Обновление модуля phpMyAdmin в программе Denwer
Обновить версию phpmyadmin. Обновление модуля phpMyAdmin в программе Denwer

Но в то же время это отдельная программа, на которую могут выходить обновления. В них исправляют ошибки, добавляют функции, упрощают работу. И что делать, если появилась новая версия? Переставлять весь сервер заново? Или использовать устаревшую сборку? Ни то, ни другое. Можно заменить в программе Denwer phpMyAdmin-модуль. Для этого не нужно её обновлять целиком.
Страница привилегий будет загружена. Этот шаг важен, потому что, если вы не перезарядите привилегии, никакие предыдущие изменения не будут эффективными. Функционировать. Почему? Первое вхождение этих переменных. Ко второму мы укажем имя пользователя и третий пароль. Пользователя, которого мы только что создали.
Первое, что вы сделаете, это создать новую базу данных, чтобы поместить туда то, что вы хотите. Имейте в виду, что при выпуске новой версии. могут произойти значительные изменения в способе установки, поскольку эти примечания будут сделаны. Предполагая, что форма установки не изменяется с одной версии на другую, а именно. обычно.
Как выполнить обновление модуля на Денвере.
О phpmyadmin
Это графический клиент, он используется для работы с базами данных. В частности, с СУБД MySQL, которая тоже входит в комплект Денвера .
Если не поставить такое дополнение, придётся вручную вводить все SQL-запросы. Английскую версию можно скачать с сайта phpmyadmin.net, русскую — с php-myadmin.ru.
Там вы найдёте список обновлений, новости, инструкции, статьи, FAQ. А в RU-секторе даже есть форум.
Какой из них скрыт как системный сервис. Затем мы удалим программу с панели управления — Добавить. Или «Удалить программы». Как и прежде, мы закрываем все активные процессы, которые связаны с этим.Затем мы будем копировать каталог данных в любой другой каталог на временной основе. Программы, если вы использовали версию, поставляемую с установщиком, или удаление каталога.
если вы использовали версию, которая поставляется без установки.
Это проще всего обновить, потому что все, что вам нужно сделать, это удалить. предыдущий, а затем установите и настройте новый, как указано выше. Кроме того, обязательно измените имя пользователя и пароль, чтобы позже.
работа. В локальном хосте, о котором идет речь в этом руководстве. Что вы должны иметь в виду, так это то, что эти почтовые серверы будут работать. У вас должно быть подключение к Интернету. Этот сервер имеет пробную версию.
ВАЖНО. Перед тем как обновить приложение, посмотрите, совместимо ли оно с другими модулями.
Возможно, после апдейта придётся загружать новые версии MySQL и PHP. Чтобы зайти в клиент, запустите локальный сервер при помощи значка на рабочем столе и введите в адресной строке браузера «http://localhost/». Там есть настройки библиотек и информация о них.
Этот сервер является бесплатным, но требует небольшой конфигурации. Который может стать раздражающим. Он также позволяет закрыть, приостановить и перезапустить. Помните, что мы работаем с программами. Серверы, поэтому эти программы должны быть активными, когда мы идем. Выполнять наши тесты.
Панель задач, обе работают скрытым образом. При перезапуске компьютера они больше не будут работать как системные службы, и нам придется. вытащить их вручную.
Если мы не используем эти серверы в качестве службы, их необходимо запустить вручную. Или закройте программу и идите. Если на нем установлена программа брандмауэра.компьютер, нам, возможно, придется открыть порты, к которым мы просим. изобретение действует.
Обновление
При установке Денвер создаёт виртуальный диск, на который и надо поместить дистрибутивы. Это можно сделать через проводник Windows . Просто скопируйте и вставьте файлы приложения так же, как и любые другие документы.
Чтобы начать с примеров в этой статье, мы должны создать новую базу данных. Без установленного соединения вы не сможете работать с базой данных. Создав этот файл, мы можем начать работу с базой из следующих скриптов. Было бы правильно закрыть открытое соединение при завершении работы с базой, для чего мы создадим новый файл с одной строкой кода.
Затем мы создаем новый текстовый документ со следующим содержимым. Конечно, многие строки кода были опущены для проверки правильности введенных пользователем данных, и мы просто сохраняем данные в базе данных.
С созданными нами файлами мы можем сохранить данные в базе данных и просмотреть сохраненные записи.
Ссылка передает в качестве параметра идентификатор переменной, который содержит номер, соответствующий регистру автономии реестра, который мы будем обновлять.
