шаг 2. Прокрутите страницу вниз и нажмите «Перейти к настройкам браузера» рядом с значком.
Шаг 3. Нажмите «Конфиденциальностьи безопасность» в левом меню.
Шаг 4. прокрутите вниз и под заголовком «Cookies», убедитесь, что в списке выбран параметр «Разрешить локальные данные».
Если вам нужны более разнообразные параметры, вы можете сохранить файлы cookie до тех пор, пока не прекратите сеанс просмотра, блокировать только сторонние файлы cookie или выбирать, на каких сайтах разрешено использовать файлы cookie.
Куки, document.cookie

Для чтения и записи cookie используется свойство document.cookie. Однако, оно представляет собой не объект, а строку в специальном формате, для удобной манипуляций с которой нужны дополнительные функции.
Чтение document.cookie
Наверняка у вас есть cookie, которые привязаны к этому сайту. Давайте полюбуемся на них. Вот так:
alert( document.cookie );
Эта строка состоит из пар ключ=значение, которые перечисляются через точку с запятой с пробелом «; «.
Значит, чтобы прочитать cookie, достаточно разбить строку по «; «, и затем найти нужный ключ. Это можно делать либо через split и работу с массивом, либо через регулярное выражение.
Функция getCookie(name)
Следующая функция getCookie(name) возвращает cookie с именем name:
// возвращает cookie с именем name, если есть, если нет, то undefinedfunction getCookie(name) { var matches = document.cookie.match(new RegExp( «(?:|; )» + name.replace(/([.$?*|{}()[]\/+])/g, '\$1') + «=([;]*)» )); return matches ? decodeURIComponent(matches[1]) : undefined;}
Обратим внимание, что значение может быть любым. Если оно содержит символы, нарушающие форматирование, например, пробелы или ;, то оно кодируется при помощи encodeURIComponent. Функция getCookie автоматически раскодирует его.
Запись в document.cookie
В document.cookie можно писать. При этом запись не перезаписывает существующие cookie, а дополняет к ним!
Например, такая строка поставит cookie с именем userName и значением Vasya:
document.cookie = «userName=Vasya»;
…Однако, всё не так просто. У cookie есть ряд важных настроек, которые очень желательно указать, так как значения по умолчанию у них неудобны.
Эти настройки указываются после пары ключ=значение, каждое – после точки с запятой:
path=/mypath
Путь, внутри которого будет доступ к cookie. Если не указать, то имеется в виду текущий путь и все пути ниже него.
Как правило, используется path=/, то есть cookie доступно со всех страниц сайта.
domain=site.com
Домен, на котором доступно cookie. Если не указать, то текущий домен. Допустимо указывать текущий домен site.com и его поддомены, например forum.site.com.
Если указать специальную маску .site.com, то cookie будет доступно на сайте и всех его поддоменах. Это используется, например, в случаях, когда кука содержит данные авторизации и должна быть доступна как на site.com, так и на forum.site.com.
expires=Tue, 19 Jan 2038 03:14:07 GMT
Дата истечения куки в формате GMT. Получить нужную дату можно, используя объект Date. Его можно установить в любое время, а потом вызвать toUTCString(), например:
// +1 день от текущего моментаvar date = new Date;date.setDate(date.getDate() + 1);alert( date.toUTCString() );
Если дату не указать, то cookie будет считаться «сессионным». Такое cookie удаляется при закрытии браузера.Если дата в прошлом, то кука будет удалена.
secure
Cookie можно передавать только по HTTPS.
Например, чтобы поставить cookie name=value по текущему пути с датой истечения через 60 секунд:
var date = new Date(new Date().getTime() + 60 * 1000);document.cookie = «name=value; path=/; expires=» + date.toUTCString();
Чтобы удалить это cookie:
var date = new Date(0);document.cookie = «name=; path=/; expires=» + date.toUTCString();
При удалении значение не важно. Можно его не указывать, как сделано в коде выше.
Функция setCookie(name, value, options)
Если собрать все настройки воедино, вот такая функция ставит куки:
function setCookie(name, value, options) { options = options || {}; var expires = options.expires; if (typeof expires == «number» && expires) { var d = new Date(); d.setTime(d.getTime() + expires * 1000); expires = options.expires = d; } if (expires && expires.toUTCString) { options.expires = expires.toUTCString(); } value = encodeURIComponent(value); var updatedCookie = name + «=» + value; for (var propName in options) { updatedCookie += «; » + propName; var propValue = options[propName]; if (propValue !== true) { updatedCookie += «=» + propValue; } } document.cookie = updatedCookie;}
Аргументы:
name
название cookie
value
значение cookie (строка)
options
Объект с дополнительными свойствами для установки cookie:
expires
Время истечения cookie. Интерпретируется по-разному, в зависимости от типа:
- Число – количество секунд до истечения. Например, expires: 3600 – кука на час.
- Объект типа Date – дата истечения.
- Если expires в прошлом, то cookie будет удалено.
- Если expires отсутствует или 0, то cookie будет установлено как сессионное и исчезнет при закрытии браузера.
path
Путь для cookie.
domain
Домен для cookie.
secure
Если true, то пересылать cookie только по защищенному соединению.
Функция deleteCookie(name)
Здесь всё просто – удаляем вызовом setCookie с датой в прошлом.
function deleteCookie(name) { setCookie(name, «», { expires: -1 })}
Сторонние cookie
При работе с cookie есть важная тонкость, которая касается внешних ресурсов.