Как зайти в PHPMyAdmin
- Создайте базу в Базы данных и пользователя к ней там же и этими данными входите в PHPMyAdmin
- Также пароль root для MySQL-сервера можно посмотреть в ISPmanager в меню Настройки сервера — Серверы баз данных — MySQL
Для того чтобы оценивать все возможности панели советуем заглянуть в обучающие фильмы http://firstvds.ru/ru/technology/ispmanager/index.html
Следующий файл показывает форму с данными, которые в настоящее время содержат базу в месте, указанном идентификатором переменной, после заполнения формы скрипт обновляет таблицу базы данных с новой информацией, введенной пользователем.
Эти сценарии показывают, как быстро вы можете управлять онлайн-базой данных. Вы можете добавить в каждый файл функции, чтобы проверить правильность введенных пользователем данных, а также показывать разные ошибки в каждом случае, но это в ваших руках.После того, как вы проверили свой код локально, чтобы запустить его, пришло время обновить ваш производственный сервер.
Fatal error: Class «ArrayObject» not found in..
Следует активировать Расширения PHP spl.so и simplexml.so
Конфигурационному файлу сейчас нужна секретная фраза (blowfish_secret)
ОТВЕТ: В конфигурационном файле config.inc.php дописать переменную:
$cfg[«blowfish_secret»] = «your_blowfish_phrase»;
P.S. В Debian он находится в /usr/share/phpmyadmin
Обновление до последней версии что есть в репозиториях
С недавнего времени возникла проблема с безопасностью phpMyAdmin.Данная проблема была устранена в phpMyAdmin версиях 2.11.8.1-5+lenny4 (для стабильной ветки lenny) и в 3.2.4-1 (для нестабильной ветки sid). Разработчики настоятельно советуют обновиться.
Установка WordPress на Денвер

Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам
- Скачиваем последнюю версию WordPress 4.3.4;
- Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:home, где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:homeWP-denverwww].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.
Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.
Далее создаем пользователя.
Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл wp-config.php хорошо переведен и в пояснениях видно, что куда вписывать.
- Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Сайт WordPress работает на Денвер
Примечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru
Другие статьи раздела: Хостинг для WordPress
Установка и настройка Denwer (Денвер), где скачать и как работать с localhost и базами MySQL

Доброго времени суток, уважаемые читатели! Первое, о чем хочу вас попросить, это не падать в обморок и не сворачивать вкладки браузера, при первоначальном знакомстве с истинным чудом для начинающего создателя сайтов в интернете — LocalhostDenwer.
Именно такие желания возникают у пользователя, который только знакомится с интернетом, но, уже задумывается над тем, чтобы создать свой сайт для заработка. Или создать блог для удовольствия и общения с друзьями.
Так вот, первое желание бросить установку Денвера на свой компьютер и убежать, вы должны перебороть. Да, вначале всё будет непонятно и казаться откровенной абракадаброй.
Но, именно для этого и пишется пост, чтобы помочь вам: бесплатно скачать Денвер, провести установку и настройку сервера Denver на свой комп, и установить CMS WordPress или Joomla на Denver.
Localhost Denwer – учебно-тренировочный полигон при создании сайта
Да, да! Именно так и никак иначе нельзя назвать локальный сервер Denwer, установка которого на ваш компьютер, избавит вас от многих головных болей при создании и тестировании своего сайта.
Установка localhost denwer на ваш комп позволяет вам создавать сайт равнозначный сайту в интернете, с одним лишь «но», ваш сайт будет виден только вам. При этом, вы используете все те приемы и методики создания сайта, которые доступны для сети: скачиваете и устанавливаете шаблоны, устанавливаете плагины и виджеты, проводите тестирование и устраняете недоработки.
Противники установки Денвера, пытаются доказать, что для всех перечисленных мероприятий и процедур с созданием сайта, существуют FTP клиенты, например, FTP клиент FailZilla.
Да, без сомненья, FTP клиент хорош, как инструмент, но только для опытного вебмастера. И то, как сказать.
Без установки Денвера, процедура происходит следующим образом: на компьютере создаётся файл, затем, через ftp клиент он заливается на сетевой хост, непосредственно на ваш сайт, если что-то не получилось, вы вновь качаете файл на свою машину, вновь исправляете и так далее.
Нужно быть всё время подключенным к интернету, желательно с хорошей скоростью соединения. Долгий и нудный процесс, особенно для начинающего пользователя.Локальный сервер Денвер позволяет вам спокойно и без ущерба в работе вашего реального сайта, создать его копию на компьютере и «играться» с его настройками, сколько вашему творческому вдохновению угодно. Затем, когда вы достигаете желаемого результата, спокойно заливаете своё творение при помощи фтп-клиента на сетевой сервер.
В качестве резюме можно сказать о том, что локальный сервер denwer в содружестве с визуальным HTML-редактором Adobe Dreamweaver способен творить чудеса, даже в руках пока еще неопытного вебмастера. А, через некоторое время после установки Денвера на компьютер, вы будете плохо себе представлять, как раньше обходились без него.
Что собой представляет проект Denver Localhost
Начнем с того, что скачать бесплатно Денвер нужно на сайте разработчика denver ru. Там же вы найдете и сможете зайти на форум поддержки, и поинтересоваться достаточно обширной и понятной базой FAQ.
Установка, настройка Денвера и конфигурирование происходит в автоматическом режиме, под конкретный компьютер. В прошлой версии denwer для windows 7 существовала ошибка, из-за которой не создавались виртуальные хосты. В обновленной версии Денвер 3, эта ошибка устранена.
И, кстати, часто встречается вопрос в сети, — как удалить Денвер с компьютера. Чтобы не возвращаться к этой теме, отвечу сразу, — проще некуда. Удаление Денвера с компьютера происходит даже без деинсталлятора, просто удалите каталог программы и всё.
Отличительная черта Denver в том, что он не «мусорит» в реестре. Ну а для контрольной зачистки ведь существует незаменимый «чистильщик» — CCleaner. Если у вас нет этой программы, то скачать бесплатно CCleaner можно на сайте разработчика piriform.com/ccleaner
Итак, что включает в себя основной пакет Денвер?
- Инсталлятор Денвер.
- Apache, SSL, SSI, mod_rewrite, mod_php.
- PHP5 с поддержкой GD, MySQL, sqLite.
- Denver MySQL5
- Управление и создание нового хоста происходит путем простого добавления директории в каталог /home
- phpMyAdmin Denwer — система управления MySQL .
- Эмулятор sendmail и SMTP-сервера (отладочная «заглушка» на localhost:25, складывающая приходящие письма в /tmp в формате .eml); поддерживается работа совместно с PHP, Perl, Parser и т.д.
Как установить Денвер на компьютер
Прежде, чем вы займетесь установкой Denver на свой комп, нужно проверить настроен ли ваш компьютер для работы с сетью. Это нужно для того, чтобы позволить Apache функционировать на локальной машине – в нашем случае вашем компе.
Тестируем:
Открыть ПУСК – выполнить и ввести команду (см. скриншот)
Если у вас всё в порядке с настройками ОС, то появится черное окно, и в течение нескольких секунд в нем будет показываться процесс передачи данных. Это означает, что ваша ОС в порядке и можно приступать к установке Денвера.
Если окно лишь мигнет, либо появятся какие-либо сообщения, то нужно проверять установку сетевых протоколов. задача: для того, чтобы Денвер работал на вашей машине, нужно добиться, чтобы адрес 127.0.0.1 пинговался.
Установка Денвер
Для тех, кто лучше воспринимает информацию наглядно, был подготовлен видео-урок о том, как установить Денвер на свой компьютер, смотрите его:
Для тех, кому проще прочитать весь процесc установки, читайте дальше. Denver можно смело назвать традиционно-нетрадиционным. Почему? Давайте пробовать. На официальном сайте Denwer.ru скачиваем и распаковываем Zip архив и инсталлируем Денвер.
После запуска инсталлятора в формате Run.exe. Вы увидите перед собой непривычное для нас черное окошко, в котором и будет происходить ваш диалог с программой установки. Будьте внимательны, не торопитесь и выполняйте подсказки установщика.
Пошаговый путь установки Denver
Напомню, что нажатие клавиши литеры Y – Yes, означает ДА, N – означает НЕТ.
- На вопрос о том, в каком каталоге установить комплекс, согласитесь с выбором по умолчанию C:\webservers – нажав Enter.
- Выбор имени виртуального диска. Предложено по умолчанию диск (Z:) Проверьте, чтобы у вас не было диска в ОС с таким именем. После вашего подтверждения выбора – Enter? Происходит создание диска и скачивание файлов Денвер.
- Выбор способа запуска комплекса denver: автоматически создавать диск при запуске или создавать виртуальный диск по команде. Выбираете автоматический запуск и подтверждаете свой выбор в диалоговом окне.
На этом установка Денвер на ваш компьютер завершена.
Чудо первого запуска комплекса Денвер
На рабочем столе вы увидите ярлык Start Denver. Щелчок по ярлыку, дождаться, когда закроются все консольные окна и можете открывать браузер.