Теоретически, любой ресурс, который загружает браузер, может поставить cookie.
Например:
- Если на странице есть , то вместе с картинкой в ответ сервер может прислать заголовки, устанавливающие cookie.
- Если на странице есть , то во-первых сервер может вместе с button.php прислать cookie, а во-вторых JS-код внутри ифрейма может записать в document.cookie
При этом cookie будут принадлежать тому домену, который их поставил. То есть, на mail.ru для первого случая, и на .com во втором.
Такие cookie, которые не принадлежат основной странице, называются «сторонними» (3rd party) cookies. Не все браузеры их разрешают.
Как правило, в настройках браузера можно поставить «Блокировать данные и файлы cookie сторонних сайтов» (Chrome).
В Safari такая настройка включена по умолчанию и выглядит так:
Тс-с-с. Большой брат смотрит за тобой
Цель этого запрета – защитить посетителей от слежки со стороны рекламодателей, которые вместе с картинкой-баннером присылают и куки, таким образом помечая посетителей.
Например, на многих сайтах стоят баннеры и другая реклама Google Ads. При помощи таких cookie компания Google будет знать, какие именно сайты вы посещаете, сколько времени вы на них проводите и многое другое.
Как? Да очень просто – на каждом сайте загружается, к примеру, картинка с рекламой. При этом баннер берётся с домена, принадлежащего Google. Вместе с баннером Google ставит cookie со специальным уникальным идентификатором.Далее, при следующем запросе на баннер, браузер пошлёт стандартные заголовки, которые включают в себя:
- Cookie с домена баннера, то есть уникальный идентификатор, который был поставлен ранее.
- Стандартный заголовок Referrer (его не будет при HTTPS!), который говорит, с какого сайта сделан запрос. Да, впрочем, Google и так знает, с какого сайта запрос, ведь идентификатор сайта есть в URL.
Так что Google может хранить в своей базе, какие именно сайты из тех, на которых есть баннер Google, вы посещали, когда вы на них были, и т.п. Этот идентификатор легко привязывается к остальной информации от других сервисов, и таким образом картина слежки получается довольно-таки глобальной.
Здесь я не утверждаю, что в конкретной компании Google всё именно так… Но во-первых, сделать так легко, во-вторых идентификаторы действительно ставятся, а в-третьих, такие знания о человеке позволяют решать, какую именно рекламу и когда ему показать. А это основная доля доходов Google, благодаря которой корпорация существует.
Возможно, компания Apple, которая выпустила Safari, поставила такой флаг по умолчанию именно для уменьшения влияния Google?
А если очень надо?
Итак, Safari запрещает сторонние cookie по умолчанию. Другие браузеры предоставляют такую возможность, если посетитель захочет.
А что, если ну очень надо поставить стороннюю cookie, и чтобы это было надёжно?
Такая задача действительно возникает, например, в системе кросс-доменной авторизации, когда есть несколько доменов 2-го уровня, и хочется, чтобы посетитель, который входит в один сайт, автоматически распознавался во всей сетке. При этом cookie для авторизации ставятся на главный домен – «мастер», а остальные сайты запрашивают их при помощи специального скрипта (и, как правило, копируют к себе для оптимизации, но здесь это не суть).
Ещё пример – когда есть внешний виджет, например, iframe с информационным сервисом, который можно подключать на разные сайты. И этот iframe должен знать что-то о посетителе, опять же, авторизация или какие-то настройки, которые хорошо бы хранить в cookie.
Есть несколько способов поставить 3rd-party cookie для Safari.
Использовать ифрейм.
Ифрейм является полноценным окном браузера. В нём должна быть доступна вся функциональность, в том числе cookie. Как браузер решает, что ифрейм «сторонний» и нужно запретить для него и его скриптов установку cookie? Критерий таков: «в ифрейме нет навигации». Если навигация есть, то ифрейм признаётся полноценным окном.
Например, в сторонний iframe можно сделать POST. И тогда, в ответ на POST, сервер может поставить cookie. Или прислать документ, который это делает. Ифрейм, в который прошёл POST, считается родным и надёжным.
Popup-окно
Другой вариант – использовать popup, то есть при помощи window.open открывать именно окно со стороннего домена, и уже там ставить cookie. Это тоже работает.
Редирект
Ещё одно альтернативное решение, которое подходит не везде – это сделать интеграцию со сторонним доменом, такую что на него можно сделать редирект, он ставит cookie и делает редирект обратно.
Дополнительно
На Cookie наложены ограничения:
- Имя и значение (после encodeURIComponent) вместе не должны превышать 4кб.
- Общее количество cookie на домен ограничено 30-50, в зависимости от браузера.
- Разные домены 2-го уровня полностью изолированы. Но в пределах доменов 3-го уровня куки можно ставить свободно с указанием domain.
- Сервер может поставить cookie с дополнительным флагом HttpOnly. Cookie с таким параметром передаётся только в заголовках, оно никак не доступно из JavaScript.
Иногда посетители отключают cookie. Отловить это можно проверкой свойства navigator.cookieEnabled
if (!navigator.cookieEnabled) { alert( 'Включите cookie для комфортной работы с этим сайтом' );}
…Конечно, предполагается, что включён JavaScript. Впрочем, посетитель без JS и cookie с большой вероятностью не человек, а бот.
Итого
Файл с функциями для работы с cookie: cookie.js.