Да, кстати, о ярлыках. На рабочем столе у вас будет создано три ярлыка от Денвер:
- Start Denver – это понятно, для запуска Денвер.
- Restart Denver – этим ярлыком производится перезагрузка Денвер.
- Stop Denver – и, соответственно, остановка программы.
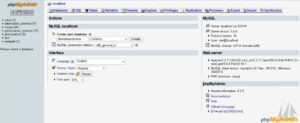
Итак, продолжим. В строке браузера набираете url: http://localhost/denwer/ и вашему взору должна предстать вот такая страница:
Да, кстати, работая с локальным сервером Денвер, вы можете не отключать интернет. Появление страницы «Ура, заработало!», говорит о том, что установка и автоматические настройки Денвер прошли успешно, и вы можете начинать загрузку любимой CMS и создание сайта.
В случае, если страница http://localhost/denwer/ не работает, то, скорее всего, необходимо отключить настройки прокси-сервера в браузере. Вкладка: Свойства обозревателя – Подключение – Настройка сети – Дополнительно.
А вообще-то, до того момента, пока вы не освоите комплекс Денвер, если у вас что-то не получается, то не торопитесь паниковать и впадать в отчаяние.Существует удобная штука от разработчиков, которая называется Список часто задаваемых вопросов: denwer.ru/faq/ либо Форум Денвер: forum.dklab.ru/denwer/
Уверен в том, что вы не первый у кого возникают проблемы с установкой и настройкой Денвер, и так же уверен в том, что ответ на любой вопрос вы получите от тех пользователей, кто уже владеет комплексом Денвер.
Следующим шагом, после установки и настройки Денвер, является установка выбранного вами для создания сайта CMS движка. Я представлю вам порядок установки WordPress на Denwer, и расскажу, как производится установка Joomla на Denver.
Как проводится установка WordPress на Denwer
Локальный сервер Денвер уже установлен на вашем компьютере, поэтому следующее действие: нам нужно скачать последнюю русифицированную версию WordPress.
Для того, чтобы скачать бесплатно (другого не дано) WP RU, заходим по адресу: ru.wordpress.org и скачиваем WP.
Затем обращаемся к Кодексу WP по адресу: http://codex.wordpress.org/Установка_WordPress
Пошаговая установка WordPressна Denver
- В папке C:\WebServers\home\ нужно создать папку с названием (доменное имя) вашего будущего сайта, например, mysite.ru.
- В папке C:\WebServers\home\mysite.ru создаем папку www, куда мы будем заливать наш WP, и получаем путь: C:\WebServers\home\mysite.ru\www
- Далее распаковываем Zip-архив со скачанной версией WP в папку C:\WebServers\home\mysite.ru\www
- Необходимо создать Базу Данных (БД). Для этого в адресной строке браузера набираем адрес: http://localhost/Tools/phpMyAdmin/ по умолчанию имя пользователя – root, пароля нет. Открывается окно: «Создать новую БД». В нем вписываем имя базы данных, например, mysite. В соседнем окошке выбираем utf8_general_ci и нажимаем кнопку «Создать».
- Запуск и установка wordpress. В адресной строке браузера набираем url вашего сайта http://mysite.ru, появляется окошко, в котором нажимаем «Создать файл настроек» и кнопку «вперед». Заполняем появившиеся поля своими данными.
После заполнения нажимаем Submit, и в окне, которое появиться «Запустить установку». Затем, ввести заголовок своего сайта и вашу электронную почту. Нажимаем «Установить WordPress».
Всё. WordPress установлен и адрес вашего сайта в строке браузера: http://mysite.ru. Для входа в Админку (административную панель WP) вводите в браузере url: http://mysite.ru/wp-admin/ , имя пользователя и пароль. Начинаете примерять шаблоны и создавать ваш сайт.
Установка Joomla на Denver
Для того, чтобы не повторяться, обращаю ваше внимание на то, что при установке Joomla на Денвер, создание корневой директории: C:\WebServers\home\mysite.ru\www и БД: mysite на 100% аналогично процедурам, описанным в разделе «Установка WP на Денвер»
Скачиваем дистрибутив CMS Joomla с сайта разработчика joomla.ru. Хочу обратить ваше внимание на то, что вы просто внимательно следуйте за указаниями Инсталлятора Joomla.
Пошаговая установка Joomla на Denver
- Распаковать zip-архив в папку www директории C:\WebServers\home\mysite.ru\
- В строке браузера открыть Инсталлятор: http://mysite.ru/installation/index.php
- Проводим начальную проверку, выставляя флажки так, как рекомендуется в Инсталляторе
- Настраиваем конфигурацию БД
- Вводим название сайта, емейл, ставим Установку демо-данных
- Завершение установки и настройки Joomla на Денвер вы получите в виде поздравления, при этом не забудьте:
Вот и всё. вы попадаете в админку и приступаете колдовать над созданием своего первого детища – сайта для заработка денег в интернете.
Удачи и успеха вам.
Denwer — свой локальный веб-сервер: установка и настройка Denwer

Доброго дня уважаемые читатели.
Данная тема изжевана вдоль и поперек и есть наверное на каждом блоге про создание сайтов, где-то есть неточности и неполнота информации, а также не хватает фото и пошаговых скриншотов, пересмотрев все сайты я сделал полный обзор, подробное руководство по установке и настройке полезного для веб-мастера инструмента – Denwer (читается «Денвер» — джентельменский набор веб разработчика).
Теория. Что же такое Денвер и как он работает?
Денвер – это программная оболочка (эмулятор веб сервера на системе unix) включающая в себя набор дистрибутивов и модулей (Apache+SSL, PHP5, MySQL5, phpMyAdmin и т.д.) для отладки сайтов на (локальном, https://localhost) компьютере или ноутбуке без необходимости выхода в Интернет.
Особенности Denwer
Ключевая особенность Денвера — поддержка работы сразу с несколькими веб-проектами, каждый из которых располагается на отдельном виртуальном хосте (в виде отдельной папки).
Виртуальные хосты для проектов создаются автоматически: например, вам достаточно скопировать файлы проекта в /home/ИмяВебПроекта.ру/www, и он тут же станет доступен по адресу https://ИмяВебПроекта.
ру, далее мы это рассмотрим подробнее.
Все компоненты Денвера уже настроены и готовы для работы (в частности, корректно настроена русскоязычная кодировка MySQL, SSL и т.д.). Кроме того, вы можете обновлять любой из сервисов Денвера (Apache, PHP, MySQL и т.д.) вручную, просто копируя новые версии дистрибутивов поверх старых.
Состав базового пакета Денвера:
- Apache 2 с поддержкой SSL и mod_rewrite.
- PHP5: выполняемые файлы, модуль для веб-сервера Apache, дистрибутивный и адаптированный конфигурационный файл, библиотека GD, модули поддержки MySQL и sqLite.
- MySQL5 с поддержкой InnoDB, транзакций и русских кодировок (windows-1251).
- phpMyAdmin — панель управления базой данных MySQL, а также скрипт, упрощающий добавление нового пользователя MySQL.
- Отладочный эмулятор sendmail (/usr/sbin/sendmail), не отправляющий письма, а записывающий их в директорию /tmp/!sendmail.
- Система автоматического поиска виртуальных хостов и обновления системного файла hosts, а также конфигурации Apache. Благодаря ей добавление нового виртуального хоста (или домена третьего уровня) заключается в простом создании каталога в /home (см.
по аналогии с уже существующими хостами) и перезапуске комплекса. Все изменения вносятся в конфигурационные и системные файлы автоматически, но вы можете управлять этим процессом при помощи механизма шаблонов хостов (см. /usr/local/apache/conf/httpd.conf за детальными разъяснениями).
На официальном сайте Денвера доступны дополнения («пакеты расширения»), расширяющие возможности базового комплекта:
- PHP версии 3 в виде CGI-программы;
- PHP версии 4 в виде CGI-программы;
- дополнительные модули для Apache;
- дополнительные модули для PHP;
- полная версия ActivePerl;
- интерпретатор ActivePython.
- сервер MySQL версии 4;
- модули поддержки технологии Parser;
- СУБД PostgreSQL;
- СУБД FireBird версий 2 и 1.3
- другие популярные модули.
Думаю, хватит теории, перейдем к практике…
Установка Денвера (Denwer)
На момент написания этого урока я использовал следующую версию Денвера:
Версия: Денвер-3 от 2012-09-16
Вы всегда можете скачать последнюю версию Денвера c оффициального сайта, который указан выше.
Как установить денвер (denwer)? Подробная инструкция
Итак, вы скачали инсталляционный файл Денвера. Открываем файл, выйдет маленькое окно «Вы действительно хотите установить базовый пакет?» нажимаем Да.
Потом откроется окно браузера, которое можете сразу закрыть, увидите следующую картину..
Как вы видите, вся установка будет проходить в командном интерпретаторе cmd, первое окно приветствия, для продолжения нажимаем кнопку Enter.
Программа проверит наличие необходимых драйверов и компонентов системы, потом попросит указать нас в какую директорию установить Денвер.
Если ничего не указывать, то по умолчанию программа установится в директорию C:WebServers, я указал так C:Server, Вы можете указать свое название или оставить по умолчанию, после чего нажать кнопку Enter. Появится вопрос..
Нажимаем «y» yes
Все, директорию мы создали, далее установщик создаст виртуальный диск, для продолжения нажимаем Enter
Далее пойдет проверка необходимых утилит для создания виртуального диска, в windows такая утилита называется subs. Нужно будет указать имя виртуального диска, по умолчанию система предлагает диск Z, у меня диск Z занят, поэтому я выбрал диск X, Вы также можете указать любой свободный диск или оставить по умолчанию диск Z, если он не занят. Нажимаем Enter.
Далее система скопирует все необходимые для работы файлы в нашу директорию, у меня C:Server, нажимаем [Enter] для продолжения.
После того как завершится копирование, нужно указать в каком режиме будет запускаться Денвер, выбираем пункт [1] нажимаем [Enter]
Далее система предложит создать ярлыки на рабочем столе, нажимаем [y]Все! Установка Denwer завершена. Откроется окно браузера об окончании установки, читаем и закрываем.
На рабочем столе у нас должны появиться ярлыки..
| StartDenwer | C:[ваша_директория]/denwer un.exe) | запуск сервера Денвер |
| Restart Denwer | C:[ваша_директория]/denwer estart.exe) | перезапуск сервера Денвер |
| Stop Denwer | C:[ваша_директория]/denwerstop.exe) | Остановка сервера |
| C:[ваша_директория]/denwerSwitchOff.exe | Остановка и отключение виртуального диска |
Запуск и настройка Denwer
Чтобы начать пользоваться Денвером, проделайте следующие действия:
- Запустите Денвер, воспользовавшись ярлыком Start Denwer на Рабочем столе.
Если вы не создавали ярлыки, то можно запустить Денвер по команде C:[ваша_директория]/denwerRun.exe, для это нажимаем сочетание клавиш [Win]+[R] и в появившемся окне вводим команду.
- Откройте браузер и перейдите по адресу https://localhost
- Вы должны увидеть главную страницу Денвера. Чуть ниже на этой странице есть таблица с ссылками, сразу советую проверить работоспособность всех ссылок.
- Если после запуска Денвера https://localhost не открывается, проверьте, не блокируется ли Денвер вашим антивирусом или фаерволом. Например, были замечены проблемы с NOD32 в Windows XP (в нем нужно добавить процесс X:/usr/local/apache/bin/httpd.
exe в список исключений, это можно сделать в окне IMON/Настройка/Разное/Исключение).
Внимание! Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443, необходимые для работы Apache в Денвере («Инструменты — Настройки — Дополнительно — Соединение — Использовать порты 80 и 443 в качестве входящих альтернативных» должно быть отключено).Внимание! Распространенная ошибка: если работает только localhost, а другие хосты — не работают, пожалуйста, проверьте, выключен ли у Вас прокси-сервер (Сервис — Свойства обозревателя — Подключение — Настройка сети).
Теперь Вы знаете, как использовать Денвер в качестве тестовой и отладочной площадки для Ваших сайтов. Хочу рассказать Вам еще немного полезной информации..
Структура каталогов Denwer
HTML-документы должны находиться в директориях /home//www. По умолчанию сконфигурированы 3 виртуальных хоста:
— https://localhost (содержит скрипты тестирования и различные утилиты); — https://test1.ru;
— https://custom-host:8648 (хост, имеющий свой собственный IP-адрес и порт);
Локальный сервер Denwer. Как установить, как пользоваться и как удалить Denwer

Локальный сервер Denwer – это универсальный инструмент для разработки большинства сайтов. С его помощью можно в считанные минуты создать рабочую среду непосредственно на локальном компьютере. Благодаря этому можно создавать и тестировать сайты в любом месте, независимо от наличия доступа к интернету.
В рамках данной статьи мы рассмотрим следующие моменты:
- Как установить Denwer на компьютер под управлением операционной системы Windows.
- Как пользоваться Denwer. Как создать доменное имя на локальном компьютере, а также как создать базу данных и пользователя баз данных через phpMyAdmin Denwer ‘а.
- Как удалить Denwer после завершения работы.
Данной информации будет достаточно, чтобы начать использовать программу в качестве основной рабочей среды для разработки практически любого сайта.
Как установить Denwer на ОС Windows 7
В качестве примера мы рассмотрим процесс установки Denwer на компьютер, работающий под управлением Windows 7. Если вы используете другую версию операционной системы, то не расстраивайтесь. Процесс установки локального сервера на Windows XP, Vista и т.д. практически ничем не отличается, за исключением внешнего вида диалоговых окон.
Итак, первым делом переходим на официальный сайт и скачиваем последнюю версию программы. Для этого на сайте производителя жмем по ссылке, как показано на изображении.
Далее выбираем версию PHP и жмем «Скачать».
Выбирать версию можно по желанию. Практически все проекты будут работать и на более старой версии PHP. Тем более в ранней версии будет установлено больше модулей. Все же если вы используете какую-то новую коммерческую систему, то есть шанс, что она не будет работать из-за отсутствия поддержки более ранних версий PHP или необходимости установки дополнительных модулей.
После выбора версии заполняем все необходимые поля на открывшейся странице и ждем ссылки на скачку выбранного дистрибутива программы. После этого скачиваем файл по ссылке и запускаем установку. В результате у вас появится окно следующего вида.
Закрываем открывшееся окно браузера и продолжаем установку Denwer.
Жмем «Enter» для продолжения установки.
Указываем путь к диску или папке, в которую будет произведена установка программы. В данном случае просто жмем «Enter» и оставляем путь по умолчанию (C:WebServers). Сразу хочу заметить, что в будущем можно легко перенести файлы в любую другую директорию без потери работоспособности.
Подтверждаем операцию, нажав клавишу «Y», а затем «Enter».
Снова подтверждаем операцию, нажав клавишу «Enter».
Выбираем название будущего виртуального диска, на котором будут храниться ваши сайты, после чего снова жмем «Enter». В данном случае диску дано имя «Z».
Далее клавишей «Enter» даем разрешение на копирование файлов. Дожидаемся завершения операции.
После завершения копирования выбираем режим запуска. Лично я всегда выбираю второй вариант, так как не всегда удобно, когда Denwer стартует каждый раз после перезагрузки компьютера.
В завершение подтверждаем создание ярлыков на рабочем столе, нажав клавиши «Y» и «Enter». Ярлыки нам понадобятся для быстрого запуска/перезагрузки/выключения программы, так как каждый раз искать исполняемые файлы в папке WebServers не очень удобно.
После установки откроется окно с рекомендациями по обеспечению корректной работы программы, с которыми желательно ознакомиться на случай возникновения проблем.Итак, Denwer установлен и на рабочем столе должны появиться три ярлыка – Start, Stop и Restart. Если в процессе установки никаких ошибок не наблюдалось и ярлыки присутствуют – значит установка программы прошла успешно и мы можем переходить к следующему этапу – использованию.
Как пользоваться Denwer’ом. Как запустить и протестировать локальный сервер Denwer
Чтобы запустить, перезагрузить или выключить локальный сервер необходимо использовать ярлыки Start Denwer, Restart Denwer и Stop Denwer соответственно.
Если на рабочем столе ярлыков нет, то можно воспользоваться файлами Start.ext, Restart.exe и Stop.exe, которые находятся в папке «WebServersdenwer».
Сразу после запуска в правом нижнем углу монитора рядом с часами появятся два значка программы. Если они появились – значит программа запущена. Хотя бывают ситуации, когда ярлыки есть, но Denwer не работает. В этом случае необходимо перезапустить программу.
Итак, чтобы проверить корректность работы локального сервера, сразу после запуска программы открываем браузер и переходим по адресу http://localhost. В результате откроется окно следующего вида.
Сразу хочу заметить, что если вы используете антивирус DrWeb, то в брандмауэре нужно разрешить приложению доступ. В противном случае локальный сервер работать не будет.
Ниже на странице можно будет найти блок ссылок для проверки корректности работы phpMyAdmin, доменов, SSL и т.д.
Для проверки достаточно перейти по ссылке из списка. Если страница загрузилась корректно – значит все работает как следует. Например, вот так будет выглядеть phpMyAdmin Denwer’а, который находится по адресу http://localhost/Tools/phpMyAdmin/.Итак, с установкой и проверкой работы локального сервера Denwer мы разобрались. Теперь рассмотрим процесс создания доменов на локальном компьютере.
Как создать домен на локальном сервере Denwer
Процесс добавления нового домена в Denwer сводится к обычному созданию двух папок: папки с именем домена и папка «www». Например, мы хотим создать домен google.com. Для этого создаем две папки по адресу WebServershomegoogle.com и WebServershomegoogle.comwww. Как вы уже поняли, папка «www» находится внутри папки с названием домена, которая в свою очередь находится в папке home.
После создания папок для активации новых доменов достаточно просто перезапустить локальный сервер, воспользовавшись соответствующим ярлыком на рабочем столе или файлом в папке WebServersdenwer.
Если по каким-то причинам после выключения программы домены стали недоступными. Например, при переходе на созданный нами реальный домен google.com вместо поисковика появляется ошибка, значит программа завершила работу некорректно. Попробуйте еще раз запустить и остановить работу программы.
Если перезагрузка сервера и даже ПК не помогает – удалите соответствующую запись вручную. Для этого откройте на редактирование файл host, который находится по адресу WindowsSystem32driversetc и удалите IP и домен, как показано на изображении ниже.
Естественно, это радикальный метод, который нужно использовать в последнюю очередь, если никакие другие методы уже не работают. В процессе работы у вас время от времени будут происходить подобные случаи, поэтому теперь вы будете знать, как поступать в данных ситуациях.
Как создать базу данных MySQL через phpMyAdmin Denwer’а
Не так давно я уже писал о том, как создать базу данных через phpMyAdmin Denwer’а. Все же давайте еще раз коротко рассмотрим этот процесс.
Итак, чтобы создать новую базу данных переходим в phpMyAdmin, который находится по адресу http://localhost/Tools/phpMyAdmin/ и выбираем вкладку «Базы данных». В соответствующие поля вводим название новой БД и сравнение.
Поскольку большинство систем работает в кодировке UTF8, то поле «Сравнение» зачастую должно быть «utf8_general_ci». Имя базы данных вводится произвольно. После заполнения полей жмем кнопку «Создать».
На этом процесс создания новой БД завершен. Теперь нам нужно создать отдельного пользователя, который имел бы доступ к этой базе данных.
Как создать пользователя баз данных MySQL на локальном сервере Denwer
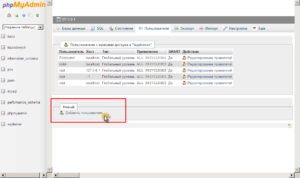
Создать нового пользователя БД на локальном сервере можно в несколько кликов. Для этого переходим во вкладку «Пользователи» и жмем по ссылке «Добавить нового пользователя».
Далее заполняем следующие поля, как показано на изображениях.
Информация учетной записи
- Имя пользователя – произвольно.
- Хост – локальный, localhost.
- Пароль, подтверждение – без комментариев.
- Создать пароль, кнопка «Генерировать» – позволяет в один клик создать сложный, многозначный пароль.
База данных для пользователя
В данном блоке можно как выставить соответствие баз данных пользователю, так и автоматически создать новую базу для пользователя и предоставить ему на нее полные привилегии.
Лично я обычно создаю БД вручную, поэтому выбираю вариант «Нет». Единственный нюанс – пользователь будет иметь полный доступ ко всем базам данных на локальном сервере.
Обычно это не является проблемой, так как на этом сервере работаете только вы.
Глобальные привилегии
В данном блоке можно настроить права для создаваемого пользователя. В большинстве случаев пользователям предоставляют все права, поэтому жмем по ссылке «Отметить все» и переходим к последнему блоку настроек.
Ограничение на использование ресурсов
Здесь мы можем выставить ограничение для пользователя на количество запросов, подключений и т.д.. В 99% случаев все это вам не понадобится при разработке сайта, поэтому данный блок настроек мы пропускаем с целью экономии вашего времени.После заполнения всех полей, жмем на кнопку «Добавить пользователя».
Итак, мы узнали, как устанавливать локальный сервер, как проверять корректность его работы, а также как создавать базы данных и пользователей баз данных. Теперь давайте перейдем к завершающей части статьи и рассмотрим процесс удаления Denwer’а на случай, если данная программа вам больше не нужна.
Как удалить Denwer с компьютера
В свое время я задавался данным вопросом, когда хотел удалить Denwer со своего компьютера. Проанализировав программу, я сделал вывод, что никаких дополнительных данных она не создает. Таким образом, весь процесс деинсталляции сводится к обычному удалению папки WebServers и всего ее содержимого.
Сразу хочу заметить, что перед удалением обязательно нужно завершить работу локального сервера. Идеальным вариантом будет перезагрузка компьютера перед удалением программы. При этом в автозагрузке Denwer’а быть не должно.
Чтобы проверить автозагрузку перейдите в Пуск – Выполнить и пропишите команду msconfig. В открывшемся переходим во вкладку «Автозагрузка», где можно будет отключить ненужные службы, после чего обязательно нужно перезагрузить компьютер.
Итак, на этом данная статья подошла к концу. Рекомендую также почитать следующие статьи на блоге:
На этом все. Удачи вам и успеха в создании сайтов!
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter